跟我學PS第五天02:移動工具的使用方法與應用
跟我學PS
第五天02:移動工具的使用方法與應用
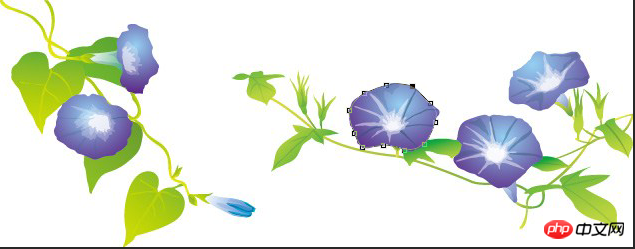
首先,在PS中開啟原圖

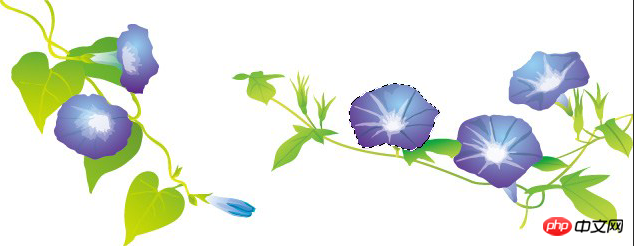
#先複製一個圖層,將背景圖層關掉,在複製圖層中用磁性套索工具或魔棒工具選出其中一朵花框

首尾相連,形成閉合選框

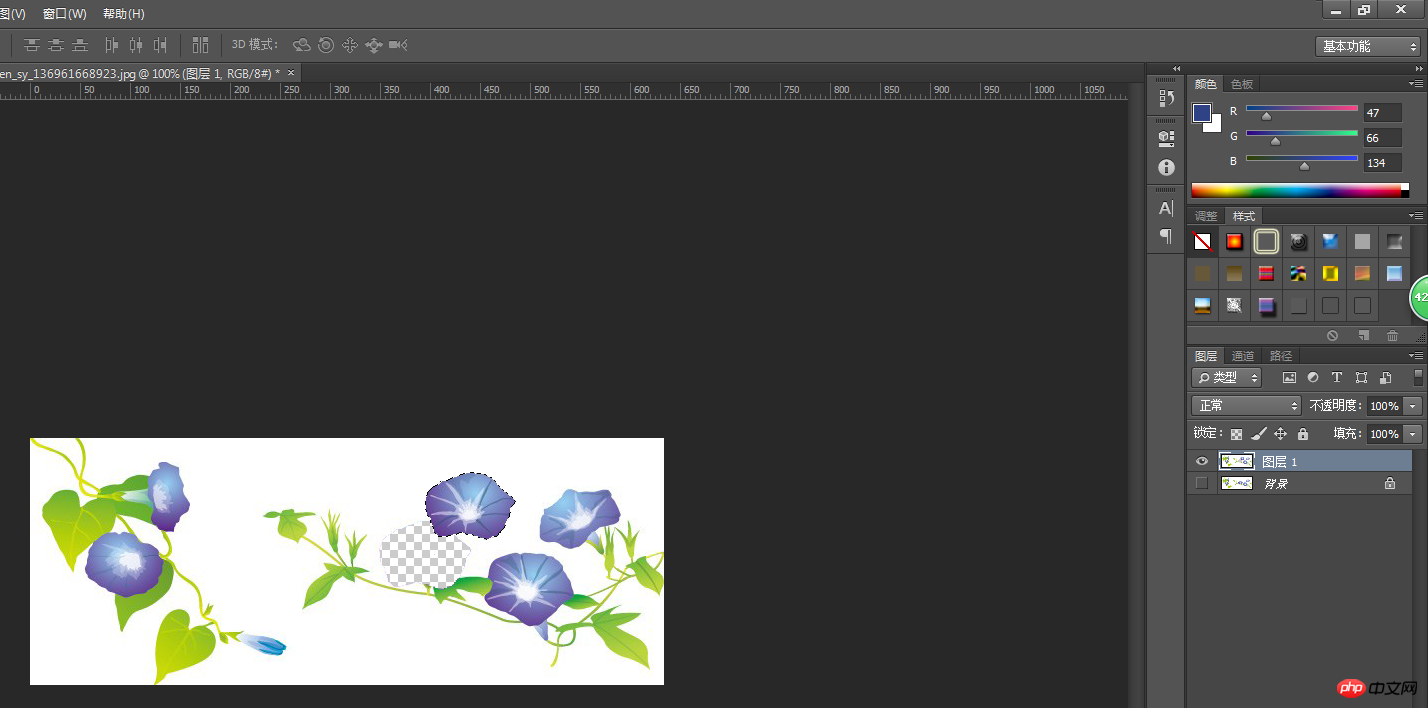
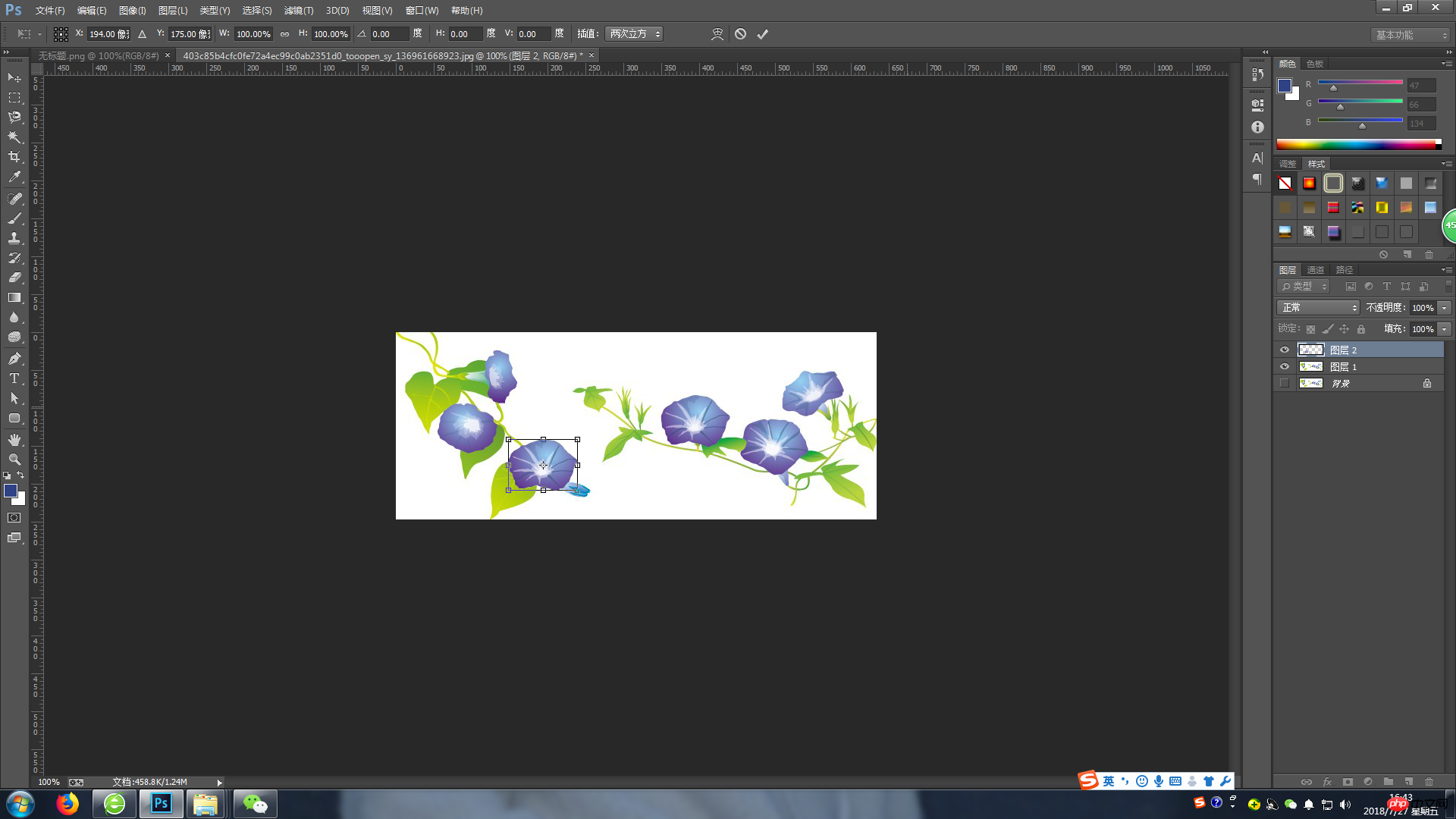
接著,我們切換到移動工具,遊標移動到選取範圍內,這個時候如果直接移動選取範圍,會出現如下現象
 我們可以看到露出了背景圖層(我們把背景圖層關掉了,所以顯示的是如圖的效果),這顯然是不行的,我們該這麼做呢?
我們可以看到露出了背景圖層(我們把背景圖層關掉了,所以顯示的是如圖的效果),這顯然是不行的,我們該這麼做呢?
正確的做法有兩種:
第一種,按住Alt鍵不放,選取移動工具,直接移動選取範圍到適當的位置

一直按住Alt不放,每點擊一次滑鼠就複製一次選取範圍,上圖,我們複製了兩朵花兩個選取範圍,最後Ctrl D取消選取範圍即可。
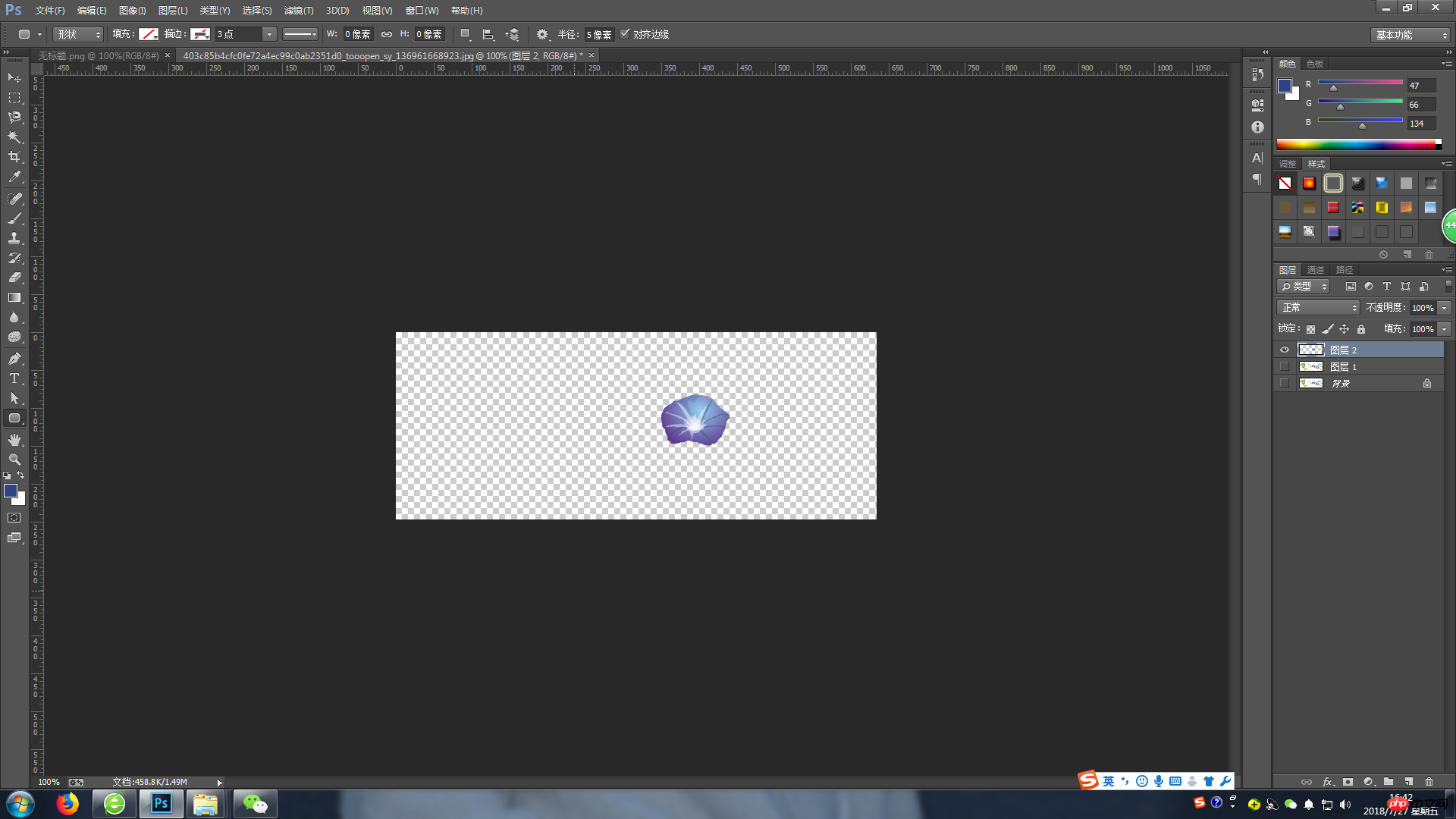
第二種:複製選取範圍。 Ctrl J複製選取的花朵圖層,關掉背景圖層與圖層1,如圖所示

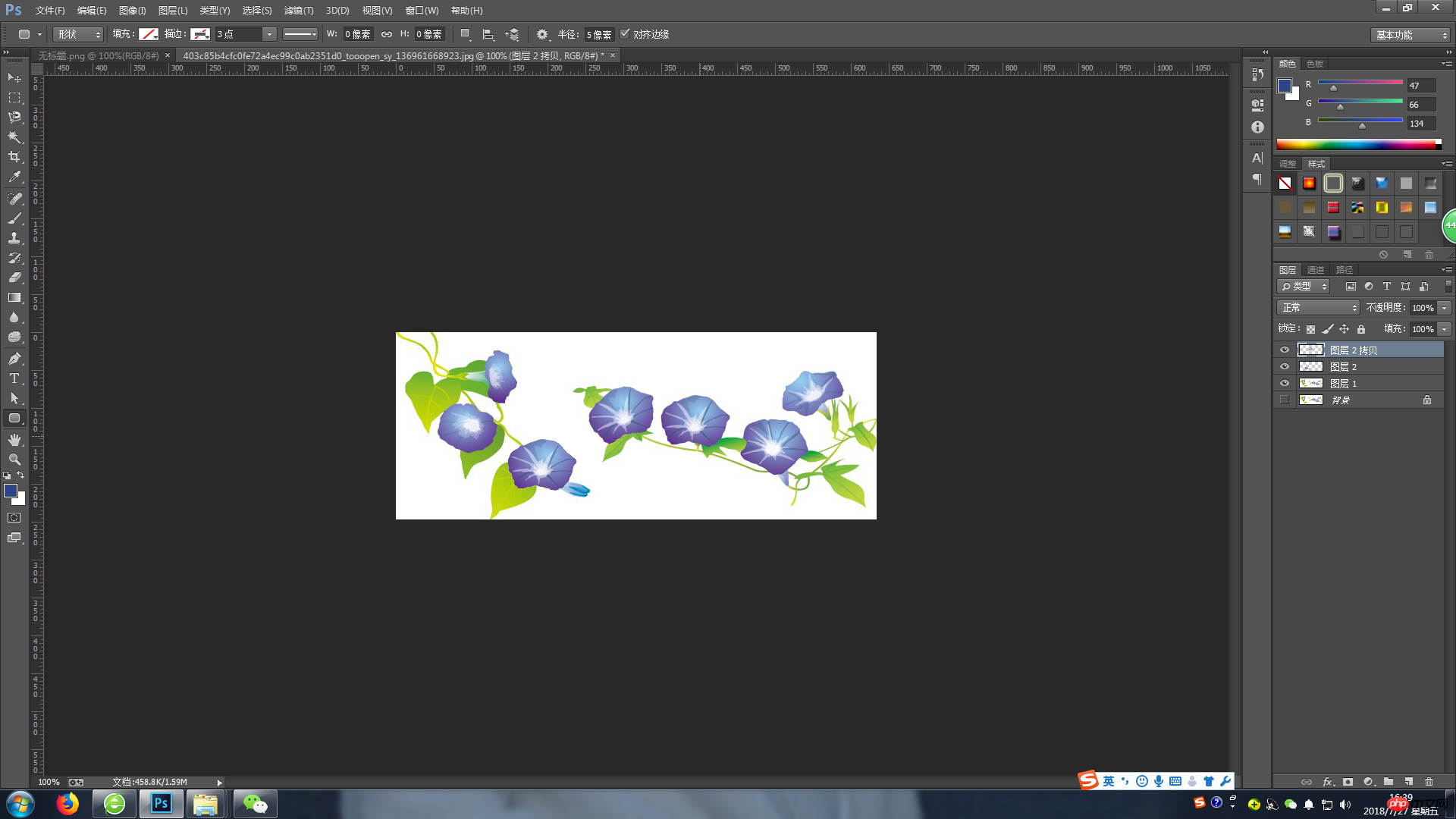
接著,開啟圖層1前面的按鈕,滑鼠點擊圖層2,Ctrl T選取該圖層,移動到對應位置,最後按回車鍵即可

#如果還想多複製選取範圍,繼續Ctrl J複製圖層2即可,移動對應圖層到適當位置。

當然了,移動工具不只這一種用法,包括一張圖片如何移動到另一張圖片,也是需要透過移動工具來完成的,以後會慢慢帶大家了解的。
以上是跟我學PS第五天02:移動工具的使用方法與應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ps序號cs5永久免費2020
Jul 13, 2023 am 10:06 AM
ps序號cs5永久免費2020
Jul 13, 2023 am 10:06 AM
ps序號cs5永久免費2020有:1、1330-1384-7388-4265-2355-8589(中文);2、1330-1409-7892-5799-0412-7680(193);3、1330-1616-9193; -8375-9492-6951(中文);4、1330-1971-2669-5043-0398-7801(中文)等。
 ps安裝無法寫入註冊表值錯誤160怎麼辦
Mar 22, 2023 pm 02:33 PM
ps安裝無法寫入註冊表值錯誤160怎麼辦
Mar 22, 2023 pm 02:33 PM
ps安裝無法寫入註冊表值錯誤160的解決方法:1、查看電腦中是否有2345的軟體,若有則卸載該軟體;2、按「Win+R」輸入「Regedit」開啟系統登錄,然後找到「Photoshop.exe」並將Photoshop項目刪除即可。
 ps如何刪除選取區域
Aug 07, 2023 pm 01:46 PM
ps如何刪除選取區域
Aug 07, 2023 pm 01:46 PM
ps刪除選取區域的步驟:1、開啟想要編輯的圖片;2、使用適當的工具建立選取範圍;3、可以使用多種方法刪除選取範圍中的內容,使用“刪除”鍵、使用“修復畫筆工具” 、使用「內容感知填充」、使用「圖章工具」等;4、使用工具來修復任何明顯的痕跡或缺陷,使圖片看起來更自然;5、完成編輯後,點擊選單列中的「檔案」> 「儲存」來儲存編輯結果。
 PS的介面字體太小怎麼辦
Dec 01, 2022 am 11:31 AM
PS的介面字體太小怎麼辦
Dec 01, 2022 am 11:31 AM
PS的介面字體太小的修改方法:1、開啟ps,點選ps頂部功能表列上的「編輯」按鈕展開編輯選單;2、在展開的編輯選單中點選「首選項」按鈕,然後點選「介面. ..”按鈕;3、在介面設定中將使用者介面字體大小設定為“大”,將UI縮放設定為“200%”並儲存設置,然後將ps重新啟動即可生效。
 如何使用PowerShell自動執行任務
Feb 20, 2024 pm 01:51 PM
如何使用PowerShell自動執行任務
Feb 20, 2024 pm 01:51 PM
如果您是IT管理員或技術專家,您一定意識到自動化的重要性。尤其對於Windows用戶來說,MicrosoftPowerShell是最佳的自動化工具之一。微軟為滿足您的自動化需求提供了各種工具,無需安裝第三方應用程式。本指南將詳細介紹如何利用PowerShell自動化執行任務。什麼是PowerShell腳本?如果您有使用PowerShell的經驗,您可能已經使用過命令來設定您的作業系統。腳本是.ps1檔案中這些指令的集合。 .ps1檔案包含由PowerShell執行的腳本,例如基本的Get-Help
 PS複製圖層快速鍵
Feb 23, 2024 pm 02:34 PM
PS複製圖層快速鍵
Feb 23, 2024 pm 02:34 PM
在PS複製圖層快速鍵中,我們可以知道使用PS的時候如果想要進行複製圖層的操作,可以使用到快捷鍵【Ctrl+J】進行快速複製。這篇複製圖層快捷鍵的介紹就能夠告訴大家具體的操作方法,以下就是詳細的內容,趕快看看吧。 PS複製圖層快速鍵答:【Ctrl+J】具體方法:1、在ps中開啟影像,選取需要複製的圖層。 2、鍵盤同時按下【Ctrl+J】,即可完成圖層的複製。其他複製方式:1.開啟影像後,按住圖層,向下放【新建圖層】圖示移動。 2.移動到該圖示後,鬆手。 3、即可完成圖層複製。
 ps擷取線稿操作過程介紹
Apr 01, 2024 pm 12:51 PM
ps擷取線稿操作過程介紹
Apr 01, 2024 pm 12:51 PM
1.開啟軟體,導入一張素材,如下圖。 2、然後ctrl+shift+u去色。 3.接著ctrl+J複製圖層。 4.然後ctrl+I反向,然後將圖層混合模式設定為顏色減淡。 5、點擊濾鏡--其他--最小值。 6.在彈出的對話框中半徑設定為2,點選確定。 7.最後就看到線稿被提取出來了。
 無法使用PS快捷鍵進行填充
Feb 19, 2024 am 09:18 AM
無法使用PS快捷鍵進行填充
Feb 19, 2024 am 09:18 AM
隨著數位時代的發展,影像處理軟體成為我們生活和工作中不可或缺的一部分。其中,Adobe公司開發的Photoshop(簡稱PS)是最著名的影像處理軟體之一,其功能強大,操作靈活,深受使用者的喜愛。然而,使用PS時,有些使用者反映快捷鍵「填充」(Fill)無法正常使用的問題,對使用者的使用體驗帶來了困擾。快捷鍵是軟體中提供的一種快速操作的方式,避免繁瑣的滑鼠點擊操作,







