在工作中,常常會遇到需要給文字換行的情況,換行的方式也有很多,例如:word-wrap,word-break,很多人會想這兩個東西是什麼,不都是換行嗎,有什麼區別呢?也有很多人搞不清楚,只能死記硬背寫一個word-wrap:break-word;word-break:break-all ,這樣的東西來強制斷句。那今天就跟大家聊聊word-wrap和word-break的差別。
word-wrap和word-break的區別
word-break:break-all 和word-wrap:break-word兩種寫法都是讓英文句子在父級寬度不夠的情況下換行。兩個屬性都同樣是讓文字換行,但存在著細微的差別,大部分時候剛接觸到這兩個屬性時會無法區別。
區別:
word-wrap:break-word作用是強制讓文字換行。一般情況下當父級寬度不夠的時候,不管英文單字自動換行是當一整個單字不夠放時,整個單字一起換行到下一行,看似很合理的寫法,但是在有些情況下會出現不可預期的情況。就是當一個英文單字的長度超過了父級容器長度時,英文單字還是會顯示一整個單字而導致超出容器範圍。
還有一種情況是,當遇到一個單字很長時,單字會自動換行,也會使上一行空出很多空間。在這種情況下,IE創造出一種新的屬性,word-break:break-all它強製文字換行,無論一句話到達父級容器寬度時是不是一整個單詞,都會強制換行,使單字斷句,如果碰上一個單字超出父級容器寬度,會使單字斷開並換行。
舉例
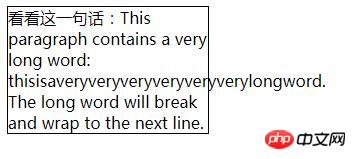
1、先不給他任何樣式,可以看出那個超長的單字已經溢出了父級容器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{width: 200px;border: 1px solid #000;}
</style>
</head>
<body>
<div>看看这一句话:This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</div>
</body>
</html>效果圖:

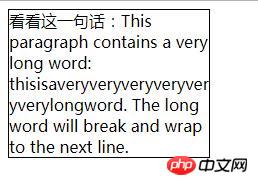
2、現在我們為他加上word-wrap: break-word,你會發現那個超長的單字將超出的部分顯示在下一行。
word-wrap: break-word;
效果圖:

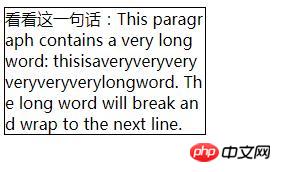
3、接下裡,我們在給他加上word-break: break-all,你會發現將它將上面的空白部分全都補上了。
word-break: break-all;
效果圖:

以上主要介紹了word-wrap: break-word和word-break: break-all的用法,以及word- wrap和word-break的差別,看文字不太懂的,可以結合例子和圖片,對比看看他們有什麼不同。
以上是CSS文字換行word-wrap和word-break的差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!


