這篇文章主要介紹了CSS pointer-events屬性的使用,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
在前端的開發中,我們都是直接與使用者接觸,應該盡量讓使用者感到操作暢快愉悅,獲得類似native的感覺。其中動畫是最常用的方法。
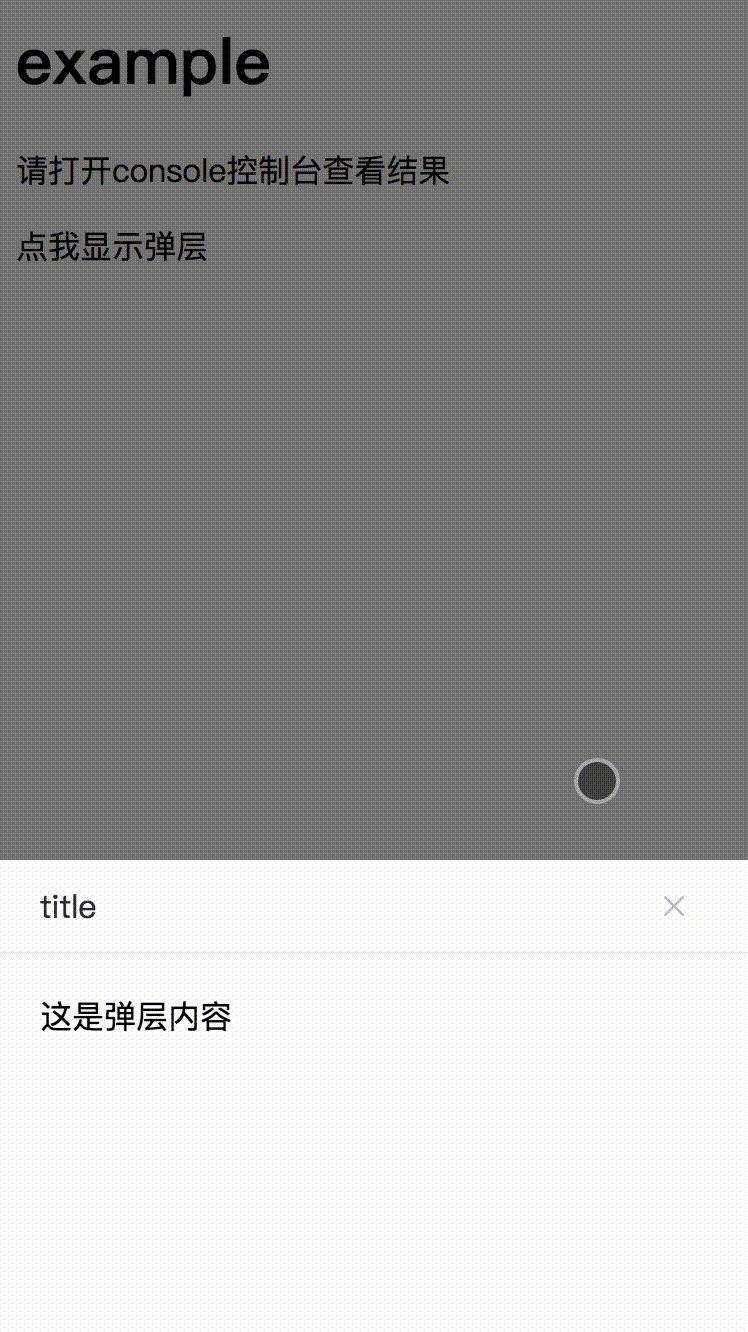
這裡的需求是,彈層的設計,這個彈層希望可以像native 上的彈層一樣,點擊按鈕出現,點擊遮罩或按鈕時關閉,並且出現和關閉時有動畫效果( fade,slide等)。

問題
#在關閉彈層時,以fadeOut動畫效果為例,我這裡是利用opacity從1 -> 0的過程模擬逐漸消失的動畫過程,container是彈層組件最外層容器:
.container {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9999;
animation: .5s fadeOut forwards;
}
@keyframes fadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}問題是opacity為0只是container內的元素透明不可見的,container仍然存在於dom節點中。當我們給予彈層的蒙層mask綁定關閉事件時,由於container的z-index非常大,點擊事件都會觸發在mask上。
transitionend和animationend事件
為了解決上述問題,同時讓使用者體驗更好,我們可以透過監聽transitionend和animationend事件等動畫效果執行完再將container節點隱藏(display:none)。這樣就不會出現mask攔截點擊事件的問題了。
簡介
採用CSS技術產生的動畫效果,我們可以在JS中捕捉動畫或變換的結束事件:transitionend和animationend事件標準的瀏覽器事件。 transitionend 事件會在 CSS transition 結束後觸發。
animationend 事件會在一個 CSS 動畫完成時觸發(不包括完成前就已終止的情況,例如元素變得不可見或動畫從元素中移除)。
程式碼範例:
/*
* 在container元素上监听transitionend事件
* 然后指定一个函数, 例如 showMessage()
*/
function showMessage() {
console.log('Transition 已完成');
}
var element = document.getElementById("container");
element.addEventListener("transitionend", showMessage, false);瀏覽器相容性
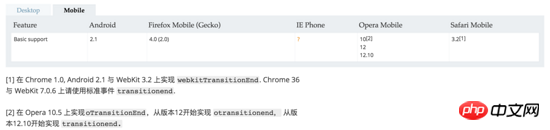
#以transitionend事件為例,animationend事件相似。

可以看出,在WebKit瀏覽器裡仍然需要使用webkit前綴,所以我們需要根據各種瀏覽器分別偵測事件。
缺點
我的需求是,這個彈層元件可能會頻繁調用,即用戶關閉彈層後,會再次打開。
使用此方案,透過監聽動畫結束事件,在display:none和display:block之間切換,但是這會增加瀏覽器渲染(重繪和重排)成本,並且要考慮瀏覽器相容性,需要根據各種瀏覽器分別偵測事件。
pointer-events CSS 屬性
有沒有更優雅更簡單的解決呢?以下介紹我們的主角:pointer-events。
要注意的是,這個pointer-events不同於Pointer Events(用來處理來自裝置(包括滑鼠,筆,觸控螢幕等)的硬體指標輸入的事件和相關介面)。
簡介
The 'pointer-events' property specifies under what circumstances a given graphics element can be the target element for a pointer event. It stanects the circumces under which the following are procesed:
user interface events such as mouse clicks
dynamic pseudo-classes (i.e., :hover, :active and :focus; [CSS2], section 5.11)
hyperlinks
簡而言之,pointer-events CSS 屬性指定在什麼情況下(如果有) 某個特定的圖形元素可以成為滑鼠事件的target。
規格
Its extension to HTML elements, though present in early drafts of CSS Basic User Interface Module Level 3, has been pushed to its level 4.
它主要針對的是SVG,但已經擴展到其他html元素。
語法
/* Keyword values */ pointer-events: auto; pointer-events: none; pointer-events: visiblePainted; /* SVG only */ pointer-events: visibleFill; /* SVG only */ pointer-events: visibleStroke; /* SVG only */ pointer-events: visible; /* SVG only */ pointer-events: painted; /* SVG only */ pointer-events: fill; /* SVG only */ pointer-events: stroke; /* SVG only */ pointer-events: all; /* SVG only */
比如說,pointer-events: visibleFill;
這只適用於SVG,只有在元素的visibility屬性為visible時,且滑鼠指標在元素內部時,元素才會成為滑鼠事件的目標,fill屬性不會影響事件處理。
其他只適用於SVG的屬性介紹不再贅述,可以參考 這裡 。
在這裡我們更關注[auto|none]兩個屬性值。這兩個屬性值用在其他html元素上也很有趣。
當值為auto時。與pointer-events屬性未指定時的表現效果相同,對於SVG內容,該值與visiblePainted效果相同。
當值為none時,元素永遠不會成為滑鼠事件的target。換而言之,值none表示滑鼠事件「穿透」該元素並且指定該元素「下面」的任何東西。
瀏覽器相容性
 #
#
可以看出,pointer-events相容於絕大多數行動裝置瀏覽器,且沒有前綴要求。
注意的點
當pointer-events值為none時,不一定說明該元素的事件監聽事件永遠不會被觸發。如果他的子元素有明確的設定pointer-events屬性,且指定自己能成為滑鼠事件的目標,那麼觸發的過程會透過事件冒泡傳到父元素,父元素的事件監聽事件就會被觸發。
總結
在彈層元件可能會頻繁呼叫的情況下,使用pointer-events方案,即點擊遮罩或按鈕時關閉時,設定container動畫效果和pointer-events:none,彈層出現時,再設定pointer-events:auto。這樣只需改變css的屬性即可解決問題。
以上所述就是給大家介紹的CSS pointer-events屬性所使用的全部內容,希望能對大家的學習有所幫助。更多相關教學請訪問 CSS影片教學, CSS3影片教學!
相關推薦:
#以上是詳解CSS pointer-events屬性的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




