
css sets the text’sbackground color codeDo you know? Here are complete examples of detailed css implementation of background color, making it easier for you to understand what the meaning of these properties is. Let us take a look at it now
First of all, let’s take a look at this Code:
background-color: Attribute sets the background color of the element (there are three values: color_name: (English color name)\hex_name: #000000 (hexadecimal characters Color) \rgb_name: 255.0.0 (not commonly used))
Let’s look at an example of text background:
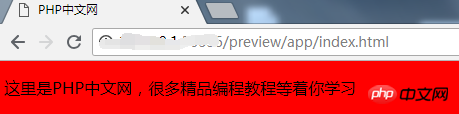
The effect of setting this should be obvious, we Let’s look at the effect displayed in Google Chrome:

Looking at the picture, we can clearly see that the parts displayed on the web page have turned red. This is because I set the css background style in the body so that the entire main part of the body is red. Isn't this obvious?
Let’s take a look at how to set the text background effect: (This also has code)
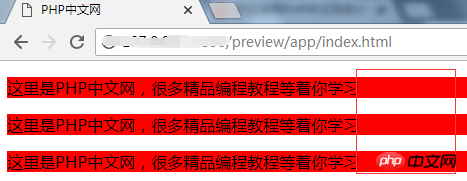
We add the style to the body in the picture above and now give it to the p tag. What will happen? Well, let’s take a look at the effect:

Because the p tag is a block-level element, our display effect is that one paragraph occupies an entire line. Let's try other inline tag elements to see the situation. The same code, different tags, let's take a look:
这里是PHP中文网,很多精品编程教程等着你学习这里是PHP中文网,很多精品编程教程等着你学习
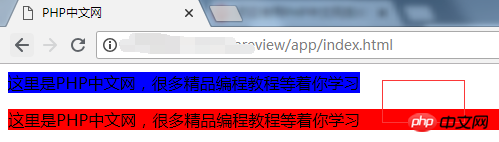
This is to change the first p tag in the above picture to span tag, let’s compare it:

I changed the span css style to blue, which is the effect we see now, a It is an inline tag, and the background goes wherever the text goes. The other is a block-level element. Regardless of whether you have reached a line or not, the background is displayed in one line. (If you want to know more about css style, go to the PHP Chinese websitecss Learning Manualcolumn to learn)
Having said so much about designing the background color, now let’s talk about the background image Code:
backgroud-image:URL (image address) sets the background image for the element
backgroud-repeat: sets whether or how to repeat Background image (repeat, repeat-x (repeat along the horizontal direction)\repeat-y (vertically tiled)\no-repeat (not tiled))
backgroud-position: setting The starting position of the background image (top, bottom, left, right, center, %\px)
I have already written my own understanding of these attributes above. You should be able to know how to use it after reading the introduction, but we still have to demonstrate it for everyone, so we will demonstrate it together:
这里是PHP中文网,很多精品编程教程等着你学习
Because there are no pictures, the effects will not be posted. You can just set it up yourself. , the values normally used above are all in it.
Okay, the above is the article about setting the background color of text with css style. If you have any questions, you can ask below.
【Editor’s Recommendation】
Can node.js continue to be popular in 2018? Let’s take a look at the treatment of node.js
htmlHow to set up the search box? Example of how to use the html search box input tag
The above is the detailed content of How to set the background color of text using css? Detailed explanation of css setting background color code. For more information, please follow other related articles on the PHP Chinese website!