這篇文章介紹的內容是關於Django如何載入css和js檔案以及靜態圖片,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
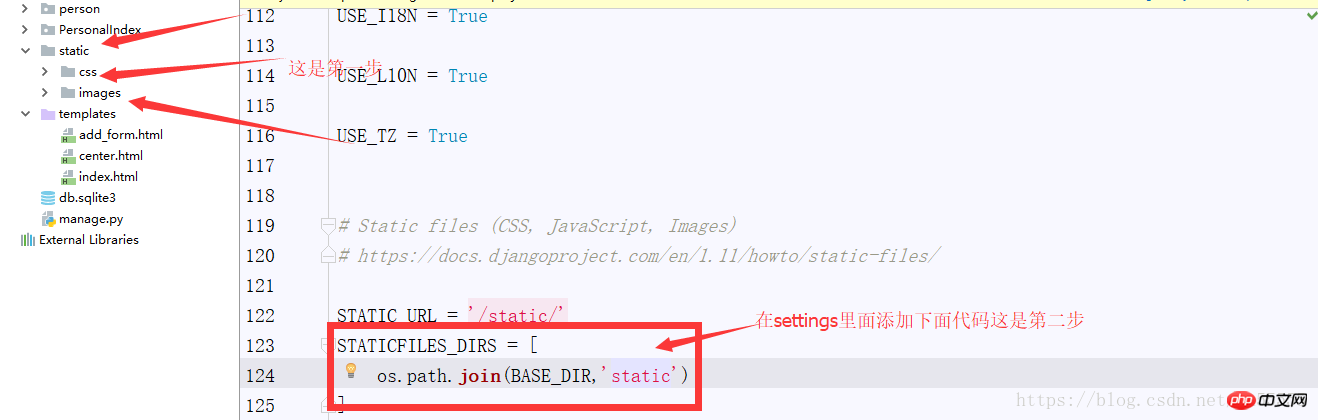
一、首先我們應該創立一個資料夾名字為static 這個資料夾用於用於保存和儲存css,js和圖片檔案我們可以在static裡面建立檔案css,images,和js資料夾,用於儲存三類別文件,資料夾名字不固定,前面這樣取是為了方便記憶

#二、建立資料夾後再settings裡面寫入程式碼
STATICFILES_DIRS=( os.path.join(BASE_DIR,'static'), )
三、然後要在使用樣式的頁面頭部載入static

{% load static %}以上配置完成後就可以載入了
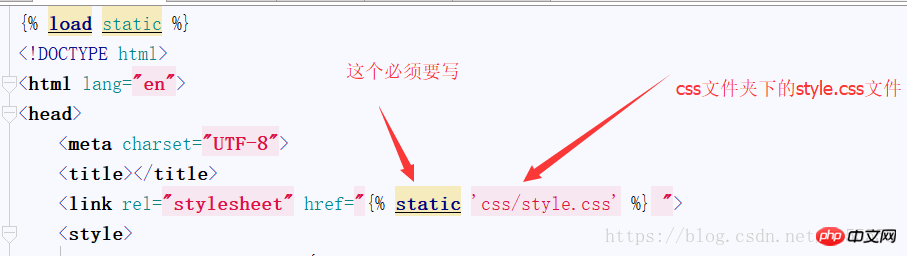
例如載入css檔案

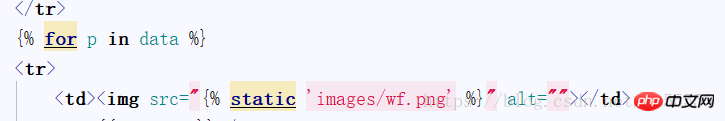
載入圖片檔案

相關推薦:
對於HTML頁面中CSS, JS, HTML的載入與執行程序
html延遲載入JS與CSS######## ##########jquery 動態載入css,js檔案##########以上是Django如何載入css和js檔案以及靜態圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!




