CSS「Floats」(浮動元素)使用起來很簡單,但一旦使用,它對周圍元素的影響有時會變得不可預測。如果你曾經遇到過附近元素消失或浮動元素的問題,不要再擔心了。這篇文章涵蓋了五個基本問題,可以幫助您成為浮動元素的專家。
1、哪些元素不浮動?
2、浮動時元素會發生什麼事?
3、「Floats」的同級元素會怎麼樣?
4、「Float」的父元素會怎麼樣?
5、你如何清除「Float」?
1.哪些元素不浮動?
絕對或固定定位的元素將不會浮動。因此,下次遇到無法正常運作的浮動時,請檢查它是否能在position:absolute或相應地position:fixed處更改。
2.元素浮動時會發生什麼事?
當元素被標記為「浮動」時,它基本上都是向左或向右浮動,直到它碰到其容器元素的邊界。或者,它會一直運行,直到它碰到另一個已經撞到同一邊界的浮動元素。它們會一直堆積起來,直到空間耗盡,而新的傳入將會向下移動。
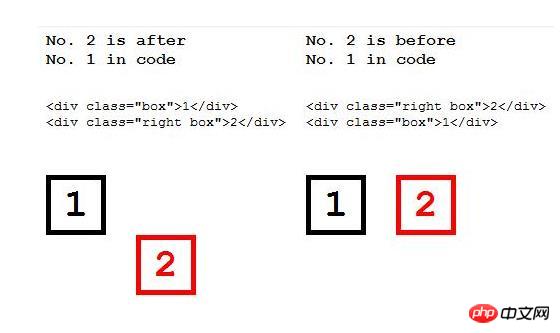
浮動元素在程式碼中也不會浮動到的元素上面,有時候你需要在寫一個「浮動」之前考慮後一個元素要浮起來的一面。

以下是浮動元素發生的另外兩件事,取決於浮動元素的類型:
(1)內嵌元素 在浮動時將變為區塊級元素。
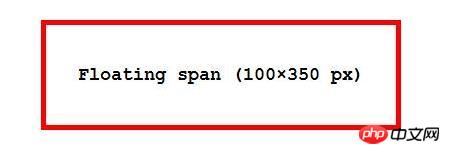
有沒有想過為什麼突然你能夠為浮動分配高度和寬度span?這是因為浮動時的所有元素都將獲得block其display屬性(inline-table將獲得table)的值,從而使它們成為區塊級元素。

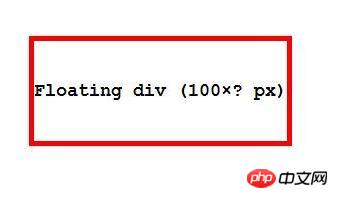
(2)未指定寬度的區塊元素將在浮動時自適應其內容。
通常,如果未指定區塊元素的寬度,則其寬度為預設值100%。但是,當浮動時,情況就不再如此; 塊元素的框將縮小,直到其內容保持可見。

3、「Floats」的同級元素會怎麼樣?
當你決定在一堆元素中浮動一個元素時,不要擔心它會如何表現,它的行為將是可預測的,並且會向左或向右移動。你真正應該考慮的是同級元素之後的行為。
「Floats」擁有全世界最好的同級元素。他們將盡其所能容納浮動元素。
該文字和內聯元素只會讓路“Floats”,它的位置是將圍繞“浮動”元素,
該區塊元素會縮小位置,將自己包裹圍繞一個“浮動」元素,即使這意味著要踢出自己的子元素,以便跟隨「浮動」的空間。
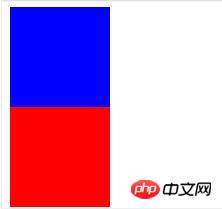
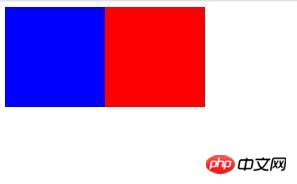
我們在實驗中查看一下。下面是一個藍色的框,後面是一個相同大小的紅色框,有一些子元素。
<div id="blue"> </div> <div id="red"> <img src="https://cdn4.iconfinder.com/data/icons/ionicons/512/icon-ios7-people-outline-64.png" alt="" /> </div>
#blue{
background: blue;
}
#red{
background: red;
}
div{
width: 100px;
height: 100px;
}效果如下:

現在,讓我們浮動藍色框,看看紅色框及其子框件會發生什麼。
<div id="blue"> </div> <div id="red"> <img src="https://cdn4.iconfinder.com/data/icons/ionicons/512/icon-ios7-people-outline-64.png" alt="" /> </div>
#blue{
background: blue;
float: left;
}
#red{
background: red;
}
div{
width: 100px;
height: 100px;
}一旦紅色框停止圍繞藍色框並且你可以使用overflow:hidden讓一切好起來。
當你加入overflow:hidden到一個已經包裝浮動的元素時,它將停止這樣做。請參閱下面紅框的行為方式overflow:hidden。
<div id="blue"> </div> <div id="red"> <img src="https://cdn4.iconfinder.com/data/icons/ionicons/512/icon-ios7-people-outline-64.png" alt="" /> </div>
#blue{
background: blue;
float: left;
}
#red{
background: red;
overflow: hidden;
}
div{
width: 100px;
height: 100px;
}效果如下:

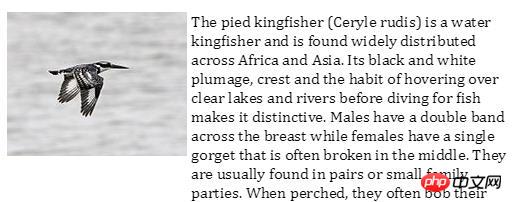
<div id="container">
<img alt="" src="https://upload.wikimedia.org/wikipedia/commons/thumb/b/b9/Pied_Kingfisher_%28Ceryle_rudis%29.jpg/180px-Pied_Kingfisher_%28Ceryle_rudis%29.jpg">
<p>The pied kingfisher (Ceryle rudis) is a water kingfisher and is found widely distributed across Africa and Asia. Its black and white plumage, crest and the habit of hovering over clear lakes and rivers before diving for fish makes it distinctive. Males
have a double band across the breast while females have a single gorget that is often broken in the middle. They are usually found in pairs or small family parties. When perched, they often bob their head and flick up their tail.</p>
</div>img {
float: left;
margin-right: 4px;
}
p {
overflow: hidden;
}
#container {
width: 500px;
font-family: cambria;
}效果如下:

# 4.「Float」的父元素會怎麼樣?
父元素不關心他們的「漂浮」子元素,除了他們不應該離開他們的左邊界或右邊界。
通常,未指定高度的區塊元素會增加其高度以容納其子元素,但「Float」子元素不是這種情況。如果「浮動」大小增加,其父級將不會相應地增加其高度。這可以透過overflow:hidden在父元素中使用來解決。
<div class="parents"> Parent Div <div class="children" >Child Div (100×100)</div> </div> <br /> <div class="parents"> Parent Div <div class="children" style="float:left">Floating Child Div (100×100)</div> </div>
.parents{
background: yellow;
font-family:cambria;
}
.children{
width: 100px;
height: 100px;
background: pink;
}效果如下:

5.如何清除“浮动”?
我已经提到过使用overflow:hidden父元素的一个高度方式容纳一个浮动的子元素,同时在“Float”之后为其他元素创建正确的空间,并阻止同级元素包裹“Floats”。
这就是你如何使一个元素靠近“浮动”而不妥协的方式。
还有另一种方法,即元素甚至不会靠近“Float”的同级元素。通过使用该clear属性,您可以使元素不受“浮动”附近的影响。
clear: left; clear: right; clear: both;
leftvalue清除元素左侧的所有“Floats”,反之亦然right,两侧为both。clear根据您的方便,此属性可以在兄弟,空div或伪元素上使用。
以上是css浮動中常遇的五個問題解析(附實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




