在工作中,常會用到CSS中的選擇器,選擇器也分為很多種,例如:ID選擇器,類別選擇器,標籤選擇器,偽類選擇器等等,那今天就著重講講偽類選擇器中的nth-child是什麼意思,nth-child怎麼使用,以及他與nth-of-type的不同,他們都是CSS3中的偽類選擇器,而且很多人認為意思差不多,其實不然,他們還是有差別的,那接下裡,就和大家聊聊CSS3 nth-of-type和nth-child的使用方法,以及他們之間的差別。
一、nth-child( ) 與nth-of-type( )的定義與用法
nth-child(n) : 符合父元素中的第n 個子元素,元素類型沒有限制。
nth-of-type(n) : 符合同類型中的第n個同級兄弟元素。
n可以是一個數字,一個關鍵字,或一個公式,例如:nth-child(odd) 奇數 ,nth-child(even) 偶數。
nth-child和nth-of-type的不同之處就是尋找元素的方式不同。前者是找出兄弟元素中某個絕對位置的元素,後者是尋找同類型元素中某個絕對位置的元素。同樣之處是,兩者都是找到元素之後再與前面的選擇符進行匹配,這裡的匹配方式是一樣的。
稍微往下延伸,清楚了查找方式,那麼不管前面的選擇符怎麼變,最後都是先查找到元素再與前面的選擇符進行匹配。也就是說選擇符與他們的尋找方式沒有關係。弄清楚這個就不會被不同的組合混淆了。
看這個定義也許還不是很清楚他們的差別,接下來我們透過程式碼和圖片來一點點來區分。
二、舉例說明 nth-of-type和nth-child的差別
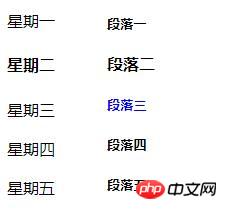
1、給第一個div五個P標籤,給第二個div五個H5標籤,分別用nth-child(2)與nth-of-type(2),看看結果是不是一樣的,都是第二個變色。
<style type="text/css">
p:nth-child(2){color: red ;}
h5:nth-of-type(2){color: blue;}
</style>
<body>
<div>
<p>星期一</p>
<p>星期二</p>
<p>星期三</p>
<p>星期四</p>
<p>星期五</p>
</div>
<div>
<h5>段落一</h5>
<h5>段落二</h5>
<h5>段落三</h5>
<h5>段落四</h5>
<h5>段落五</h5>
</div>
</body>效果圖:

#2、現在我們對HTML程式碼做點改動,讓他們出現一些不同,CSS樣式不變。我們將第一個p元素和第一個h5元素改為h4,程式碼如下:
<div> <h4>星期一</h4> <p>星期二</p> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h4>段落一</h4> <h5>段落二</h5> <h5>段落三</h5> <h5>段落四</h5> <h5>段落五</h5> </div>
效果圖:

<div> <p>星期一</p> <h4>星期二</h4> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h5>段落一</h5> <h4>段落二</h4> <h5>段落三</h5> <h5>段落四</h5> <h5>段落五</h5> </div>

為什麼會這樣?
nth-child 是尋找一堆兄弟元素裡的第二個元素,不管那個元素是什麼,只要它排行第二就行。這裡前一個div找到的是,後一個div找到的是
星期三
是p型裡排行第二的元素;在後一個div中以上是解析CSS3偽類選擇器nth-of-type和nth-child的用法,以及兩者的差異的詳細內容。更多資訊請關注PHP中文網其他相關文章!



