這篇文章介紹的內容是關於DWR如何實現Ajax,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
一、 Ajax的介紹。
AJAX = Asynchronous JavaScript and XML(非同步的 JavaScript 和 XML)。
AJAX 不是新的程式語言,而是一種使用現有標準的新方法。
AJAX 最大的優點是在不重新載入整個頁面的情況下,可以與伺服器交換資料並更新部分網頁內容。
AJAX 不需要任何瀏覽器插件,但需要使用者允許JavaScript在瀏覽器上執行。
二、 DWR的介紹
# 1. 官網位址 http://directwebremoting.org
2. DWR is Easy Ajax for Java。 DWR(Direct Web Remoting)是一個用於改善web頁面與Java類別互動的遠端伺服器端Ajax開源框架,可以幫助開發人員開發包含AJAX技術的網站。它可以允許在瀏覽器裡的程式碼使用運行在WEB伺服器上的JAVA函數,就像它就在瀏覽器裡一樣。
三、程式碼實作
# 1. jar套件下載
#
下載位址最好到官網下載。總共不到1M,所以不需要下載多久。 下載網址:https://github.com/directwebremoting/dwr/releases/download/3.0.2-RELEASE/dwr.jar
## ##
## 2. 設定dwr
(2)在WEB-INF目錄下建立 dwr.xml 檔案。這個就是DWR的設定檔。設定檔中的程式碼如下:
其他地方一般不需更改,且需要注意的是javascript="Demo"此處的"Demo"可以自己命名,## cn.smileyan.cy.Cyservice"這個也可以自己修改。注意要與src目錄下一一對應。 也就是說我在cn.smileyan.cy包下有個類別名字叫做Cyservice,而這個類別是Ajax方法與後台溝通的關鍵類別。 <?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN" "http://getahead.org/dwr/dwr30.dtd">
<dwr>
<allow>
<create creator="new" javascript="Demo" scope="application">
<include method="get"/>
<param name="class" value="cn.smileyan.cy.Cyservice"/>
</create>
</allow>
</dwr>
(3) web.xml中新增DWR設定
<servlet>
<display-name>DWR Servlet</display-name>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping><%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<script type="text/javascript" src="dwr/engine.js"></script>
<script type="text/javascript" src="dwr/util.js"></script>
<script type="text/javascript" src="dwr/interface/Demo.js"></script>
<script>
function doTest(){
Demo.get(callback); /*此处.get对应的是Java类中的方法*/
}
var callback = function dddddddd(data){
dwr.util.setValue("demo",data);
}
</script>
</head>
<body>
<input type="button" value="time" onClick="doTest()"/>
<input type="text" id="demo" size="40">
</body>
</html>package cn.smileyan.cy;
public class Cyservice {
public String get(String str) {
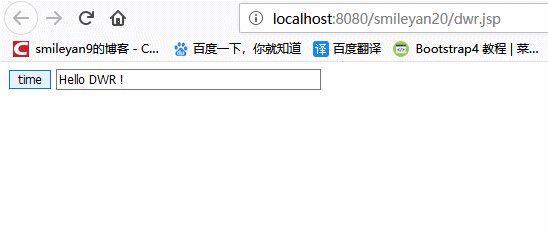
return "Hello DWR !";
}
}# 特別提醒,需要注意引入DWR的script程式碼,記得對應到Demo.js
 rrreee
rrreee
# 4. JAVA程式碼
#
#rrreee
5. 執行,然後點選按鈕以查看效果################## ############四、總結############ ###這個範例非常簡單,但這個與簡答的js實作隱藏與顯示是不同的,因為這個其實是把java程式碼轉換成js程式碼,也就是Cyservice類別就對應成了Demo.js,Demo.get方法實際呼叫的是Cyservice的物件的get方法。 ###### 這樣做的好處是在沒有跳躍的情況下實現了與後台的交互,大大提高了使用者體驗。 ##################相關推薦:###############DWR 實作AJAX學習###########################DWR 實作AJAX學習########## ########DWR與AJAX的微妙關係###################b/s模式下的即時通訊,使用ajax框架dwr實作##### #####
# #
以上是DWR如何實作Ajax的詳細內容。更多資訊請關注PHP中文網其他相關文章!




