在進行網頁開發時,可能會遇到這樣的情況,網頁中的內容會超出你原先設定的高度或寬度,這時就需要實現高度自適應或寬度自適應,以下將給大家來介紹關於css高度自適應。
PS:css寬度自適應的介紹內容,可以看這篇文章:css自適應佈局:css寬度自適應如何實現?
首先,我們剛開始設計某些網頁板塊時,總是會給其一個height高度值,讓它剛好適合內容大小。
我們來看一個具體的實例程式碼。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
.con{
height: 100px;
width: 400px;
background-color: #9fcdff;
color: black;
}
</style>
<body>
<div class="con">
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
</div>
</body>
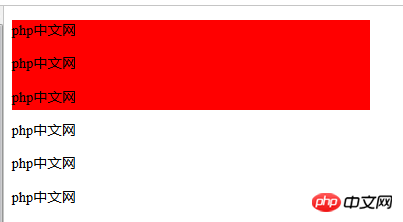
</html>效果如下:

給其一個height高度值這個方法在你增加內容時,就會出現下面這種情況:

這就是所謂的高度不適應,也就是css高度無法根據內容實現自適應,那我們如何實現css高度根據內容自適應?
其實很簡單,這裡我們只要把height屬性去掉,給它一個padding-bottom的值。那麼,css高度就會根據內容來實現自適應。
padding-bottom屬性設定元素的下內邊距(底部空白)。
我們來看看具體的高度自適應實作程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
.con{
padding-bottom:1cm;
width: 400px;
background-color: red;
color: black;
}
</style>
<body>
<div>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
</div>
</body>
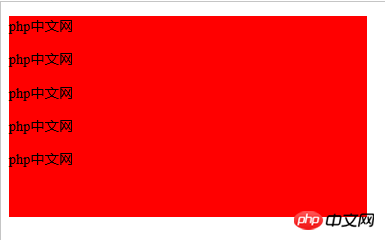
</html>高度自適應效果如下:

#附:更多padding-bottom屬性的相關介紹可以參考css手冊,這裡就不多說了。
總結:上述這種方法只是簡單的透過設定css中的padding-bottom屬性值來實現高度根據內容自適應,當然還有其他更多的方法,更多的方法可以去php中文網css教學欄位中去尋找。
相關建議:
css,DIV高度自適應_html/css_WEB-ITnose
div css 左右兩列高度自適應以及父級div也跟著自適應子級的高度_html/css_WEB-ITnose
#以上是css高度自適應如何實現? css高度根據內容自適應的簡單方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




