在前端開發中,html 表單是經常被使用到的,表單可以直覺的把資訊展現出來,有很好的互動功能;在表單中可以把同一類的資訊合併在一起顯示,這就需要把同一類別的儲存格合併在一起,那麼怎樣才能用css合併儲存格。本章跟大家介紹css如何實現table表格的儲存格合併? colspan和rowspan合併儲存格(實例)。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
我們先建立一個簡單的表單:
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th>姓名</th> <th>年龄</th> <th>电话</th> </tr> <tr> <td>601班</td> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>601班</td> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

表中的資訊都是一列一列的顯示出來,其實表單中只有兩個班級,我們可以把多餘重複的資訊合併在一起,這樣可以顯得表單簡潔。
表單的儲存格合併有兩種形式:縱向合併和橫向合併,我們來看看css是如何實現這兩個合併單元格的:
1、css縱向合併table表格單元格
rowspan屬性用在td標籤中,用來指定單元格縱向跨越的行數。
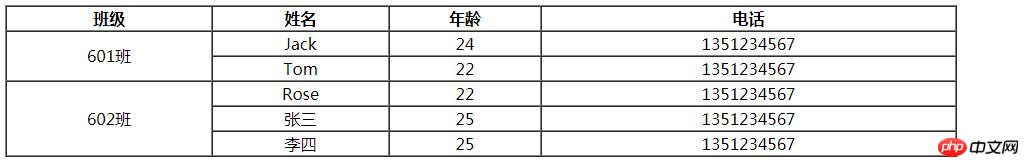
範例:我們可以把兩個顯示601班的儲存格合併在一起,三個顯示602班的儲存格合併在一起:
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th>姓名</th> <th>年龄</th> <th>电话</th> </tr> <tr> <td rowspan="2">601班</td><!--rowspan="2"纵向合并两个单元格--> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td rowspan="3">602班</td><!--rowspan="3"纵向合并三个单元格--> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

rowspan="2"表示從設定的td單元格開始向下合併兩個單元格(本身一個,加上另一個單元格);rowspan="3"表示從設定的td單元格開始向下合併三個單元格(本身一個,加上另外兩個)。
2、css橫向合併table表格單元格
colspan屬性用在td標籤中,用來指定單元格橫向跨越的列數。
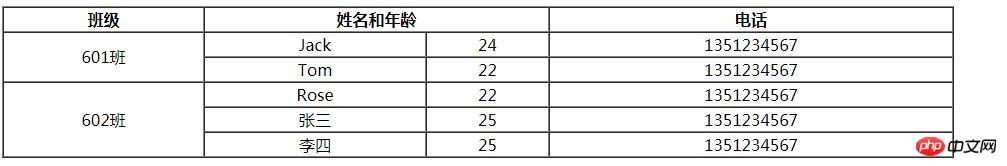
範例:我們可以把顯示姓名和年齡兩個單元格放在一起顯示為姓名和年齡:
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th colspan="2">姓名和年龄</th><!--colspan="2"横向合并两个单元格--> <th>电话</th> </tr> <tr> <td rowspan="2">601班</td><!--rowspan="2"纵向合并两个单元格--> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td rowspan="3">602班</td><!--rowspan="3"纵向合并三个单元格--> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

colspan="2"表示自左向右合併兩個儲存格。
以上是css如何實現table表格的儲存格合併? colspan和rowspan合併單元格(實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



