css怎麼加入陰影效果?可以使用text-shadow屬性與box-shadow屬性來新增。以下這篇文章就來跟大家介紹一下text-shadow屬性與box-shadow屬性是如何添加陰影效果的,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。

推薦手冊: CSS3最新版參考手冊
一:新增文字陰影效果(text-shadow屬性)
1. text-shadow是什麼?
text-shadow可以支援為文字加上陰影,這樣我們在設計時可以利用css3屬性增加文字的質感而不用使用任何圖片.目前支援的瀏覽器有Firefox 3.1 ,Safari 3 ,Opera 9.5 等現代瀏覽器(數據可能有偏差).當然IE家族是無法支援的.
2. text-shadow的語法:
text-shadow:color length length length;
color : 顏色;
length : 分別依序指“X軸方向長度Y軸方向長度陰影模糊半徑”,表示由浮點數字和單位標識符組成的長度值,可以為負值(或0值),指定陰影的水平延伸距離。
正值在X軸表示向右,負值表示向左.同樣的道理Y軸負值是表示向上.其中任一個值可以為零也可為空(將做預設處理)
舉例:
text-shadow:0.1em 0.1em 0.3em #333333;
text-shadow屬性的第一個值表示水平位移,第二個值表示垂直位移,正值為偏右或偏下,負值為偏左或偏上,第三個值表示模糊半徑(該值可選),第四個值表示陰影的顏色(該值可選),這個顏色值可以放在陰影效果的長度值值之前或之後。如果沒有指定顏色,那麼將使用color屬性值來替代。
text-shadow屬性可以接受一個以逗號分割的陰影效果列表,並應用到該元素的文字上。陰影效果按照給定的順序應用,因此有可能出現互相覆蓋,但是不會覆蓋文字本身。陰影效果不會改變邊框的尺寸,但可能會延伸到它的邊界值外。
3.程式碼實例
主要利用就是text-shadow的陰影列表,加上使用合理的顏色搭配,就可以達到我們期望的效果了。
效果圖:

相關文章推薦:
1. css如何實現單邊陰影效果
2. css3怎麼實現盒子陰影? css3中陰影效果
相關影片教學:
1. CSS影片教學-玉女心經版
二、新增盒子(邊框)陰影效果(box-shadow屬性)
#1.box-shadow的語法
E {box-shadow: inset x-offset y-offset blur-radius spread-radius color};
E {box-shadow:投影方式X軸偏移量Y軸偏移量陰影模糊半徑擴展半徑半徑加光半徑};
取值:
1. 陰影類型:此參數可選,預設的投影方式是外陰影;如果取其唯一值「inset」,就是將外陰影變成內陰影;
2.X-offset:是指陰影水平偏移量,其值可正可負,正值,則陰影在物件的右邊,負值,陰影在物件的左邊;
3. Y- offset:是指陰影的垂直偏移量,其值也可以是正負值,正值,陰影在物件的底部,負值時,陰影在物件的頂部;
4.陰影模糊半徑:此參數是可選,只能為正值,如果其值為0時,表示陰影不具有模糊效果,值越大陰影的邊緣就越模糊;
5. 陰影擴展半徑:此參數可選,其值可為正負值,正值,則整個陰影都延展擴大,反之,則縮小;
6. 陰影顏色:此參數可選,不設定任何顏色時,瀏覽器會取預設色,但各瀏覽器預設色不一樣,特別是在webkit核心下的safari和chrome瀏覽器將無色,也就是透明,建議不要省略此參數。
2.考慮相容性
//Firefox4.0- -moz-box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色; //Safari and Google chrome10.0- -webkit-box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色; //Firefox4.0+ 、 Google chrome 10.0+ 、 Oprea10.5+ and IE9 box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
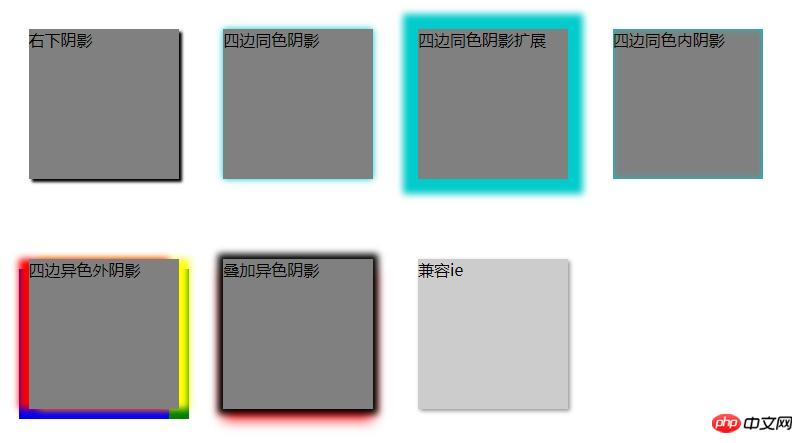
#3.程式碼實例
效果圖:

以上是css怎麼加入陰影效果? (程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




