
Abstract: We all know that due to the limitations of WeChat applet development documents and tools, js files cannot directly operate wxml files, and developers cannot perform dom operations, so when creating a component here, the component structure must be first Well defined! That is to say, the component structure must be defined first in the wxml file, and then the data is bound. According to j...
|
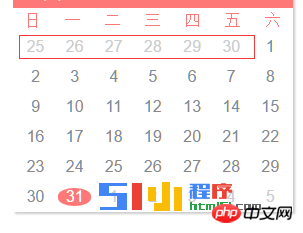
We all know that due to the limitations of WeChat applet development documents and tools, js files cannot directly operate wxml files, and developers cannot perform dom operations, so when creating a component here, the component structure must be defined first! That is to say, the component structure must be defined first in the wxml file, then the data is bound, and dynamic rendering is performed based on the data in the js file. #We are developing the calendar app Program time (this site has also introduced two source code demos of small program calendars. Friends who are interested can learn about it: WeChat of a very NB calendar converter (solar calendar-lunar calendar) Mini Program Source Code Demo and WeChat Mini Program: Calendar Demo Download) You will find that the calendar here consists of two parts, one is the upper red part, and the lower main calendar part. The upper part directly binds data. The next part is implemented: The display of the first row of the week is a fixed display here, no js operation is required. Then in the calendar body part below, since there are seven days in a week, the bound data can be generated based on this, and the data for each row is generated based on the current date. Date generation: Get the first day of the current month, get the week, and calculate the date on the first line of the previous month, as shown in the red box below:  Taking the current date as an example, the first of this month is a Saturday, and the current month can display 6 days of the previous month; calculate the Sunday of the last day of the current month (or specified month) Number, get the next month to display the date in this month. Finally, combine the dates of this month and arrange them by seven days in each row to generate calendar data for the current month. The code is posted below: wxml code: <view class="calendar" bindtap="tap">
<view class="calendar-panel">
<view class="day">{{canlender.date}}日</view>
<view class="month">{{canlender.month}}月</view>
</view>
<view class="calendar-header">
<view>日</view>
<view>一</view>
<view>二</view>
<view>三</view>
<view>四</view>
<view>五</view>
<view>六</view>
</view>
<view class="calendar-body">
<block wx:for="{{canlender.weeks}}" wx:for-item="weeks">
<view class="calender-body-date-week">
<block wx:for="{{weeks}}" wx:for-item="day">
<view class="date {{canlender.month == day.month? '' : 'placeholder'}} {{day.date==canlender.date?'date-current': ''}}">{{day.date}}</view>
</block>
</view>
</block>
</view>
</view>Copy after login <view class="calendar" bindtap="tap">
<view class="calendar-panel">
<view class="day">{{canlender.date}}日</view>
<view class="month">{{canlender.month}}月</view>
</view>
<view class="calendar-header">
<view>日</view>
<view>一</view>
<view>二</view>
<view>三</view>
<view>四</view>
<view>五</view>
<view>六</view>
</view>
<view class="calendar-body">
<block wx:for="{{canlender.weeks}}" wx:for-item="weeks">
<view class="calender-body-date-week">
<block wx:for="{{weeks}}" wx:for-item="day">
<view class="date {{canlender.month == day.month? '' : 'placeholder'}} {{day.date==canlender.date?'date-current': ''}}">{{day.date}}</view>
</block>
</view>
</block>
</view>
</view>Copy after login |
The above is the detailed content of Detailed method of using components to develop WeChat applet calendar. For more information, please follow other related articles on the PHP Chinese website!
 okex official website
okex official website
 How to retain the number of decimal places in C++
How to retain the number of decimal places in C++
 Registration-free CDN acceleration service
Registration-free CDN acceleration service
 Commonly used codes in html language
Commonly used codes in html language
 Introduction to screenshot shortcut keys in win8
Introduction to screenshot shortcut keys in win8
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 How to solve the problem that the phpstudy port is occupied
How to solve the problem that the phpstudy port is occupied
 Time recording software
Time recording software




