跟我學PS
第七天01:如何將彩圖摳出線稿效果
很多同學對線稿都覺得陌生,自己沒有美術功底,覺得難,畫不出來,本篇教程輕鬆教你摳出自己喜歡的二次元人物的線稿,一起來學習下吧。
原圖
 #效果圖
#效果圖
 接下來我們來看一下具體的操作步驟吧
接下來我們來看一下具體的操作步驟吧
在PS中開啟這張圖片,Ctrl J複製圖層;
在圖圖層1中,選擇“圖像—調整—黑白”(或快捷鍵“Ctrl Alt shift B”)
#點擊“確定”,得到如下

複製圖層1,得到圖層1 拷貝,在圖層1 拷貝中執行「影像—調整—反相」

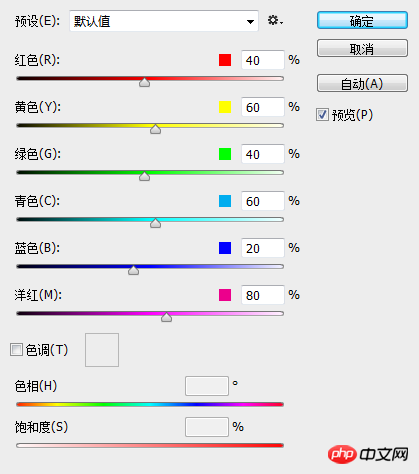
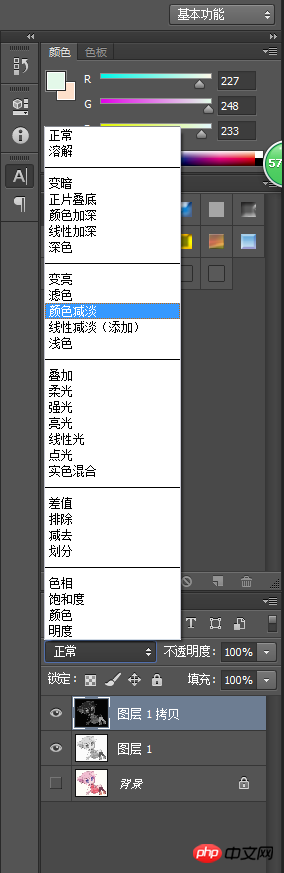
在圖層樣式中選擇「顏色減淡」

我們可以看到畫布變成白色的了

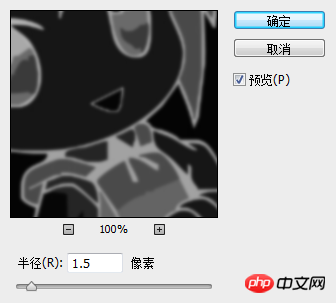
#不用急,接下來,選擇“濾鏡—模糊—高斯模糊”,半徑設為1.5即可

這樣就達到如上的效果圖啦。
整個教學比較簡單,大家可以找自己喜歡的二次元人物來練習,摳出自己想要的線稿圖。
以上是跟我學PS第七天01:如何將彩圖摳出線稿效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




