本文主要介紹了微信小程式動畫效果的實作方法與原理解析。具有一定的參考價值,以下跟著小編一起來看下吧
前言
#由於公司計畫有變,所以從H5頁面改成去小程式寫。所以在著手開發小程式。本人也不是什麼前端高手,只是一名寫後端偶爾寫寫前端的渣渣。請前端大神們勿噴。
一、什麼是微信小程式?
小程式在我的理解中只是高度封裝的H5,封裝了各種元件。根據官方的說法小程式運行不是在瀏覽器當中。姑且算是微信的插件吧。
二、小程式不能操縱DOM
小程式不能直接操縱DOM,鼓勵的是資料綁定。例如vue.js這種。所以個人而言感覺跟如果習慣了用JQ操縱DOM的開發者很不習慣。需要一個習慣的過程。
三、小程式不能引用JQ
小程式雖然可以引用外部JS。但是我一引用就出現異常。可能需要加以修改才能使用。我心想既然都做小程式了。不如按小程式的那一套走吧。所以就看小程式的API來走了。
四、使用小程式實作基本的切換動畫
html程式碼

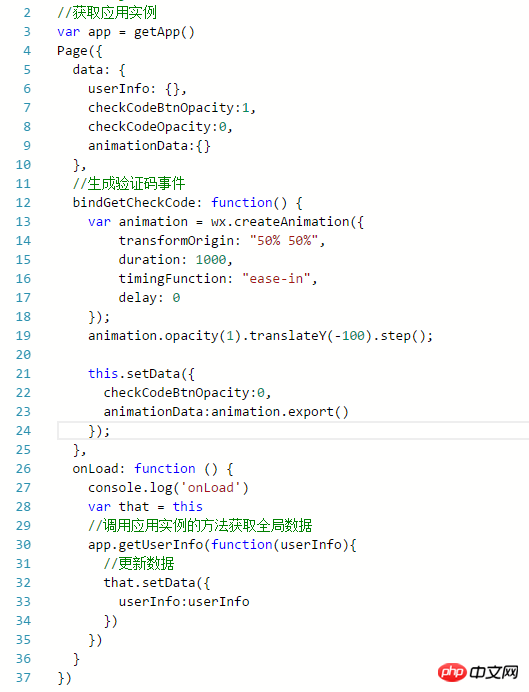
js程式碼

從上面的程式碼我們可以看到,我分別用了checkCodeBtnOpacity,checkCodeOpacity控制了兩個區塊的透明度。用於隱藏。
用animationData儲存動畫資料。
然後給bindGetCheckCode綁定了一個click事件。
然後呼叫了微信的API wx.createAnimation ,然後呼叫了opacity(1)來顯示,然後呼叫translateY(-100)Y軸平移來做上升的效果。
相關的API參數可以查看小程式API文檔,網址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.html?t=2017112#wxcreateanimationobject
接著呼叫this.setData()來改變資料來源。切換動畫完成。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
##
以上是關於微信小程式的動畫效果的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




