這篇文章帶給大家的內容是關於微信小程式實例:四個頁面跳轉的方法(附程式碼) ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
用法:用於頁面跳轉,相當於html裡面的標籤。
API教學:https://mp.weixin.qq.com/debug/wxadoc/dev/component/navigator.html
https://mp.weixin.qq.com/debug/wxadoc/dev/ api/ui-navigate.html
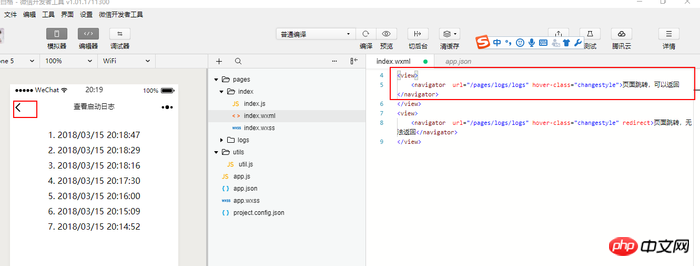
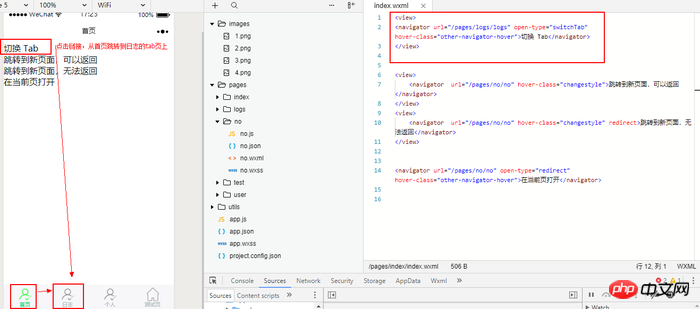
1:從首頁跳到日誌頁(可以回傳)
(注意,在沒有設定底部導覽的情況下,沒有tab也可使用這個屬性,有tab頁則需更換switchTab屬性)
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle">页面跳转,可以返回</navigator>
</view>

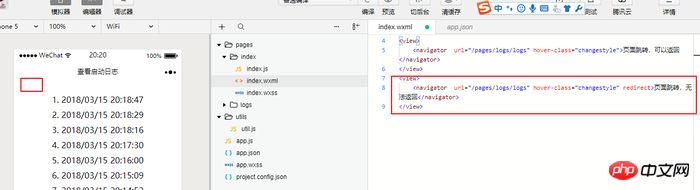
2:從首頁跳到日誌頁面(不可以返回)
(注意,在沒有設定底部導覽的情況下,沒有tab也可使用這個屬性,有tab頁則需更換switchTab屬性)
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle" redirect>页面跳转,无法返回</navigator>
</view>
3:在目前頁面開啟
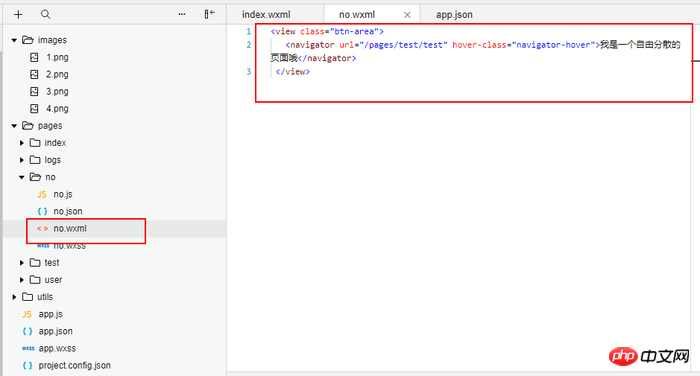
新資料夾,命名為no,完善裡面的wxml測試訊息,為了方便測試隨意填充內容
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">我是一个自由分散的页面哦</navigator> </view>

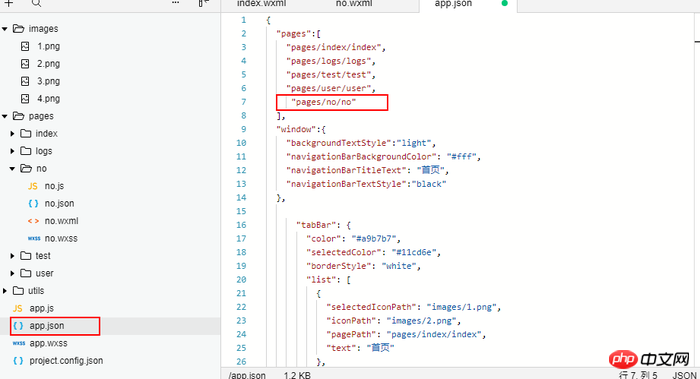
打開全域app.json文件,將剛剛新建資料夾no的路徑寫入

我們現在要測試從首頁的鏈接上打開,點擊鏈接,即可在當前的首頁頁面打開no頁面

代码 <view> <navigator url="/pages/logs/logs" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator> </view>

以上是微信小程式實例:四個頁面跳躍的方法(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




