這篇文章要跟大家分享的內容是關於HTML中彈性佈局的內容,有需要的朋友可以參考一下,希望可以幫助到大家。
Flex是Flexible Box的縮寫,意為”彈性佈局”,用來為盒狀模型提供最大的靈活性。
任何一個容器都可以指定為Flex佈局。
採用Flex佈局的元素,稱為Flex容器(flex container),簡稱」容器」。它的所有子元素自動成為容器成員,稱為Flex專案(flex item),簡稱」專案」。
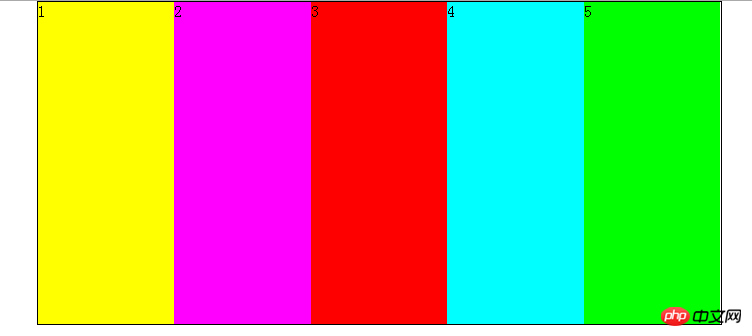
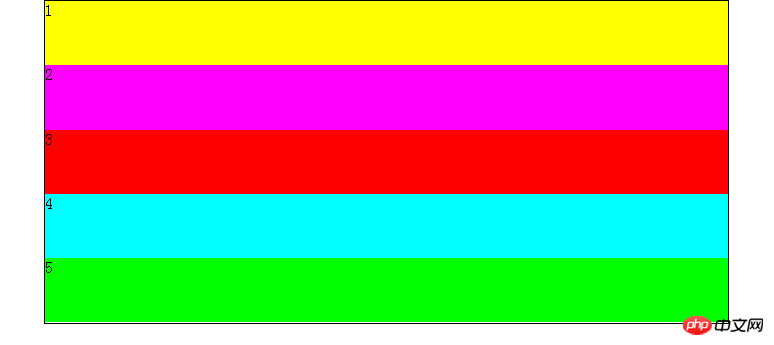
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>弹性布局</title>
<style>
body{
margin: 0;
padding: 0;
}
#main
{
width:50vw;
height:50vh;
border:1px solid black;
display:flex;
margin: 0 auto;
}
#main p
{
flex:1;
}
</style>
</head>
<body>
<p>
<p id="main">
<p style="background:#ff0">1</p>
<p style="background:#f0f">2</p>
<p style="background:#f00">3</p>
<p style="background:#0ff">4</p>
<p style="background:#0f0">5</p>
</p>
</p>
</body>
</html>

相關文章推薦:
以上是HTML中彈性佈局(Flex)的介紹(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




