本章為大家介紹css3如何實現循環執行動畫(每次都有延遲),透過實例讓大家了解實現效果的過程。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、最終效果

#需求:gift圖片的小動畫每隔2s執行一次。
需求就一句話,我們來看實現過程。
二、實作過程
1、網頁結構
效果圖:

#2、原始動畫
原始動畫效果為:滑鼠hover上去出現動畫。
動畫樣式如下:
/*动画*/ .ico:hover{ -webkit-animation: Tada 1s both; -moz-animation: Tada 1s both; -ms-animation: Tada 1s both; animation: Tada 1s both } /*浏览器兼容性部分略过*/ @keyframes Tada { 0% { transform: scale(1); transform: scale(1) } 10%,20% { transform: scale(0.9) rotate(-3deg); transform: scale(0.9) rotate(-3deg) } 30%,50%,70%,90% { transform: scale(1.1) rotate(3deg); transform: scale(1.1) rotate(3deg) } 40%,60%,80% { transform: scale(1.1) rotate(-3deg); transform: scale(1.1) rotate(-3deg) } 100% { transform: scale(1) rotate(0); transform: scale(1) rotate(0) } }
效果:滑鼠hover上去gift圖片會動一動。
3、實現變更後的需求
需求變動,要求不再是hover上去展示動畫,而是每隔2s展示一次動畫。
想法:不需要hover上去出現動畫,就把hover去掉,每隔2s顯示一次動畫,很容易想到延遲2s,然後動畫一直執行。
此時相關樣式變成:
.ico { -webkit-animation: Tada 1s 2s both infinite; -moz-animation: Tada 1s 2s both infinite; -ms-animation: Tada 1s 2s both infinite; animation: Tada 1s 2s both infinite; }
但是顯示的效果是:頁面載入第一次出現動畫會延遲2s,後面的動畫將不再有延遲。如下,這是不符合需求的。
為了看出效果,下圖為延遲6s的效果。

此時換種思路,不要延遲執行動畫,而是動畫的效果本身就是前2s元素不動,後1s是元素動,然後一直循環執行。這樣在視覺上就會看起來是延遲2s執行1s動畫。
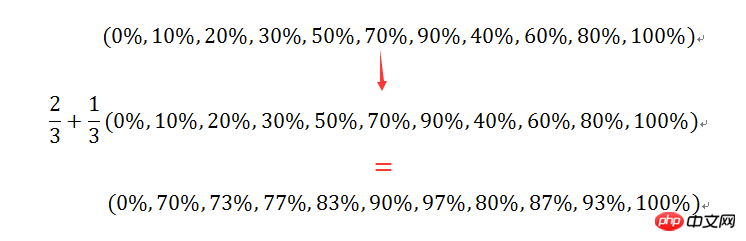
計算一下,原來的百分比節點變成了多少。

將動畫總時長變成3s,用計算出的百分比取代原來的百分比,程式碼如下:
.ico{ -webkit-animation: Tada 3s both infinite; -moz-animation: Tada 3s both infinite; -ms-animation: Tada 3s both infinite; animation: Tada 3s both infinite; } @keyframes Tada { 0% { transform: scale(1); transform: scale(1) } 70%,73%{ transform: scale(0.9) rotate(-3deg); transform: scale(0.9) rotate(-3deg) } 77%,83%,90%,97% { transform: scale(1.1) rotate(3deg); transform: scale(1.1) rotate(3deg) } 80%,87%,93%{ transform: scale(1.1) rotate(-3deg); transform: scale(1.1) rotate(-3deg) } 100% { transform: scale(1) rotate(0); transform: scale(1) rotate(0) } }
效果就是我們期望的了:
以上是css3如何實現循環執行動畫(每次都有延遲)?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



