隨著網路的發展,人們對頁面的要求越來越高,不只是功能好用,而且還要顏值高。前端開發人員對於瀏覽器的捲軸並不陌生,當自帶的一些捲軸無法滿足我們的美學時,你知道如何用CSS修改瀏覽器捲軸的樣式嗎?今天就來跟大家介紹如何設定div捲軸樣式。有需要的小夥伴可以參考一下。
我們在自訂捲軸樣式前,首先要了解捲軸的結構。通俗來講,滾動條由兩部分組成:一部分是可以滑動的部分,我們稱它為滑塊;另一部分是滾動條的軌道,也就是滑塊的軌道,一般來說,為了美觀,滑塊的顏色要比軌道的顏色深一些。
首先介紹捲軸相關的CSS程式碼,以及他們的意義
::-webkit-scrollbar:指捲軸整體部分,它的屬性有width,height,background等
::-webkit-scrollbar-button : 指捲軸兩邊的按鈕。當不需要時可以用display:none隱藏
::-webkit-scrollbar-track :指外層軌道部分,當不需要時可以用display:none將其隱藏,也可以添加你想要的顏色
::-webkit-scrollbar-track-piece :指內層軌道部分,即捲軸中間的部分
::-webkit-scrollbar-thumb : 指捲軸裡面可以拖曳的部分,也是滑桿
::-webkit-scrollbar-corner :指邊角部分
::-webkit-resizer :他用來定義右下角滑桿的樣式
#但是最常用的是捲動條整體部分(-webkit-scrollbar),滑桿(-webkit-scrollbar-thumb)以及外軌道( -webkit-scrollbar-track)三部分。
接下來我們將div盒子裡面超出的部分隱藏,給div設定捲軸樣式,看看怎麼用CSS實作捲軸樣式。
HTML部分:
have a nice day
have a nice day
have a nice day
have a nice day
have a nice day
have a nice day
have a nice day
have a nice day
have a nice day
have a nice day
have a nice day
have a nice day
have a nice day
have a nice day
have a nice day
have a nice day
have a nice day
have a nice day
have a nice day
have a nice day
CSS部分:
.scroll{ margin:100px auto; border: 1px solid #000; width: 200px; height: 300px; overflow: auto; } .scroll::-webkit-scrollbar { width: 10px; height: 10px; } /*正常情况下滑块的样式*/ .scroll::-webkit-scrollbar-thumb { background-color: rgba(0,0,0,.05); border-radius: 10px; -webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1); } /*鼠标悬浮在该类指向的控件上时滑块的样式*/ .scroll:hover::-webkit-scrollbar-thumb { background-color: rgba(0,0,0,.2); border-radius: 10px; -webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1); } /*鼠标悬浮在滑块上时滑块的样式*/ .scroll::-webkit-scrollbar-thumb:hover { background-color: rgba(0,0,0,.4); -webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1); } /*正常时候的主干部分*/ .scroll::-webkit-scrollbar-track { border-radius: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0); background-color: white; } /*鼠标悬浮在滚动条上的主干部分*/ .scroll::-webkit-scrollbar-track:hover { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.4); background-color: rgba(0,0,0,.01); }
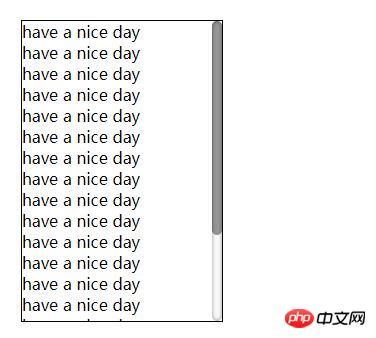
效果圖:

##注意#:如果是水平滾動條,那麼width屬性不起作用,height可以設定滾動條的高度;如果是垂直滾動條,那麼height高度不起作用,width可以用來設定滾動條的寬度。在工作中可以根據需要設定想要的樣式,沒有接觸過小夥伴可以多去嘗試,加深對知識點的理解,希望可以幫助到你!
以上是如何用CSS修改瀏覽器捲軸的樣式(實例詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



