
html5 What are the functions of the details tag and how to use the
html5
The new
html5 How to use the
Generally, details are used to further explain the content displayed on the page. The effect displayed is similar to that of the jQuery accordion plug-in.
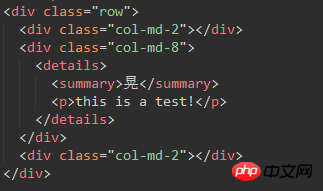
It is roughly written as follows:
Google Nexus 6
商品详情:
- 屏幕
- 5.96” 2560x1440 QHD AMOLED display (493 ppi)
- 电池
- 3220 mAh
- 相机
- 13MP rear-facing with optical image stabilization 2MP front-facing
- 处理器
- Qualcomm? Snapdragon? 805 processor
The first is the
Details is a new interactive element in h5. Details can be used in conjunction with the summary tag to define a title for details. By default, the content in the details tag is not displayed. When the user clicks on the title, details are displayed. The emergence of the
details tag has brought us a better user experience. There is no need to write JS to achieve this shrinking and expanding effect.
details has a newly added sub-tag - summary. When the mouse clicks on the content text in the summary tag, all other elements in the details tag will expand or contract.
html5 detailis tagExample 1:
HTML5每日一练之details标签的应用 HTML5|CSS3|PHP | PHP中文网(php.cn)!
PHP中文网,WEB前端开发论坛,教程资源完全免费PHP网站,打造最好的编程网站
What happens if the summary tag does not exist in details? In fact, when there is no summary tag in the details element, the browser During parsing, a default text will be provided, such as "View details" and other localized text, and the browser will also provide an icon such as up and down arrows. For example, the following case 2 is an example where the summary subtag does not exist:
Example 2:
HTML5每日一练之details展开收缩标签的应用 HTML5论坛,CSS3论坛,CSS论坛,WEB前端开发论坛,教程资源完全免费的CSS论坛,打造最好的HTML5/CSS3论坛
Sometimes, what should we do if we need the content in detalis to be in the expanded state by default?
In fact, HTML5 has already been thought of for us. If there is a need, we only need to add an attribute, such as Case 3.
html5 The role of the details tag and the usage of the Open attribute:
Modify the code of case 1 as follows:
Example 3:
HTML5每日一练之details展开收缩标签的应用 HTML5|CSS3|论坛 | 前端开发网(W3Cfuns.com)!
HTML5论坛,CSS3论坛,CSS论坛,WEB前端开发论坛,教程资源完全免费的CSS论坛,打造最好的HTML5/CSS3论坛
It can be seen that HTML5 has indeed brought us great convenience.
html5 The role of the details tag and the usage of common attributes of the details tag:
open: The value is open and the function is defined Whether details are visible.
subject: The value is sub_id, and its function is to set the ID number of the project corresponding to the element.
draggable: The value is true or false. The function is to set whether the element can be dragged. The default value is false.
Simple details example:

html What is the role of the em tag? The difference betweenandtags
Introduction to the style of html5 table tag (attached is an example of html5 table css centering)
The above is the detailed content of What is the role of the html5 details tag? Introduction to the use of