你知道css表格的內容太是如何居中的嗎?你知道css表格的文字如何設計左對齊嗎?你知道css表格如何設定右對齊嗎?這些內容都在這篇文章之中等著你來學習了。
首先我們先介紹css表格中的內容是如何居中的:
在開始我們先介紹個屬性,就是這個屬性才能讓表格在 css樣式中居中起來。
text-align:這個屬性設定了文字層級對齊方式。
讓我們進個完整的實例吧:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table,td{text-align:center;border-style:solid}
</style>
</head>
<body>
<table style="width:200px;height:150px">
<tr><td>11</td><td>22</td></tr>
<tr><td>22</td><td>44</td></tr>
</table>
</body>
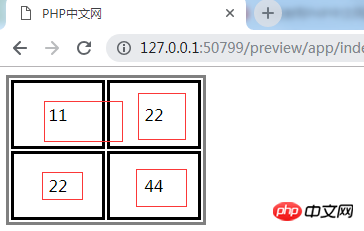
</html>這個效果大家應該都比較清楚了,那就讓我們看看在瀏覽器中顯示的效果圖吧:

是不是很明顯,當然裡面的紅框是我截圖的時候畫的,不要在意這些細節。就讓我們看看這幾個文字是在中間顯示的。這效果還是很明顯的,所以,我們的第一個測試就成功了。
現在來看看第二個:
第二個是什麼呢,是我們文字應該不會只有一種居中的功能吧,text-align屬性還有其它的兩個值呢,分別是:
text-align:right:右對齊的功能,都會在右邊顯示出來效果的,等下看實例
text-align:center:這個居中的屬性就不用多說了吧,剛才已經試驗過了。
text-align:left:左對齊的功能,顯示的效果會都在左邊顯示出來,這種是預設文字的效果,一般很少有人去設定這個的。預設的都是這樣,那你還設定幹嘛呢,浪費空間。 (想看更多css屬性相關的知識,就到PHP中文網css參考手冊欄位學習)
現在又要進一個實例了,這次說的上面的三個合起來的程式碼:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table,td{border-style:solid;}
.zuo_1{text-align:left;}
.you_1{text-align:right;}
.zhong_1{text-align:center;}
</style>
</head>
<body>
<table style="width:200px;height:150px">
<tr class="zuo_1"><td>11</td><td>22</td></tr>
<tr class="you_1"><td>22</td><td>44</td></tr>
<tr class="zhong_1"><td>33</td><td>66</td></tr>
</table>
</body>
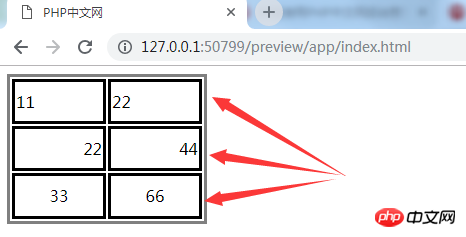
</html>這又是個完整的程式碼,上面的把三個方向的都加了一個類別名稱,現在它們三個都有著不同的方向了,感覺都跑偏了,雖然看著不一樣,但是意思都能明顯的顯示出來。我們一起看看效果吧:

如圖,看到了吧,第一個相當於預設的在左邊,第二在右邊,第三個在中間。效果還是很明顯的吧,這就是我們text-align屬性的用法了,想看更多推薦PHP中文網css學習手冊欄位中學習。
這篇關於text-align屬性的文章到這裡也就結束了,有問題的同學可以在下方留言給我提問。
【小編推薦】
如何利用css來設定文字的背景顏色? css設定背景顏色代碼詳解
以上是css表格中的內容如何居中? css表格中的文字樣式介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!


