jQuery清空form表單數據,也就是清空文字方塊表單元素的數據,我們可以透過使用jQuery中重置即reset表單的方法來實現。

下面我們就透過具體的程式碼範例 ,跟大家介紹jQuery清空form表單資料的實作方法。
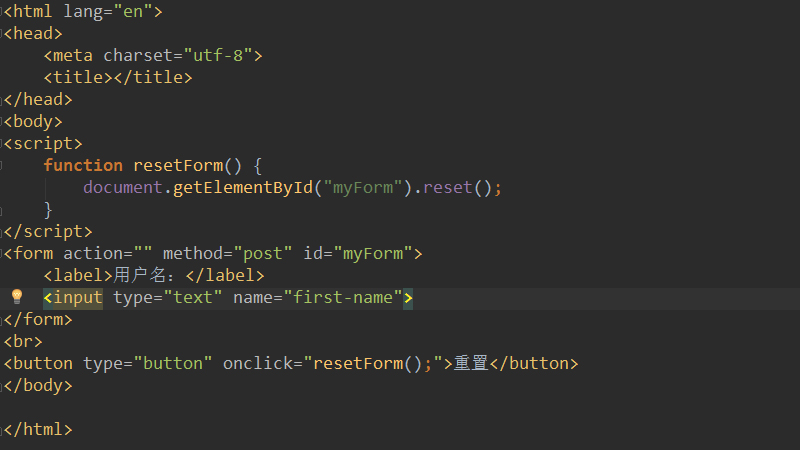
程式碼範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery清空form表单数据示例</title>
</head>
<body>
<script>
function resetForm() {
document.getElementById("myForm").reset();
}
</script>
<form action="" method="post" id="myForm">
<label>用户名:</label>
<input type="text" name="first-name">
</form>
<br>
<button type="button" onclick="resetForm();">重置</button>
</body>
</html>在上述程式碼中,當我們點擊重置按鈕時,就會觸發resetForm方法。此方法中,可以透過document.getElementById取得form表單數據,並使用reset()方法進行重設。
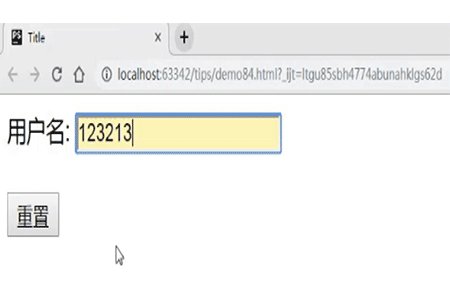
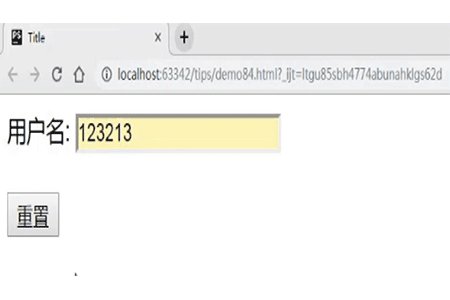
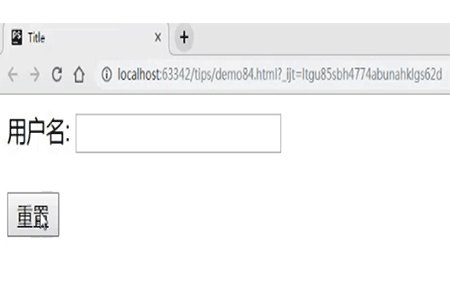
最終效果如下圖所示:

#如圖,在上面的文本框中輸入一些文本,然後點擊重置按鈕就可以清空輸入框的值了。
註:reset() 方法可把表單中的元素重設為它們的預設值。
這篇文章就是關於jQuery清空form表單資料的方法介紹,也很簡單,希望對需要的朋友有幫助!
以上是jQuery如何清空form表單數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!




