這篇文章帶給大家的內容是關於如何使用CSS 和D3實現擺線搖擺的效果動畫,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。

定義dom,容器包含3 個元素,代表3 個擺線:
<div> <span></span> <span></span> <span></span> </div>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(lightyellow, burlywood);
}定義容器的尺寸,並畫出固定擺線示意牆:
.pendulums {
width: 40em;
height: 30em;
font-size: 10px;
border-top: 0.3em solid cadetblue;
}畫出一條擺線:
.pendulums {
position: relative;
}
.pendulums span {
position: absolute;
width: 0.2em;
height: 15em;
background-color: cadetblue;
left: 50%;
}用偽元素畫出擺線底部懸掛的小球:
.pendulums span::before {
content: '';
position: absolute;
width: 1.5em;
height: 1.5em;
background: steelblue;
border-radius: 50%;
top: 100%;
left: -0.75em;
}用徑向漸變為小球增加光影:
.pendulums span::before {
background: radial-gradient(
circle at 70% 35%,
white,
darkturquoise 30%,
steelblue 50%
);
}用偽元素畫出小球的陰影:
.pendulums span::after {
content: '';
position: absolute;
width: 2em;
height: 0.3em;
background-color: rgba(0, 0, 0, 0.2);
top: 120%;
left: -1em;
filter: blur(0.4em);
}以擺線的頂點為原點,將擺線向左旋轉:
.pendulums span {
transform-origin: 50% top;
transform: rotate(25deg);
}讓擺線擺動起來:
.pendulums span {
animation: swing ease-in-out infinite;
animation-duration: 1.5s;
}
@keyframes swing {
50% {
transform: rotate(-25deg);
}
}為每條擺線定義下標變數:
.pendulums span:nth-child(1) {
--n: 1;
}
.pendulums span:nth-child(2) {
--n: 2;
}
.pendulums span:nth-child(3) {
--n: 3;
}用變數設定擺線的長度,和動畫的時長,都是逐漸增大的等差數列:
.pendulums span {
height: calc((var(--n) - 1) * 1em + 15em);
animation-duration: calc((var(--n) - 1) * 0.02s + 1.5s);
}接下來用d3 來批次處理dom 元素和css 變數:
介紹d3 函式庫:
<script></script>
用d3 建立擺線的dom 元素:
const COUNT = 3;
d3.select('.pendulums')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span')用d3 定義擺線的下標變數:
d3.select('.pendulums')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span')
.style('--n', (d) => d + 1);刪除掉html文件中相關的dom 定義和css 檔案中的變數定義。
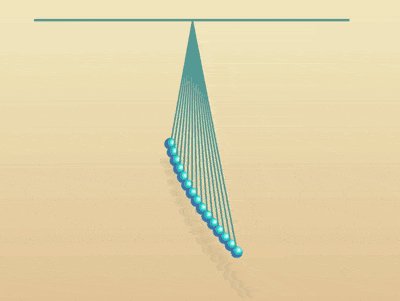
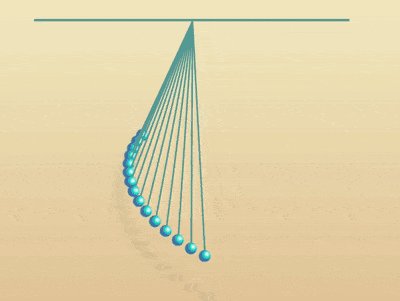
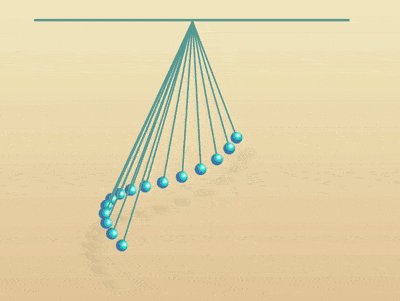
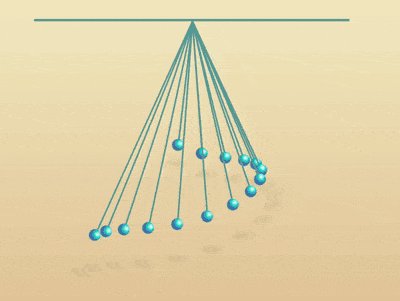
最後,把擺線的數量調整為 15 個。
const COUNT = 15;
相關推薦:
以上是如何使用CSS 和D3實現擺線搖擺的效果動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




