這篇文章帶給大家的內容是關於簡單的微信小程式日曆元件的實現(附完整程式碼) ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
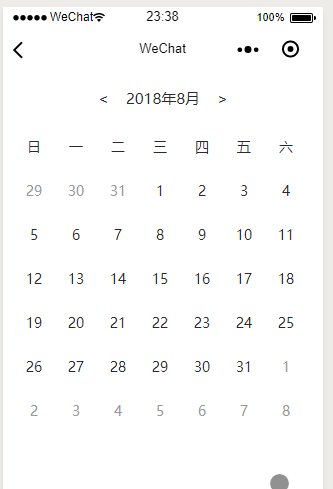
最近在做微信小程式項目,其中涉及日曆。一直以來,遇到日曆,就是網路上隨便找個插件,這次心血來潮,想著自己去實現一下。這次不是封裝功能強大,健碩完美的組件,只是記錄一下,主體思路。更多功能還得根據專案需要,自己去挖掘、實現。 (大佬輕噴)

// 获取某年某月总共多少天
getDateLen(year, month) {
let actualMonth = month - 1;
let timeDistance = +new Date(year, month) - +new Date(year, actualMonth);
return timeDistance / (1000 * 60 * 60 * 24);
},// 获取某月1号是周几
getFirstDateWeek(year, month) {
return new Date(year, month - 1, 1).getDay()
},// 获取当月数据,返回数组
getCurrentArr(){
let currentMonthDateLen = this.getDateLen(this.data.currentYear, this.data.currentMonth) // 获取当月天数
let currentMonthDateArr = [] // 定义空数组
if (currentMonthDateLen > 0) {
for (let i = 1; i <h4>很多時候,為了顯示完整,需要顯示上下月的殘餘資料。一般來說,日曆展示時,最大是7 X 6 = 42位,為啥是42位,呃,自己去想想吧。當月天數已知,上月殘餘天數,我們可以用當月1號是周幾來推斷出來,下個月殘餘天數,正好用42 - 當月天數 -上月殘餘。 </h4><pre class="brush:php;toolbar:false">// 上月 年、月
preMonth(year, month) {
if (month == 1) {
return {
year: --year,
month: 12
}
} else {
return {
year: year,
month: --month
}
}
},// 获取当月中,上月多余数据,返回数组
getPreArr(){
let preMonthDateLen = this.getFirstDateWeek(this.data.currentYear, this.data.currentMonth) // 当月1号是周几 == 上月残余天数)
let preMonthDateArr = [] // 定义空数组
if (preMonthDateLen > 0) {
let { year, month } = this.preMonth(this.data.currentYear, this.data.currentMonth) // 获取上月 年、月
let date = this.getDateLen(year, month) // 获取上月天数
for (let i = 0; i <pre class="brush:php;toolbar:false">// 下月 年、月
nextMonth(year, month) {
if (month == 12) {
return {
year: ++year,
month: 1
}
} else {
return {
year: year,
month: ++month
}
}
},// 获取当月中,下月多余数据,返回数组
getNextArr() {
let nextMonthDateLen = 42 - this.data.preMonthDateLen - this.data.currentMonthDateLen // 下月多余天数
let nextMonthDateArr = [] // 定义空数组
if (nextMonthDateLen > 0) {
for (let i = 1; i <h4>整合三組數據,就得到了完整的當月數據,格式如下</h4><pre class="brush:php;toolbar:false">[
{month: "pre", date: 30},
{month: "pre", date: 31},
{month: "current", date: 1},
{month: "current", date: 2},
...
{month: "current", date: 31},
{month: "next", date: 1},
{month: "next", date: 2}
]相關推薦:
以上是簡單的微信小程式日曆元件的實作(附完整程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


