這篇文章帶給大家的內容是關於微信小程式實例:輪播圖的程式碼實現與分析,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
本文來說說輪播圖,最常見的一個輪播圖,中間帶小圓點,自動輪播。
Swiper是滑動特效插件,面向手機、平板電腦等行動終端。能實現觸控螢幕焦點圖、觸控螢幕Tab切換、觸控螢幕多圖切換等常用效果。是目前應用較廣泛的行動裝置網頁觸控內容滑動插件。
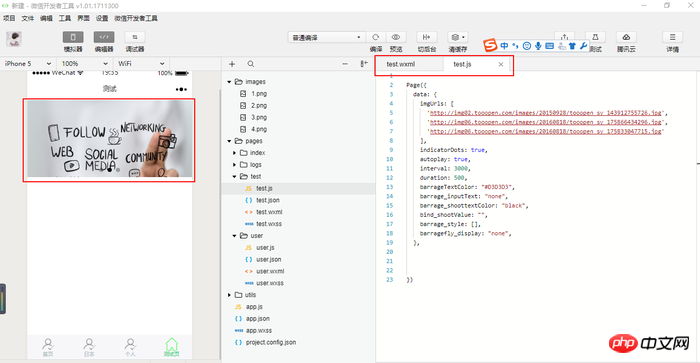
實例:

更多樣式,可以查看官方的API
參考連結:https://mp.weixin.qq.com/debug/wxadoc /dev/component/swiper.html?t=1475052054228
第一步:WXML檔:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="unique">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>第二步:js檔:
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,
},
})介紹一下參數的意思:
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,indicator-dots Boolean false 是否顯示面板指示點
autoplay Boolean false 是否自動切換
interval Number 5000 自動切換時間間隔
duration Number 500 滑動動畫時長
相關推薦:
以上是微信小程式實例:輪播圖的程式碼實作與分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




