這篇文章帶給大家的內容是介紹css如何設定字間距?字間距的設定方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
其實在css設定字間距的方法很簡單,只需要使用一個屬性就行,這個就是 word-spacing屬性。下面我們來了解 word-spacing 屬性,看看它是如何設定字間距的。
其實word-spacing屬性類似letter-spacing,但用它控制的是一段文字中的字(單字或漢字)之間的空間量,而不是單字之間的空間量。關於letter-spacing屬性的介紹,在之前的文章【css如何設定字母間距? 】中有介紹,大家可以參考一下。
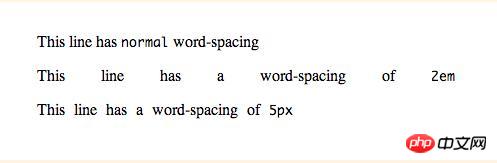
我們來看看word-spacing屬性的使用:
p {
word-spacing: 2em;
}word-spacing 可以收到三個不同的值:
##1、 「normal」關鍵字,用於重置預設間距;
說明:
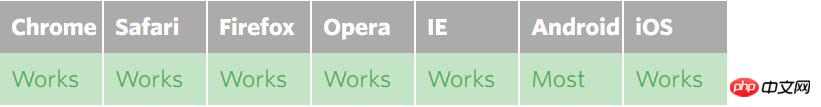
#1、word-spacing屬性可透過CSS Transitions來進行動畫處理。 1、雖然根據規範可以使用「百分比」值來確定間距,但它可能會產生不可預測的結果(通常根本沒有效果)。 3、消除內嵌塊元素之間空間的一種方法是:將white-space設為零。 我們來看看word-spacing屬性的相容性

以上是css如何設定字間距?字間距的設定方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



