
This article mainly introduces the relevant information about the detailed introduction of tabBar bottom navigation of WeChat applet (3). Friends who need it can refer to it

tabBar is relatively useful There are quite a few, but it is not difficult to use. Just configure tabBar in app.json. Note that tabBar requires at least two and at most five Item options
Main attributes:
For the overall property settings of tabBar:

For the property settings of each Item in tabBar:

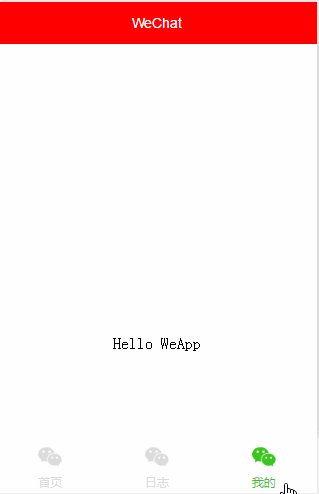
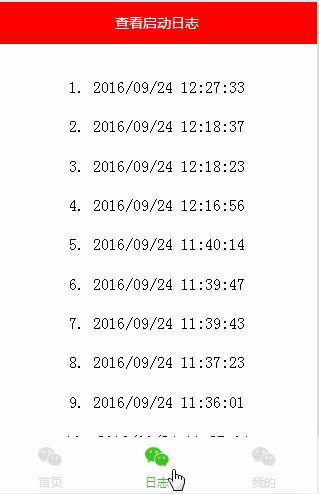
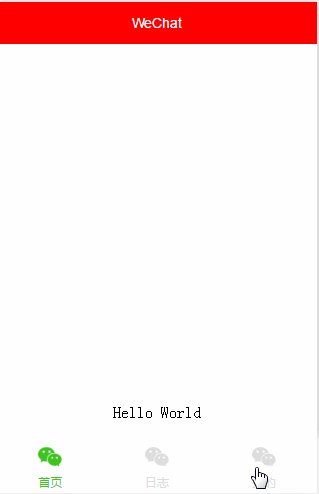
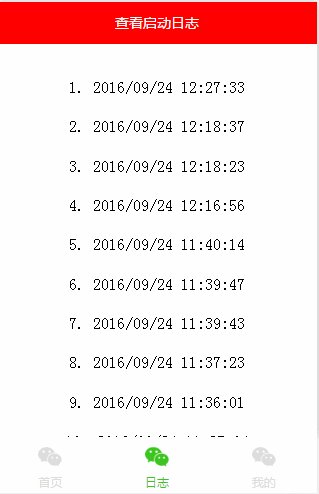
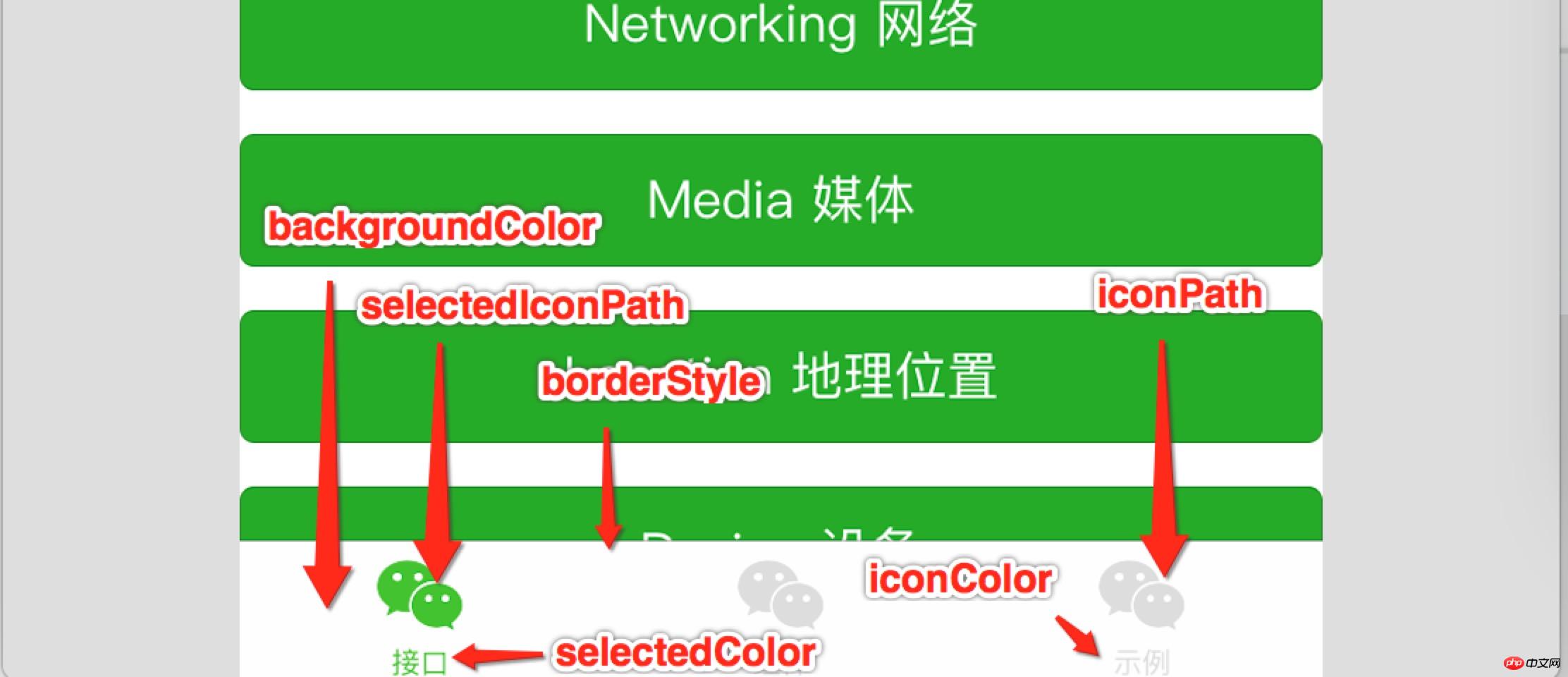
The following is a description of tabBar in a picture from the official website:

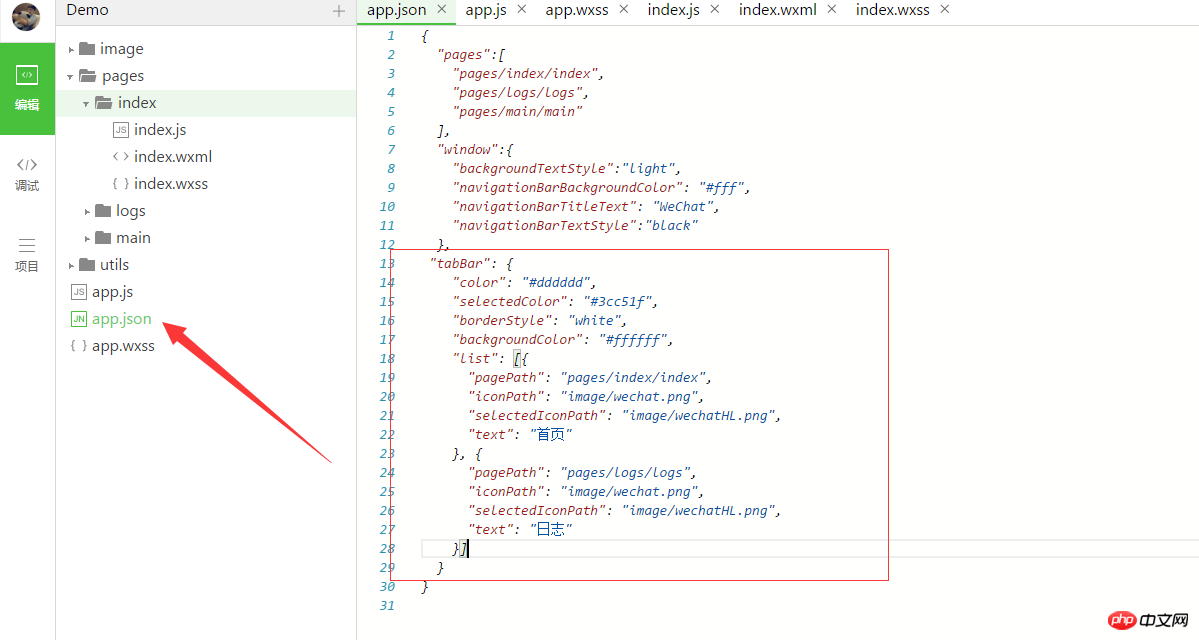
The configuration of app.json is relatively simple:

Related articles:
##hello WeApp icon component tabBar bottom navigation progress component action-sheet
Application life The cycle button component MODAL component
page of life cycle Checkbox component
Toast component
modular detailed form component loading component Data binding input component navigator component Picker component Audio Component
scroll-view component that Image component
The above is the entire content of this article. I hope it will be helpful to everyone’s study. More related content Please pay attention to PHP Chinese website!
Related recommendations:
WeChat Mini Program
How to use textarea
The above is the detailed content of Introduction to tabBar bottom navigation in WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!




