這篇文章帶給大家的內容是關於小程式popupwindow彈出框的實作程式碼,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。

wxml
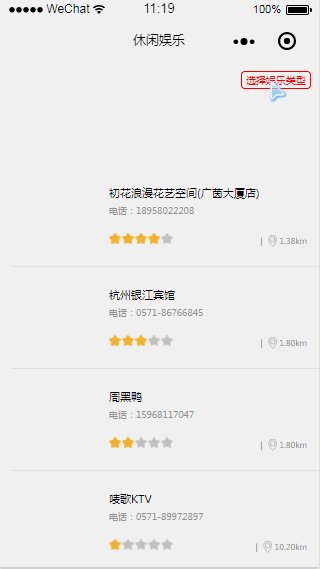
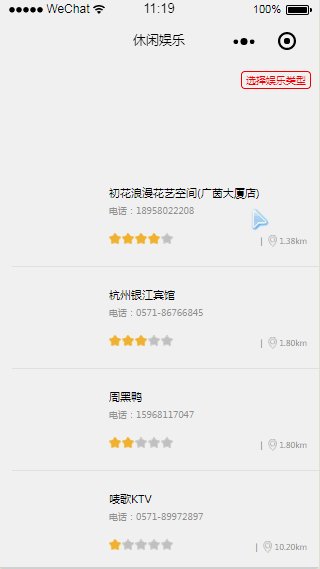
<view class="zan-dialog {{ showDialog ? 'zan-dialog--show' : '' }}">
<view class="zan-dialog__mask" bindtap="toggleDialog" />
<view class="zan-dialog__container">
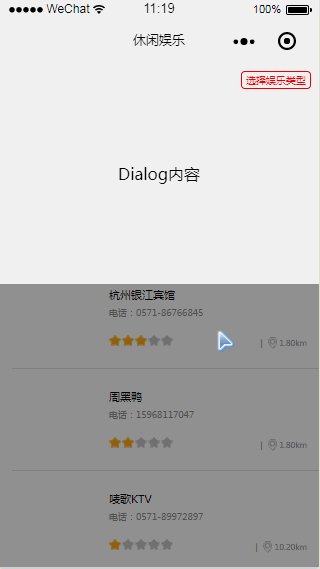
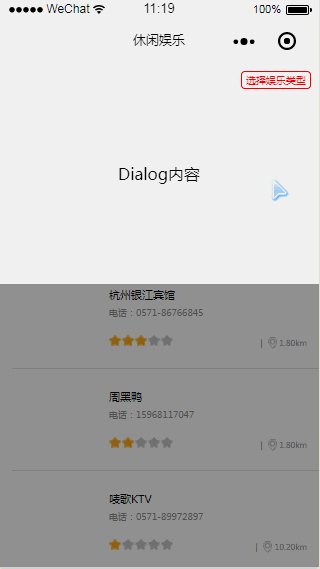
<view style="padding: 100px 0; text-align: center;">Dialog内容</view>
</view></view>wcss
.zan-dialog__mask {
position: fixed;
top: 0; left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: rgba(0, 0, 0, 0.4);
display: none;
}
.zan-dialog__container {
position: fixed;
top: 0;
width: 750rpx;
background: white;
transform: translateY(-150%);
transition: all 0.4s ease;
z-index: 12;
}
.zan-dialog--show .zan-dialog__container {
transform: translateY(0);
}
.zan-dialog--show .zan-dialog__mask {
display: block;
}js
Page({ data: { showDialog: false
},//控制 pop 的打开关闭
toggleDialog() {
this.setData({
showDialog: !this.data.showDialog
});
},
})wxml
<view class="zan-dialog {{ showDialog ? 'zan-dialog--show' : '' }}">
<view class="zan-dialog__mask" bindtap="toggleDialog" />
<view class="zan-dialog__container">
<view style="padding: 100px 0; text-align: center;">Dialog内容</view>
</view>
</view>wcss
.zan-dialog__mask {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: rgba(0, 0, 0, 0.4);
display: none;
}
.zan-dialog__container {
position: fixed;
bottom: 0;
width: 750rpx;
background: white;
transform: translateY(150%);
transition: all 0.4s ease;
z-index: 12;
}
.zan-dialog--show .zan-dialog__container {
transform: translateY(0);
}
.zan-dialog--show .zan-dialog__mask {
display: block;
}js
Page({ data: { showDialog: false
},//控制 pop 的打开关闭
toggleDialog() {
this.setData({
showDialog: !this.data.showDialog
});
},
})相關推薦:
以上是小程式popupwindow彈出框的實作程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



