頁面佈局中,當內容超出盒子時,為了美觀,會將超出的部分設置滾動條效果,有些瀏覽器默認的滾動條非常的醜,那你知道如何修改滾動條樣式嗎?這篇文章將會教你怎麼設定滾動條樣式。
/*作为IT界最前端的技术达人,页面上的每一个元素的样式我们都必须较真,就是滚动条我们也不会忽略。下面我给大家分享一下如何通过CSS来控制滚动条的样式,代码如下:*/ 1 /*定义滚动条轨道*/
#style-2::-webkit-scrollbar-track
{
background-color: #F5F5F5;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.22);
}
/*定义滚动条高宽及背景*/
#style-2::-webkit-scrollbar
{
width: 10px;
background-color: rgba(0, 0, 0, 0.34);
}
/*定义滚动条*/
#style-2::-webkit-scrollbar-thumb
{
background-color: #8b8b8b;
border-radius: 10px;
}要實作單一div裡面的內容捲動,需要滿足三個條件:
1、div必須設定固定的高度,不能使用百分比或auto 等彈性值。
2、其中的內容高度必須超過它本身的高度。
3、必須新增屬性 “overflow:auto”。

隱藏捲軸:
#1、去掉水平方向的捲軸:
2、去掉垂直方向的捲軸:
3、隱藏橫向、顯示縱向捲軸:
4、隱藏全部捲軸:
或更好的方法就是把捲軸的顏色設定為完全透明,這樣既可以實現內容的滾動,又達到不顯示捲軸的目的。
應用程式:
沒有水平捲軸:
#
沒有垂直滾動條
沒有捲軸
自動顯示捲軸
< ;div style="height:100px;width:100px;overflow:auto;">test
自己定義捲軸的顏色,程式碼如下:
Body {
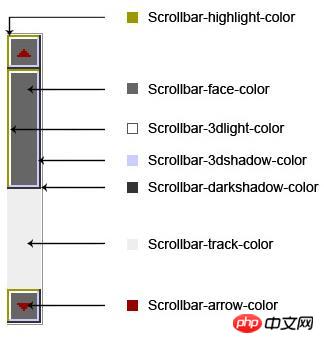
scrollbar-arrow-color: #f4ae21; /*三角箭头的颜色*/
scrollbar-face-color: #333; /*立体滚动条的颜色*/
scrollbar-3dlight-color: #666; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #666; /*滚动条空白部分的颜色*/
scrollbar-shadow-color: #999; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #666; /*立体滚动条强阴影的颜色*/
scrollbar-track-color: #666; /*立体滚动条背景颜色*/
scrollbar-base-color:#f8f8f8; /*滚动条的基本颜色*/
Cursor:url(mouse.cur); /*自定义个性鼠标*/
}以上2項適用與
、以上是如何修改捲軸的預設樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!



