這篇文章主要介紹了微信小程式圖表外掛程式(wx-charts)實例程式碼,具有一定的參考價值,有興趣的小夥伴們可以參考一下。
微信小程式圖表工具,charts for WeChat small app
基於canvas繪製,體積小巧
支援圖表類型
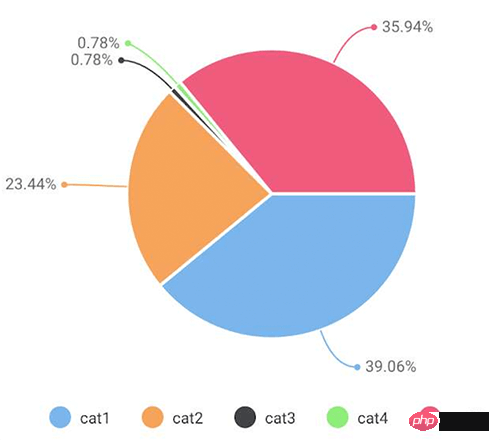
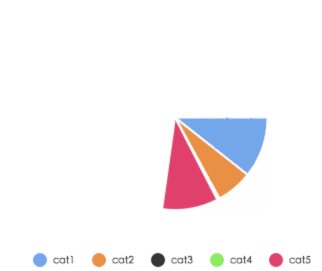
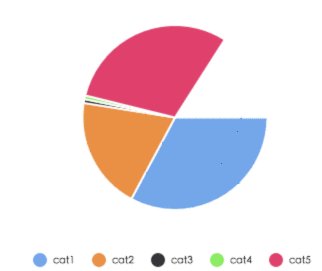
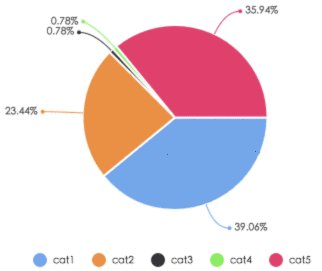
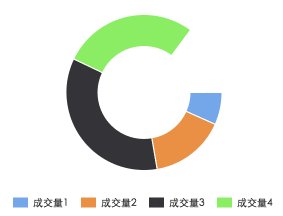
餅圖pie
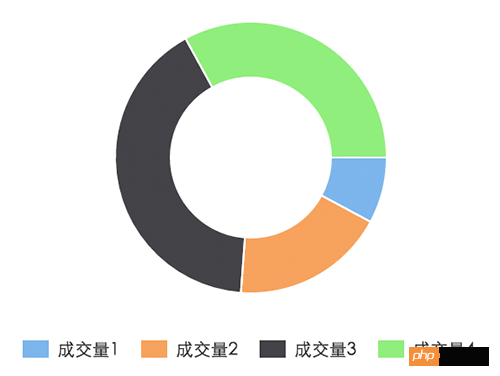
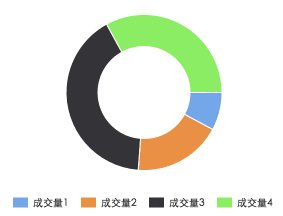
圓環圖ring
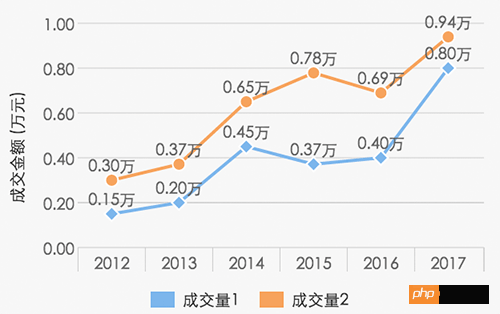
#線圖line
長條圖column
區域圖area
#程式分析Here
##參數說明
opts Objectopts.canvasId String required 微信小程式canvas-id##opts.width Number required canvas寬度,單位為px
opts.height Number required canvas高度,單位為px
opts.title Object (only for ring chart)
opts.title.name String 標題內容
# opts.title.fontSize Number 標題字體大小(可選,單位為px)
opts.title.color String 標題顏色(可選)
opts.subtitle Object (only for ring chart )
opts.subtitle.name String 副標題內容
opts.subtitle.fontSize Number 副標題字體大小(可選,單位為px)
opts.subtitle.color String副標題顏色(可選)
opts.animation Boolean default true 是否動畫展示
opts.legend Boolen default true 是否顯示圖表下方各類別的標識
opts.type String required 圖表類型,可選值為pie, line, column, area, ring
opts.categories Array required (圓餅圖、圓環圖不需要) 資料類別分類
opts. dataLabel Boolean default true 是否在圖表中顯示資料內容值
opts.dataPointShape Boolean default true 是否在圖表中顯示資料點圖形標識
opts.xAxis Object X軸配置
opts.xAxis.disableGrid Boolean default false 不繪製X軸網格
opts.yAxis Object Y軸配置
opts.yAxis.format Function 自訂Y軸文案顯示
opts.yAxis.min Number Y軸起始值
opts.yAxis.max Number Y軸終止值
opts.yAxis.title String Y軸title
#opts.yAxis.disabled Boolean default false 不繪製Y軸
opts.series Array required 資料列表
資料列表每項結構定義# dataItem Object
dataItem.data Array required (圓餅圖、圓環圖為Number) 資料
dataItem.color String 例如#7cb5ec 不傳入則使用系統預設配色方案
dataItem.name String 資料名稱
dateItem.format Function 自訂顯示資料內容
Example
# #pie chart
var wxCharts = require('wxcharts.js');
new wxCharts({
canvasId: 'pieCanvas',
type: 'pie',
series: [{
name: 'cat1',
data: 50,
}, {
name: 'cat2',
data: 30,
}, {
name: 'cat3',
data: 1,
}, {
name: 'cat4',
data: 1,
}, {
name: 'cat5',
data: 46,
}],
width: 360,
height: 300,
dataLabel: true
});

#ring chart
new wxCharts({
canvasId: 'ringCanvas',
type: 'ring',
series: [{
name: '成交量1',
data: 15,
}, {
name: '成交量2',
data: 35,
}, {
name: '成交量3',
data: 78,
}, {
name: '成交量4',
data: 63,
}],
width: 320,
height: 200,
dataLabel: false
});

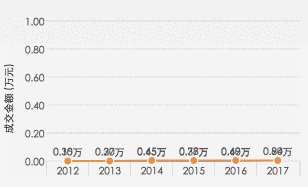
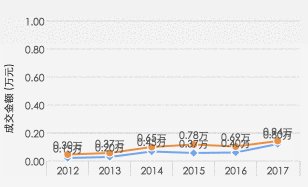
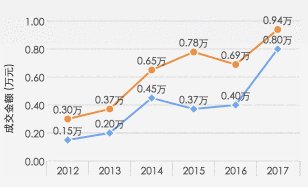
#line chart


#
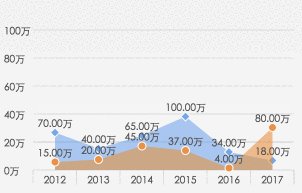
new wxCharts({
canvasId: 'lineCanvas',
type: 'line',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [0.15, 0.2, 0.45, 0.37, 0.4, 0.8],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [0.30, 0.37, 0.65, 0.78, 0.69, 0.94],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
title: '成交金额 (万元)',
format: function (val) {
return val.toFixed(2);
},
min: 0
},
width: 320,
height: 200
});
 #微信小程式圖表外掛程式(wx-charts)的介紹
#微信小程式圖表外掛程式(wx-charts)的介紹
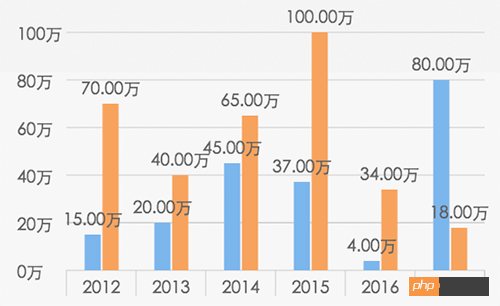
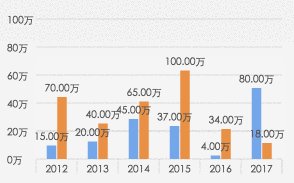
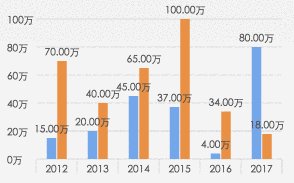
new wxCharts({
canvasId: 'columnCanvas',
type: 'column',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [15, 20, 45, 37, 4, 80]
}, {
name: '成交量2',
data: [70, 40, 65, 100, 34, 18]
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 320,
height: 200
});
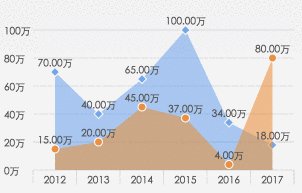
 微信小程式圖表外掛程式(wx-charts)的介紹
微信小程式圖表外掛程式(wx-charts)的介紹
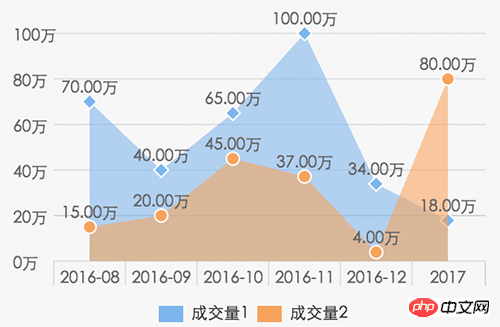
new wxCharts({
canvasId: 'areaCanvas',
type: 'area',
categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'],
series: [{
name: '成交量1',
data: [70, 40, 65, 100, 34, 18],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [15, 20, 45, 37, 4, 80],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 320,
height: 200
});以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
微信小程式表單驗證錯誤提示效果
#######微信小程式中tabBar底部導覽的介紹###########################以上是微信小程式圖表外掛程式(wx-charts)的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




