這篇文章分享給大家的內容是關於CSS實現響應式佈局的方法,內容很有參考價值,希望可以幫到有需要的小夥伴。
響應式佈局感覺很高大上,很難,但實際上只用CSS也能實現響應式佈局
要用的就是CSS中的沒接查詢,以下就介紹一下怎麼運用:
@media 类型 and (条件1) and (条件二){
css样式
}
@media screen and (max-width:1024px) {
body{
background-color: red;
}
}@import url("css/moxie.css") all and (max-width:980px);
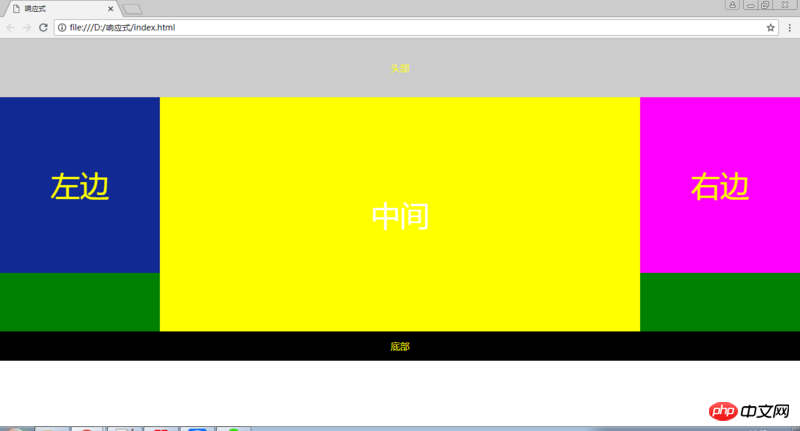
下面是一個簡單的響應式的佈局HTMl程式碼:
nbsp;html> <meta> <title>响应式</title> <link> <link> <link> <p>头部</p> <p> </p><p>左边</p> <p>中间</p> <p>右边</p> <p>底部</p>
下面是CSS樣式:
*{
margin:0;
padding:0;
text-align:center;
color:yellow;
}
.header{
width:100%;
height:100px;
background:#ccc;
line-height:100px;
}
.main{
background:green;
width:100%;
}
.clearfix:after{
display:block;
height:0;
content:"";
visibility:hidden;
clear:both;
}
.left,.center,.right{
float:left;
}
.left{
width:20%;
background:#112993;
height:300px;
font-size:50px;
line-height:300px;
}
.center{
width:60%;
background:#ff0;
height:400px;
color:#fff;
font-size:50px;
line-height:400px;
}
.right{
width:20%;
background:#f0f;
height:300px;
font-size:50px;
line-height:300px;
}
.footer{
width:100%;
height:50px;
background:#000;
line-height:50px;
}樣式代碼
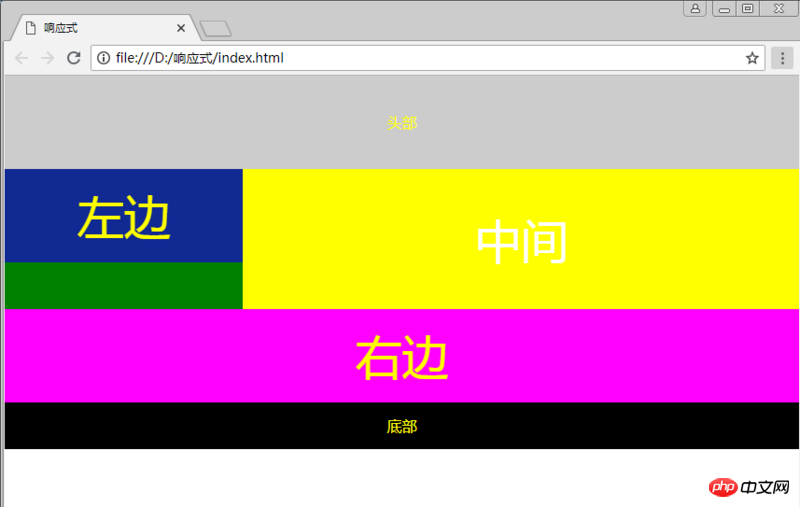
.right{
float:none;
width:100%;
background:#f0f;
clear:both;
}
.left{
width:30%;
}
.center{
width:70%;
}
.main{
height:800px;
}樣式代碼
.left,.center,.right{
float:none;
width:100%;
}


#好了,佈局就這麼簡單,細節的把握還靠不斷地練習。
相關推薦:
以上是CSS實現響應式佈局的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




