本篇文章給大家分享的內容是如何使用腳本的方式來實現動畫。要使用腳本的方式實現動,我們可以採用react-motion這個動畫庫,它是一個很優秀的動畫庫,並且採用的是腳本的方式來實現動畫。 (motion是運動的意思) ,有著一定的參考價值,有需要的朋友可以參考一下
react-motion : https://github.com/chenglou/react-motion
yarn add react-motion//ro npm install react-motion
此案例實作由數字0 加到1

1.從react-motion庫中導入spring 和Motion
#spring : 指定如何為目標值設定動畫,例如, spring(10, {stiffness: 120, damping: 17})表示「動 畫到數值10,彈簧剛度為120,阻尼為17」
#Motion : 一個專門提供動畫資料的元件,它接收一個函數作為子元件, 例如:
< motion >
{ value => ( ) }
2.Motion元件屬性:
defaultStyle : 設定動畫開始前預設數值
style : 設定動畫要到數值
import React, {Component} from 'react';
import {spring ,Motion} from 'react-motion';
export default class Main extends Component {
render() { return (
{/*由0 过渡到 1 ; stiffness是阻尼*/}
{
value =>
{value.x}
}
)
}
}/*样式*/const styles = {
content: {
width: '400px',
height: '500px',
backgroundColor: 'skyblue',
margin: '0 auto',
},
}執行的效果:

透過上面的案例可以知道Motion 群組是專門提供動畫資料的 ,其實它並沒有參與介面的繪製,介面的繪製過程是透過子組件來完成的。下面我們來做一個改變透明度和寬的動畫案例
1.從react-motion##庫中導入spring 和Motion
2. value.x的值是由0過渡到1的, 可以透過Motion提供的這個動畫資料類別修改p的透明度和寬度
3.${value.x} 兩邊添加了反引號,這個是es6中的字串模板語法。 ${} 可以理解為插值器
import React, {Component} from 'react';
import {spring ,Motion} from 'react-motion';
export default class Main extends Component {
render() { return (
{/*由0 过渡到 1 ; stiffness是阻尼*/}
......
{/*改变p的宽度和透明度*/}
{
value =>
默认
}
)
}
}/*样式*/const styles = {
content: {
....
},
pStyle: {
width: '50px',
height: '50px',
backgroundColor: 'green',
margin: '3px 0',
color:'white'
},
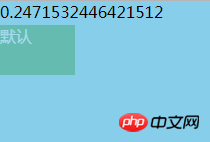
}刷新介面執行到0.2的效果:

執行結束後的結果:

之前學的TransitionGroup動畫庫提供了執行元件的裝載和禦載的動畫。其實react-motion也提供了這個功能,要使用這個功能就要用到一個新的API : TransitionMotion 元件,該元件可以幫助您執行元件的載入和卸載動畫。
1.從react-motion庫中導入TransitionMotion, spring 和presets
TransitionMotion 是執行元件的裝載和卸載動畫
spring : 指定如何為目標值設定動畫
presets : 預設設剛度和阻尼的值
2.新增元件時:狀態由willEnter()中定義的狀態過渡到styles中定義的狀態
willEnter(){
return {width: 0, height: 0};}
// 由willEnter()中width: 0, height: 0状态过渡到下面styles中width:200, height: 50状态
// spring() 函数为目标值设置动画
// presets.wobbly 等价于 {stiffness: 180, damping: 12}
styles={this.state.items.map(item => ({
key: item.key,
style: {width: spring(item.w,presets.wobbly), height: spring(50,presets.wobbly)},
}))}3.刪除元件時:狀態由styles中定義的狀態過渡到willLeave中定義的狀態
styles={this.state.items.map(item => ({
key: item.key,
style: {width: spring(item.w,presets.wobbly), height: spring(50,presets.wobbly)},
}))}
// 由styles中width:200, height: 50状态过渡到下面willEnter()中width: 0, height: 0 状态
// presets.wobbly 等价于 {stiffness: 180, damping: 12}
//下面的 spring(0,presets.wobbly) 设置目标值动画
willLeave() {
return {width: spring(0,presets.wobbly), height: spring(0,presets.wobbly)};}案例完整的程式碼:
import React, {Component} from 'react';
import {TransitionMotion,spring , presets} from 'react-motion';
export default class Main extends Component {
constructor(props) { super(props); /*定义一个数组:目标状态*/
this.state={
items: [{key: 'a', w: 200},{key: 'b', w: 200}],
}
} /*装载组件的状态( 进入/添加组件 )*/
willEnter(){ return {width: 0, height: 0};
} /*御载组件的状态( 离开/删除组件 )*/
willLeave() { return {width: spring(0,presets.wobbly), height: spring(0,presets.wobbly)};
}
render() { return (
({
key: item.key,
style: {width: spring(item.w,presets.wobbly), height: spring(50,presets.wobbly)},
}))}>
{interpolatedStyles =>
{interpolatedStyles.map(config => {
return
{config.key} : {config.style.height}
})}
}
)
}
startAnimation(index){ // add
if(index==0){ this.setState({
items: [{key: 'a', w: 200},{key: 'b', w: 200},{key: 'c', w: 200}],
}) // remove
}else{ this.setState({
items: [{key: 'a', w: 200},{key: 'b', w: 200}],
})
}
}
}/*样式*/const styles = {
content: {
width: '400px',
height: '500px',
backgroundColor: 'skyblue',
margin: '0 auto',
},
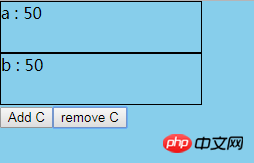
}刷新瀏覽器預設的狀態:

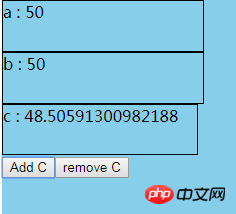
#點擊Add C 後,加入一個p, 寬和高在慢慢的變大

相關推薦:
以上是React採用腳本方式實作動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




