這篇文章分享給大家的內容是關於css實現響應下拉式選單的程式碼,內容很有參考價值,希望可以幫到有需要的小夥伴。
響應式下拉式選單可在多個行動端顯示會有不同的效果。
nbsp;html> <meta> <meta> <title>响应式下拉菜单</title> <link> <link> <link> <p> </p><p> <img alt="css實作響應下拉式選單的程式碼" > <i></i> </p> <p></p>
body{
margin:0;
}
.nav{
width:100%; background-color:#00316b; position:relative;
}
# ul{
padding:0px; margin:0px; width:80%; margin:0 auto; background:#00316b;
}
ul>li{
list-style:none; float:left;
}
ul>li>a{
color:#fff; text-decoration:none; display:block; padding:20px 30px;
}
ul>li:hover {
background-color:red;
}
.clearfix:after{
display:block; content:""; height:0px; visibility:hidden; clear:both;
}
.clearfix{
zoom:1;
}
.toggle{
text-align:right; color:#fff; padding:20px; font-size:20px; background:black; /* background-color:#001r44; */ display:none; overflow:hidden;
}
.tu{
float:left;
}
.bb{
position:absolute; background-image:url(shitu2.png); background-repeat:no-repeat; background-size:100px; width:100px; height:40px; left:20px; top:10px;
}
----------
body{
margin:0;
}
.nav{
width:100%;
background-color:#00316b;
}
ul{
padding:0px;
margin:0px;
width:100%;
margin:0 auto;
background:#00316b;
}
ul>li{
text-align:center;
list-style:none;
/* float:left; */
}
ul>li>a{
color:#fff;
text-decoration:none;
display:block;
padding:20px 30px;
}
ul>li:hover{
background-color:red;
}
.clearfix:after{
display:block;
content:"";
height:0px;
visibility:hidden;
clear:both;
}
.clearfix{
zoom:1;
}
.toggle{
text-align:right;
color:#fff;
padding:20px;
background:yellow;
font-size:20px;
overflow:hidden;
display:block;
}
.tu{
float:left;
width:100px;
}
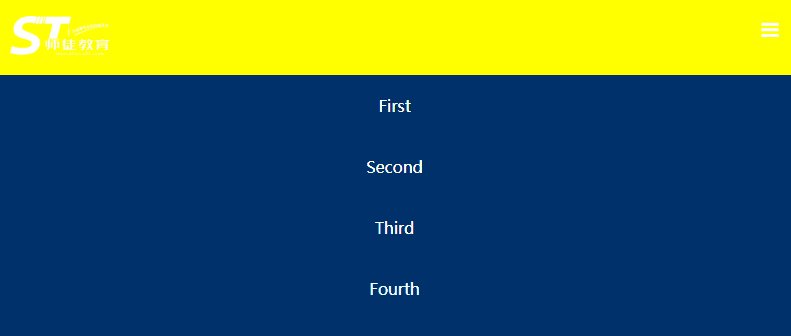
這是視窗大於1024px的時候所顯示的內容
min-width:1024px

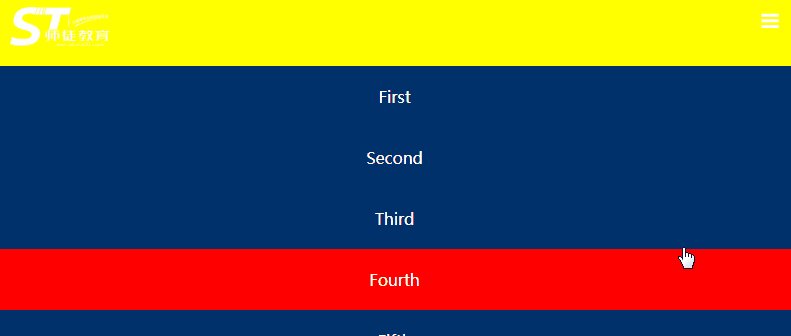
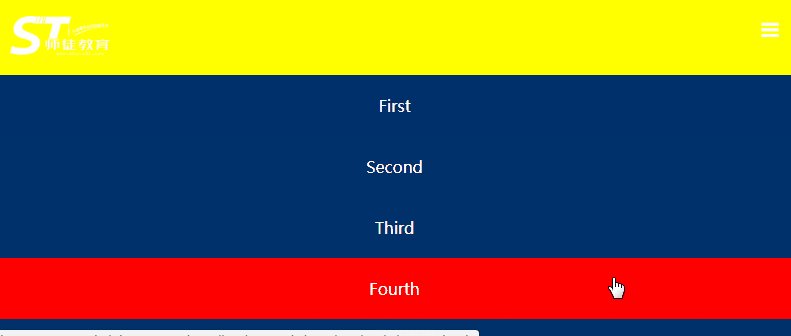
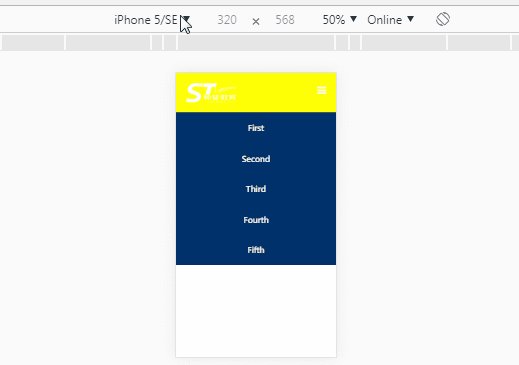
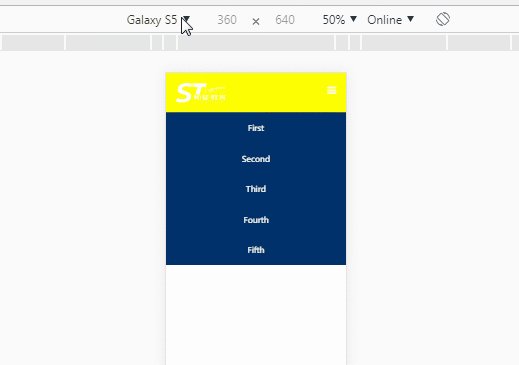
這是視口小於1024px的時候所顯示的內容
max-width:1024px
這是在手機上和iPad上的效果圖

#相關推薦:
#以上是css實作響應下拉式選單的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




