這篇文章主要介紹了關於小程式之頁用九宮格及item跳轉的功能實現,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
效果圖:

實現效果圖紅色線條包含部分的九宮格效果,並附帶item點擊時間。
具體實作:
# 1、先新增圖片資源檔案
在專案根目錄新建一個目錄,取名為images , 用於存放圖片資源,然後新增進入幾張圖片

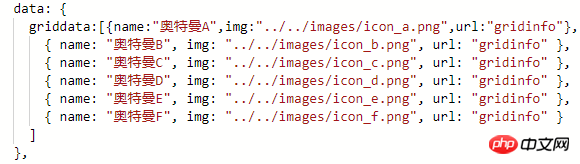
# 2、在home目錄下的home.js 檔案中(參考前兩篇小程式實作文章) 進行資料來源的設定

資料源為一個數組,每個數組元素為一個對象,該對象包含name(item文字),img(item示意圖),url(點擊該item跳轉目錄)
3、依據列表渲染的知識點進行home.wxml的程式設計
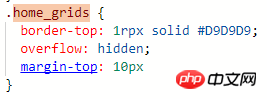
①、從效果圖上每個item都被細線包圍,這是建構想法是,外部一個view,繪製頂部邊框線
最外層view樣式:

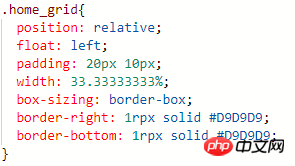
②、外部view 33.33333% 表示一行顯示均分顯示3個item。

③、每個item內部包含一個圖片和一個文字,且item可以點選跳到各自指定的頁面
## navigation元件有一個屬性url:當前小程式內的跳轉鏈接,指定點擊該元件跳轉的頁面路徑 完整程式碼:
home.wxml文件
<view =>
<block wx:= wx:key=>
<navigator url= =>
<image src= =></image>
<view =>{{item.name}}</view>
</navigator>
</block>
</view> home.wxss文件
.home_grids {
border-top: 1rpx solid #D9D9D9;
overflow: hidden;
margin-top: 10px
}
.home_grid{
position: relative;
float: left;
padding: 20px 10px;
width: 33.33333333%;
box-sizing: border-box;
border-right: 1rpx solid #D9D9D9;
border-bottom: 1rpx solid #D9D9D9;
}rrreeerrreee
ree以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網! 相關推薦: ###以上是小程式之頁面用九宮格及item跳轉的功能實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




