
This article mainly introduces the usage of WeChat applet loading component to display loading animation, and analyzes the related event operations and attribute setting skills of loading component to display loading animation in the form of examples. It also comes with source code for readers to download and refer to. If needed Friends can refer to
. The example in this article describes the usage of the WeChat applet loading component to display loading animation. Share it with everyone for your reference, the details are as follows:
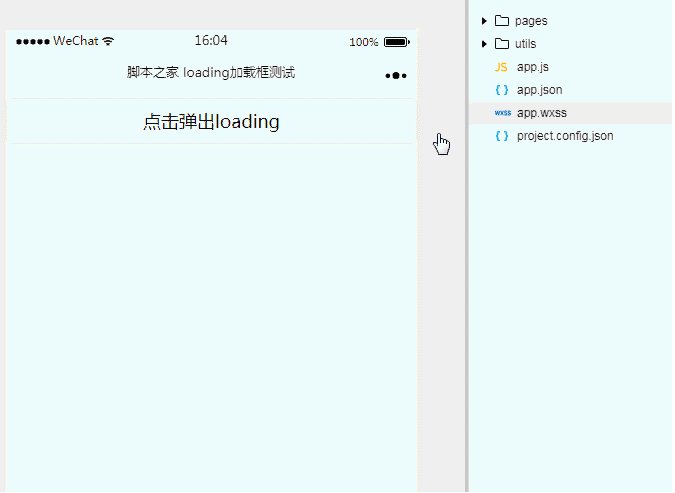
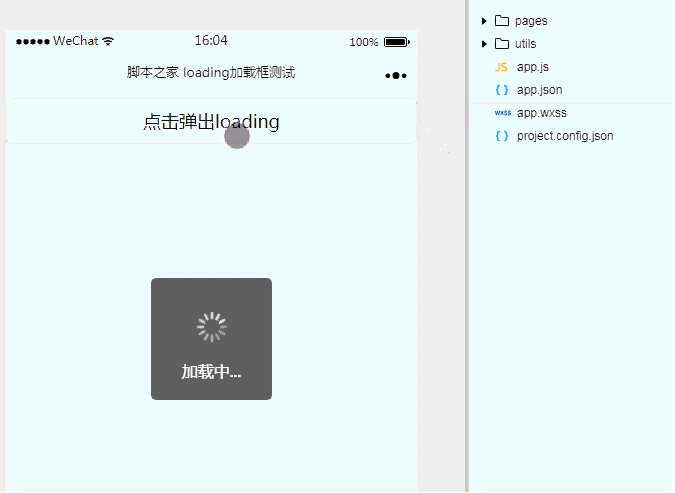
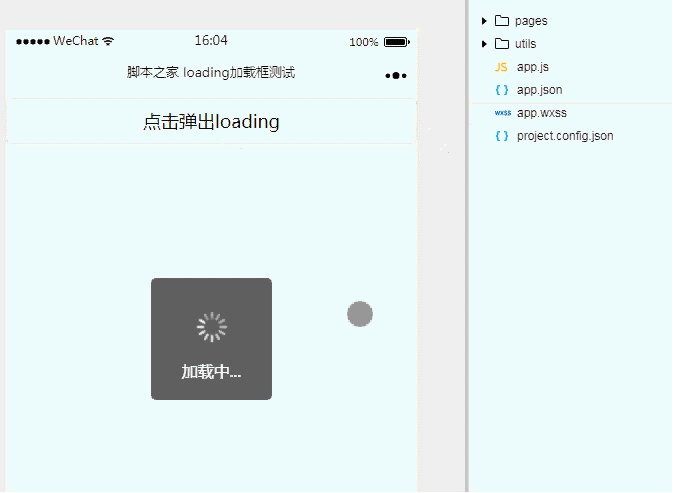
1. Effect display

##2. Key code
① index.wxml<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})Introduction to the use of button components in WeChat mini programs
Introduction to video components in WeChat mini programs
WeChat applet uses checkbox to display multiple selection box function [source code attached]
##
The above is the detailed content of Introduction to the usage of WeChat applet loading component to display loading animation. For more information, please follow other related articles on the PHP Chinese website!
 how to hide ip address
how to hide ip address
 The difference between arrow functions and ordinary functions
The difference between arrow functions and ordinary functions
 How to enable the same city function on Douyin
How to enable the same city function on Douyin
 How to open the download permission of Douyin
How to open the download permission of Douyin
 How to delete blank pages in word
How to delete blank pages in word
 How to cast screen from Huawei mobile phone to TV
How to cast screen from Huawei mobile phone to TV
 How to solve http status 404
How to solve http status 404
 How to connect to database using vb
How to connect to database using vb




