本篇為大家介紹了html中的var標籤,html var標籤是什麼意思? html var標籤有什麼用你都知道嗎,可能有很多人都不知道,那麼就來看看這篇文章吧,除了基礎的html var標籤的定義和格式之外,還詳細的給出了var標籤的使用方法和實例,讓我們能更直覺的了解html var標籤的使用。
HTML標籤定義與用法:
標籤表示變數的名稱,或由使用者提供的值。
標籤是電腦文件中應用的另一個小技巧門,這個標籤經常與 和<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> 標籤一起使用,用來顯示電腦程式碼範例及類似方面的特定元素。 </pre><div class="contentsignin">登入後複製</div></div>
以 標籤標記的文字通常顯示為斜體。
就像其他與電腦程式設計和文件相關的標籤一樣, 標籤不只是讓使用者更容易理解和瀏覽你的文檔,而且將來某些自動系統還可以利用這些恰當的標籤,從你的文件中提取資訊以及文件中提到的有用參數。我們再一次強調,提供給瀏覽器的語意資訊越多,瀏覽器就可以越好地把這些資訊展示給使用者。
提示:我們並不反對使用這個標籤,但是如果您只是為了達到某種視覺效果而使用這個標籤的話,我們建議您使用 CSS ,這樣可能會取得更豐富的效果。
html的var標籤的格式:
<var>变量</var>
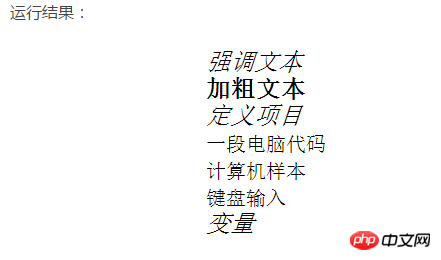
#html的var標籤的實例:

html中的更多片語標籤:
:被強調的文字。
:重要的文本。
:一個定義項目。
:電腦程式碼文字。
:範例文字。
:鍵盤文字。
:變數。
這篇文章就到這裡了,有興趣的小夥伴可以在下面提問,讓我們繼續探討更多的html標籤吧
【小編的相關文章】
html small標籤是什麼意思? small標籤的使用方法實例
以上是html的var標籤是什麼?關於var標籤的定義和用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!


