這篇文章帶給大家的內容是關於css中Flex佈局如何實現九宮格的樣式(代碼) ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。

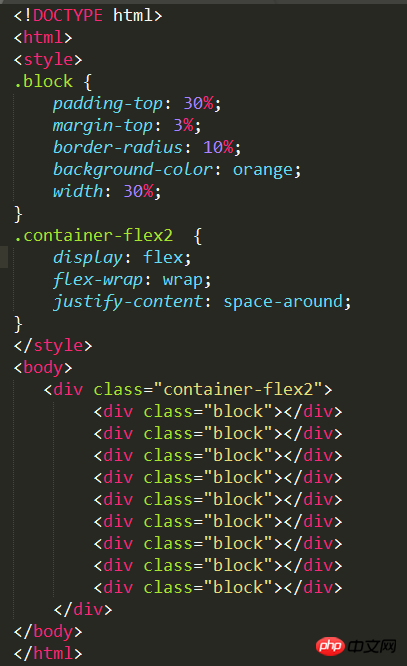
nbsp;html>
<style>
.block {
padding-top: 30%;
margin-top: 3%;
border-radius: 10%;
background-color: orange;
width: 30%;
}
.container-flex2 {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
相關文章推薦:
#css實現佈局時可以用的幾個技巧(程式碼)#以上是css中Flex佈局如何實現九宮格的樣式(代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




