本篇文章主要的講述了html檔案引入html檔案的方法之一的include標籤的方式,這是include標籤的最早期的用法,雖然現在用的比較少,但還是希望大家能多了解一些關於include標籤方面的知識,那麼就讓我們來看下這篇文章的內容吧
#html檔案引入其它html檔案的幾種方法:
#本篇文章主要介紹include標籤的方式
一個網站很多頁裡面,一部分內容的程式碼是一樣的,例如:head, footer,menu等。那我們則可以寫一個頭部,一個尾部,一個menu然後引入到需要用的頁裡面,則不需要用寫重複的程式碼了。 include是在a.html裡面嵌入b.html的程式碼,是將程式碼拼湊完整,而不是在瀏覽器中嵌入一個瀏覽器。
這樣的好處是,當重複程式碼修改一個小地方時候,只要在一個html裡面修改,不需要重複修改程式碼,也不會因為頁面太多導致漏掉未修改。




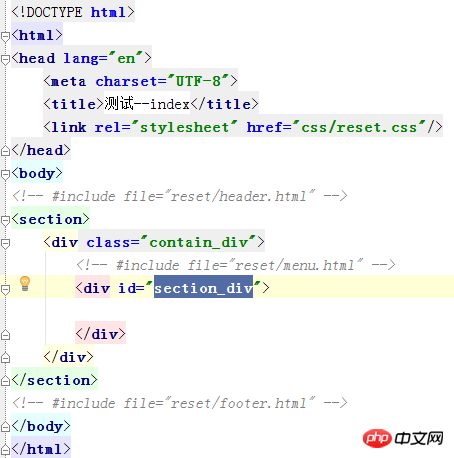
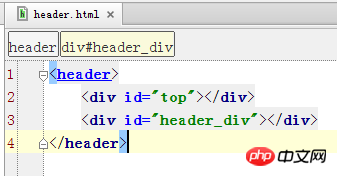
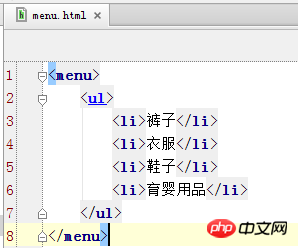
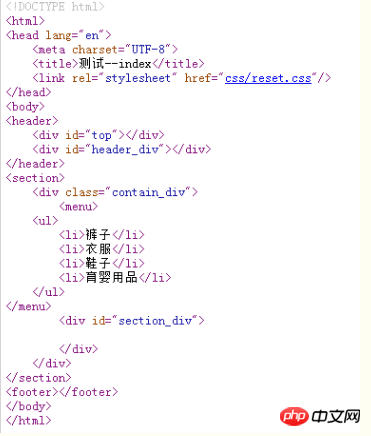
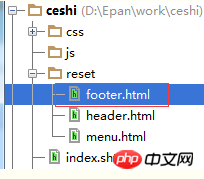
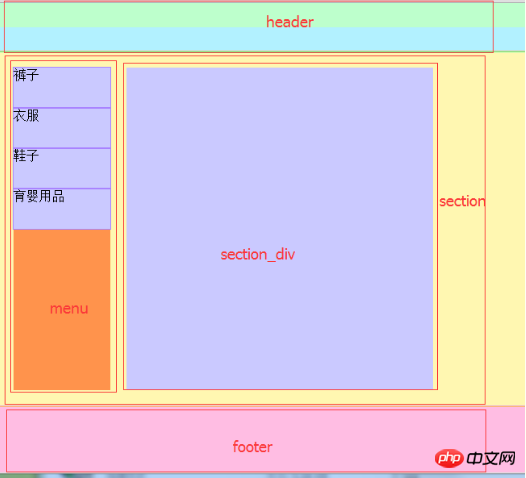
我將html include標籤的內容分成4部分,然後將heder、menu、footer引入到index裡面,將會看見網頁程式碼就成完整的了:

但是在windows系統裡面使用html include必須開啟iis。
1.怎麼打開html include標籤裡的iis呢?
控制面板-->程式與功能-->開啟或關閉windows功能(左側選單列裡面)
#勾選選取的-->點確定
2.建立html include標籤裡的iis連接埠
控制面板-->管理工具-->Internet 資訊服務(IIS)管理器
網站名稱可以填寫項目名稱。
物理路徑就是專案文件所在。
端口則是沒用過的,獨一無二的一個端口,記號。不然怕以後項目做多了記混淆。
這樣。一個iis檔案創建成功
3.創建html include標籤裡的文字
iis編譯的文字不支援html。但是支援shtml,include檔案引入支援html。所以我們可以這樣寫檔案:

接著,我們需要為連接埠89制定一個存取頁面:index.shtml
控制面板-->管理工具-->Internet 資訊服務(IIS)管理員之後:
#開啟左側網站,就會看見你新建的網站。然後左擊就看見此頁面,然後點開預設文件:
點擊新增:彈出的框裡面填入你的文件,例如:index.shtml。就會看見新增的文件啦。
注意:一定要將新增的文件,需要開啟網站的看見的網頁排在第一位。
然後頁面開啟:就看見頁面啦

#好了,以上就是這篇文章介紹的html檔案引入其它html檔案的include的方式了,如果有任何疑問,可以在下面進行提問。
【相關推薦】
HTML font標籤的color屬性是什麼? fontcolor的用法介紹(附顏色代碼表)
html5 details標籤的作用是什麼?
以上是html include標籤的用法詳解(附使用實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


