這篇文章帶給大家的內容是關於如何利用css的background繪製圖形 (附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
相信大家在平常工作中少不了會被要求在某些元添加一些特殊的背景圖片,這時候通常就拿起ps就是切切切。不說這種方式麻煩,有ui給你切好的情況已經不錯,沒有的就有自己動手。還可能有需要切一整張超大圖的情況。作為一個「優秀」的前端,本著自己動手豐衣足食的理念,下面給大家介紹用background來繪製這些特的圖片
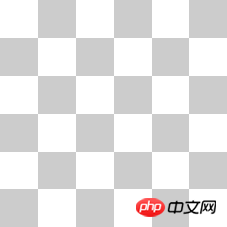
先來看看平時會出現的

遇上這種情況,通常處理就是切得下面的圖片

再通過一下css得到
<div></div>
<style>
.box{
width: 500px;
height: 500px;
background: url('imgurl');
background-size: 20%;
}
</style>當然現在不切圖,直接用css來做
.box{
width: 500px;
height: 500px;
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb),
linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 0,
linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px,
linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 100px 50px;
background-size: 100px 100px;
background-color: #fff;
}我們可以看到會得到與切圖一模一樣的效果
接下來來看下上面的css為什麼這樣寫
首先我們先理解background: linear-gradient(),在background中CSS3 漸變(gradients)可看做一張背景圖片,可理解為background: url(),而背景圖片的可以是多張的,對應我們就可以寫多個linear-gradient,透過對其顏色的控制來拼接成一個獨立的圖片塊。 background-size刷新中可透過逗號分隔,會循環設定對應的linear-gradient。
這裡要注意的是,linear-gradient是重後往前繪製的,就是說前面顏色的會覆蓋後面的顏色。
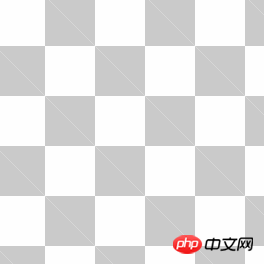
分析上面的格子背景,我看可以看做在一個4x4的格子中有兩個1x1的灰格子覆蓋在上面。每個灰色格子可透過

的基礎圖案拼成,所以有瞭如下
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb), linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px;

這裡有個問題,小三角間拼接有縫隙,所以用

圖再拼接一次。
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb), linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px, linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 0, linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 100px 50px;
最後我們就能得到和上面一樣的格子背景。
更多例子
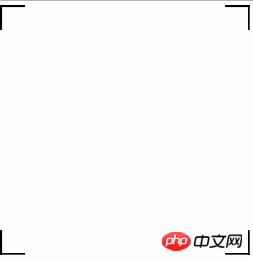
有時候我們需要的背景可能不需要repeat,而且圖形沒有規律
如:

這時我們就要對圖形的每個角落進行分別設定。
.box{
width: 500px;
height: 500px;
background: linear-gradient(black, black) left top,
linear-gradient(black, black) left top,
linear-gradient(black, black) right top,
linear-gradient(black, black) right top,
linear-gradient(black, black) right bottom,
linear-gradient(black, black) right bottom,
linear-gradient(black, black) left bottom,
linear-gradient(black, black) left bottom;
background-repeat: no-repeat;
background-size: 4px 20px, 20px 4px;原理其實就是透過linear-gradient繪製每個圖形設定位置和大小,最後就能得到想要圖像。
以後當我們遇上一些特殊的背景圖後就能透過css來實現它呢。
以上是如何利用css的background繪製圖形 (附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




