這篇文章主要介紹了關於小程式之如何讓swiper元件來實現輪播圖的功能,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
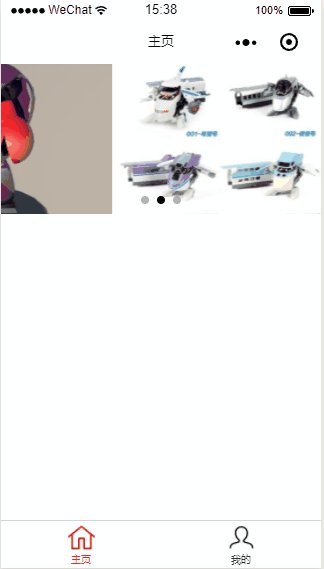
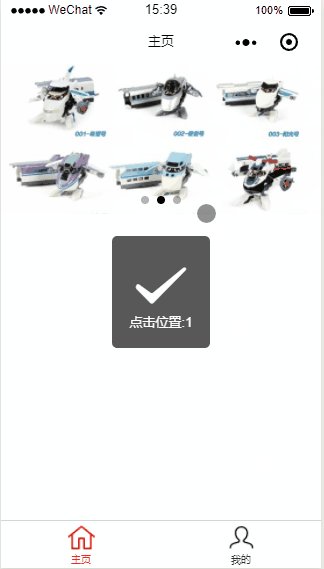
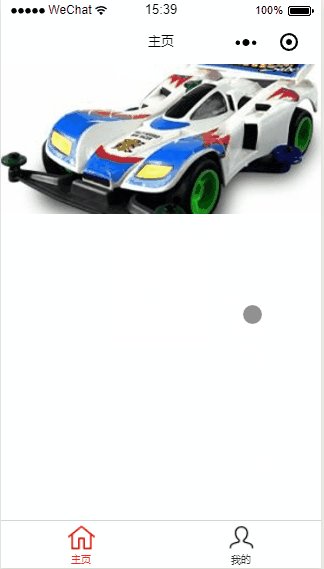
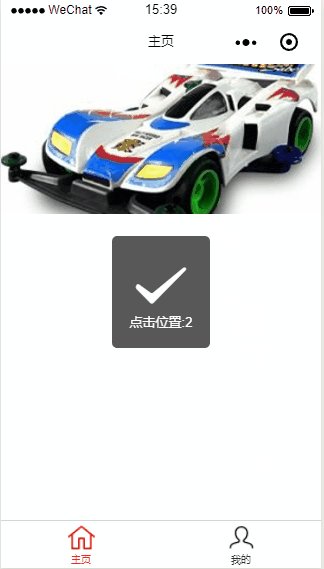
效果圖:

# 先看下swiper支援的屬性:

具體實現輪播功能:
一、新增輪播圖片素材
在專案根目錄下新建一個目錄用於儲存圖片資源,目錄名稱隨意
## 
二、頁面目錄下的js檔案新增資料來源
在data屬性裡新增imgs列表,列表item項目為圖片在專案中的位置(關鍵:紅色加粗部分程式碼)Page({ /**
* 页面的初始数据 */
data: { imgs:["../../images/aaa.jpg","../../images/bbb.jpg","../../images/ccc.jpg"]
}, /**
* 生命周期函数--监听页面加载 */
onLoad: function (options) {
}, /**
* 生命周期函数--监听页面初次渲染完成 */
onReady: function () {
}, /**
* 生命周期函数--监听页面显示 */
onShow: function () {
}, /**
* 生命周期函数--监听页面隐藏 */
onHide: function () {
}, /**
* 生命周期函数--监听页面卸载 */
onUnload: function () {
}, /**
* 页面相关事件处理函数--监听用户下拉动作 */
onPullDownRefresh: function () {
}, /**
* 页面上拉触底事件的处理函数 */
onReachBottom: function () {
}, /**
* 用户点击右上角分享 */
onShareAppMessage: function () {
}
})三、檢視檔建置
1、在頁面目錄下的wxml 檔案中寫程式碼 用到知識點:清單渲染 、swiper元件 ##<view class="container">
<view >
<swiper indicator-dots='true' autoplay='true' interval='3000' duration='200' circular='true' bindtap='clickSwiper'>
<block wx:for="{{imgs}}" wx:key:="*this">
<swiper-item>
<image src="{{item}}" class="slide-image" mode='aspectFill' data-index="{{index}}"></image>
</swiper-item>
</block>
</swiper>
</view>
</view> 點擊每一個item,可以知道點擊的是哪個並作出對應的操作 從第三步可以看到,對於
在頁面下的.js檔案中加入對應的點擊方法:
#


以上是小程式之如何讓swiper元件來實現輪播圖的功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




