jQuery實作定時重定向,可以直接透過Location replace() 方法來實現,replace() 方法可用一個新文件取代目前文件。

下面我們就透過簡單的程式碼範例,介紹給大家jQuery實作定時頁面重定向的方法。
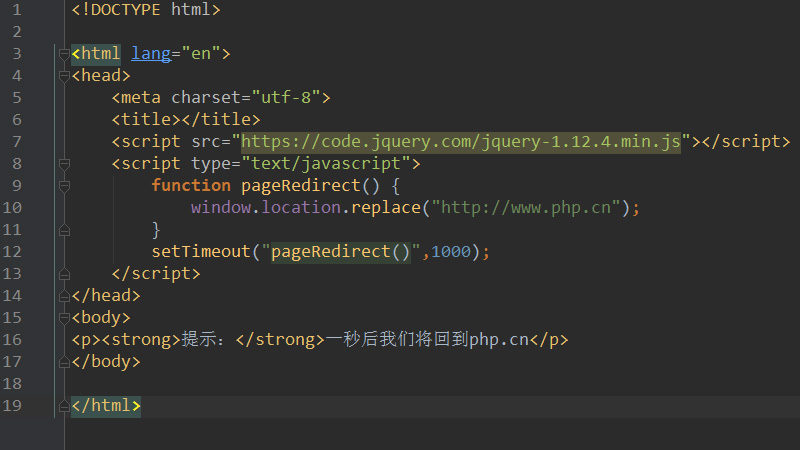
程式碼範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery实现定时页面重定向示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
function pageRedirect() {
window.location.replace("//m.sbmmt.com");
}
setTimeout("pageRedirect()",1000);
</script>
</head>
<body>
<p><strong>提示:</strong>一秒后我们将回到php.cn</p>
</body>
</html>這裡我們定義了一個pageRedirect方法,用window.location.replace方法實作重定向跳到新url「http:/ /m.sbmmt.com」。然後在setTimeout方法中呼叫pageRedirect,並設定定時時間。
setTimeout() 方法用於在指定的毫秒數後呼叫函數或計算表達式。註: 1000 毫秒= 1 秒。
最終效果如下所示:

這篇文章就是關於jQuery實作定時重定向跳轉新頁面的方法介紹,也很簡單,希望對需要的朋友有幫助!
以上是jQuery如何實作定時重新導向的詳細內容。更多資訊請關注PHP中文網其他相關文章!




