這篇文章介紹的內容是關於angularjs基礎入門介紹,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下。
前端JS框架:封裝了使用JS開發前端重複功能,擴展了HTML,主要用於頁面操作和顯示。
核心:MVC、模組化、雙向資料綁定、依賴注入、語義化標籤、表達式等。 【相關影片教學推薦:angularjs影片教學】
引入相關js檔案
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--匿名应用模块-->
<p ng-app="">
<input ng-model="username" name="username"/>
<input ng-model="username"/>
<p>{{username}}</p>
<p ng-bind="username"></p>
</p>
</body>
</html>登入後複製 |
#ng-app=」」匿名應用模組,一般要寫名字,方便後面初始化ng-model:自動綁定
表單元素的value的值到Angularjs內部變數中。
ng-bind:作用等同於表達式,但用法不同。一般用於綁定非表單元素,用來顯示變數的。
基於模組化的MVC(MVVM)
檢視:主要指HTML靜態頁面資料標籤,主要是用來顯示。
模型:主要只填入視圖的、邏輯處理的一些資料。例如json、變數
控制:一些js程式碼,寫邏輯。主要是取得模型、填滿視圖、從視圖取得資料、填入模型。
m和vm的轉換:
例如變數:
var username=”XiaoQi”; $scope.username=username;
vm的變數其實就是綁定到全域變數$scope中屬性。
頁面上:{{username}}注意:Angularjs變數在頁面上不能加$scope。
如果是定時器等內部js改變了變量,那麼預設情況下Angularjs不能實現雙向資料的綁定顯示,需要使用$.digest強制通知(刷新)
|

#注意:
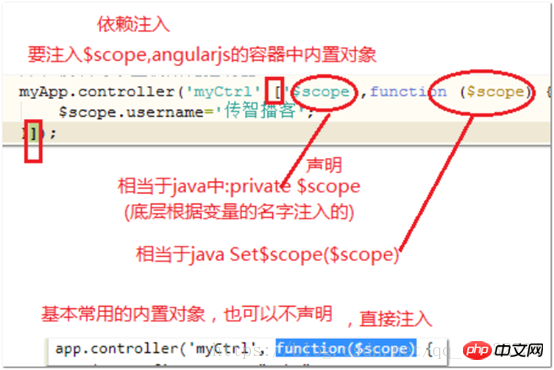
| 依賴注入DI |
##重複遍歷
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--视图-->
<p ng-app="myApp" ng-controller="myCtrl">
<table border="1">
<tr>
<th>序号</th>
<th>商品编号</th>
<th>商品名称</th>
<th>商品价格</th>
</tr>
<tr ng-repeat="product in products">
<td>{{$index+1}}</td>
<td>{{product.id}}</td>
<td>{{product.name}}</td>
<td>{{product.price}}</td>
</tr>
</table>
</p>
<!--控制器-->
<script type="text/javascript">
angular.module("myApp",[])
.controller("myCtrl",["$scope",function($scope){
//json数组
$scope.products=[
{"id":1001,"name":"电视机","price":998},
{"id":1002,"name":"洗衣机","price":988898}
];
}])
</script>
</body>
</html>
| 底層實作:透過html中#(錨點)來實現的。 |
寫法:url # 子路徑(要在中間顯示的)
引入路由模組:
<!--引入路由模块-->
<script type="text/javascript" src="../js/angular-route.min.js" ></script>#
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
<!--引入路由模块-->
<script type="text/javascript" src="../js/angular-route.min.js" ></script>
</head>
<body>
<p ng-app="myApp">
<p>===========我是头<br />
<a href="#/">首页</a>
<a href="#/computer">电脑分类</a>
<a href="#/money">财务管理</a>
</p>
<!--路由中的包含的页面的显示,只能有一个元素-->
<p ng-view></p>
<p>==========我是脚</p>
</p>
<!--控制器-->
<script type="text/javascript">
angular.module("myApp",['ngRoute'])
//angularjs的配置,在配置中配置路由内容
.config(['$routeProvider', function($routeProvider){
$routeProvider
//template中支持html标签
.when('/',{template:'这是<h1>首页页面</h1>'})
//.when('/computer',{template:'这是电脑分类页面'})
.when('/computer',{templateUrl:'computer.html'})
.when('/money',{template:'这是财务页面'})
//如果都匹配不上,则跳转到一个页面
.otherwise({redirectTo:'/'});
}]);
</script>
</body>
</html>以上是AngularJS基礎入門介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




