這篇文章帶給大家的內容是關於小程式中canvas的拖曳功能詳解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
元件位址
https://github.com/jasondu/wx...
##如何實作
需要解決的問題
渲染數組裡,然後再循環這個陣列呼叫實例中的渲染方法,這樣就可以把多個元素渲染到canvas上了。
如何知道手指在元素上、如果多個元素重疊如何知道哪個元素在最上層在DragGraph類別中定義了判斷點擊位置的方法,我們在canvas上綁定touchstart事件,將手指的座標傳入上面的方法,我們就可以知道手指是點擊到元素本身,還是刪除圖示或變換大小的圖示上了,這個方法具體怎麼判斷後面會講解。 透過循環渲染陣列判斷是非點擊到哪個元素到,如果點擊中了多個元素,也就是多個元素重疊,那麼第一個元素就是最上層的元素啦。
如何實現拖曳元素透過上面我們可以判斷手指是否在元素上,當touchstart事件觸發時我們記錄當前的手指座標,當touchmove事件觸發時,我們也知道這時的座標,兩個座標取差值,就可以得出元素位移的距離啦,修改這個元素實例的x和y,再重新循環渲染渲染數組就可以實現拖曳的功能。
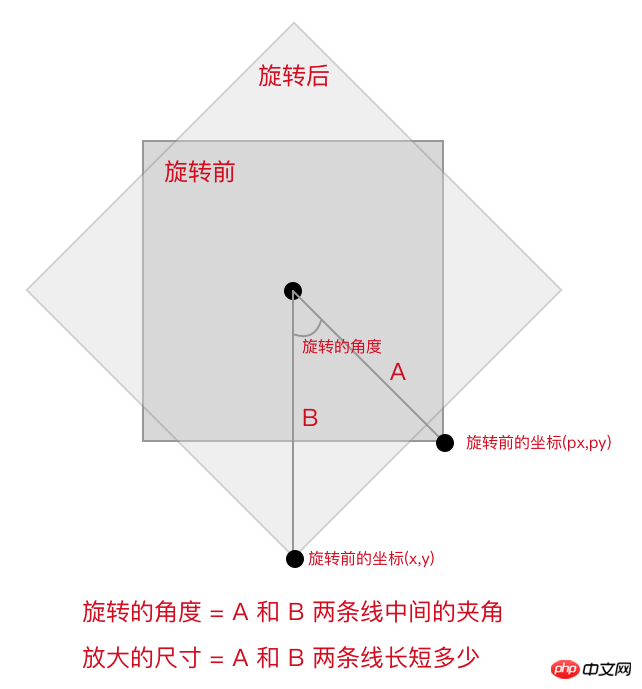
如何縮放、旋轉、刪除元素這一步相對比較難一點,我會透過示意圖跟大家講解。 我們先講縮放和旋轉
const centerX = (this.x + this.w) / 2; // 中点坐标 const centerY = (this.y + this.h) / 2; // 中点坐标 const diffXBefore = px - centerX; // 旋转前坐标 const diffYBefore = py - centerY; // 旋转前坐标 const diffXAfter = x - centerX; // 旋转后坐标 const diffYAfter = y - centerY; // 旋转后坐标 const angleBefore = Math.atan2(diffYBefore, diffXBefore) / Math.PI * 180; const angleAfter = Math.atan2(diffYAfter, diffXAfter) / Math.PI * 180; // 旋转的角度 this.rotate = currentGraph.rotate + angleAfter - angleBefore;
// 放大 或 缩小 this.x = currentGraph.x - (x - px); this.y = currentGraph.y - (x - px);
以上是小程式中canvas的拖曳功能詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

