這篇文章主要介紹了深入理解js原型鏈,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
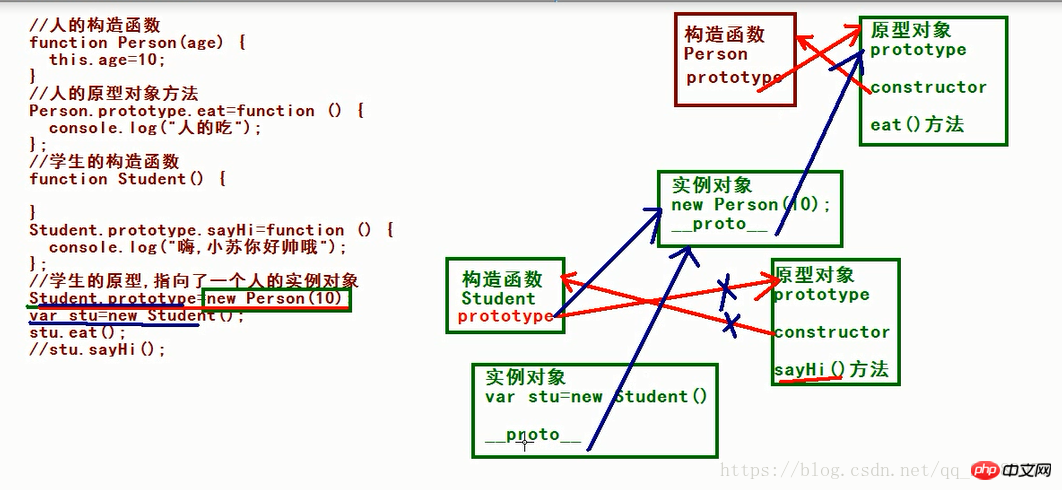
1、原型鏈:實例物件和原型物件之間的關係,這種關係透過原型(_proto_)來連結的
實例物件的原型_proto_指向的是該物件所在的建構函式的原型物件
建構子的原型物件(prototype)指向如果改變了,實例物件的原型(_proto_)指向也會發生改變

實例化Person物件並將其賦值給student的原型,那麼student的原型物件(prototype)指向改變了,其實例化物件stu跟著改變,所以SayHi無法使用,eat可以使用
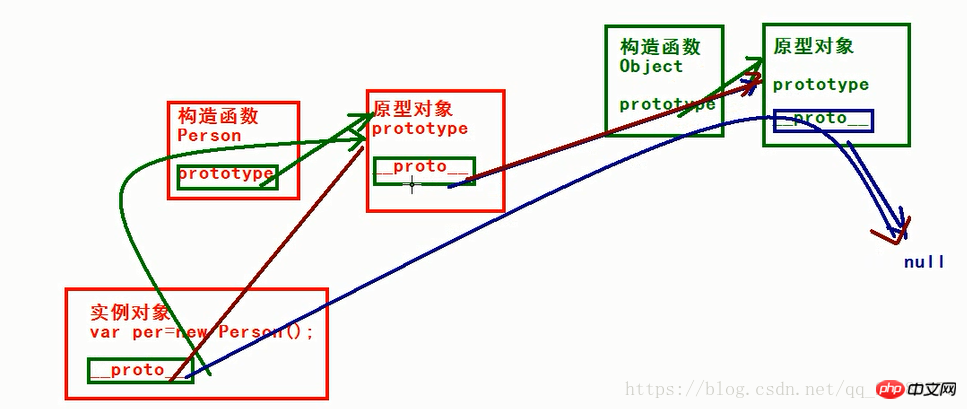
2、實例物件指向object物件中的_proto_ 為null
每個原型物件prototype都有自己的_proto_,而該_proto_又指向object,object的prototype的_proto_為null,因此實例物件最終指向為null 任何函數的_proto_都指向object的_proto_;

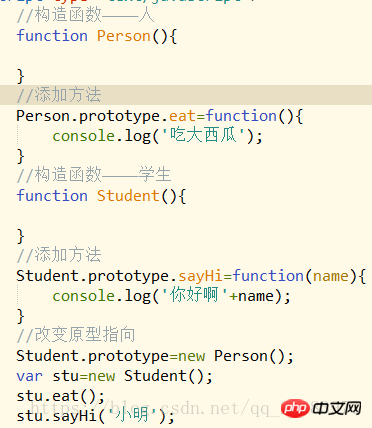
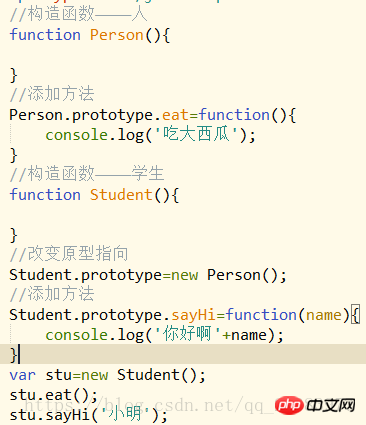
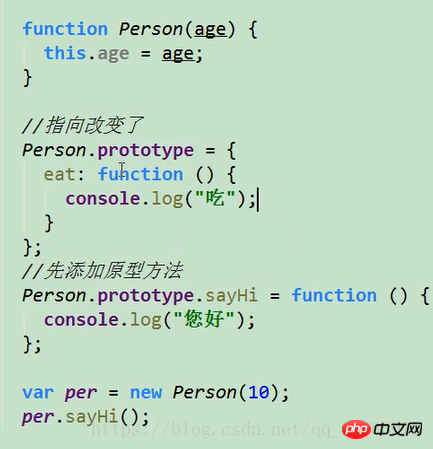
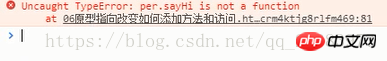
#3.改變原型指向之後加入方法,否則加入無效


 # 中:
# 中:


在這個物件上新增不會報錯
4、實例物件存取這個屬性,應該先從實例物件中找,找到了就直接用 ;

輸出 男 (實例物件中已經定義男)
#改變實例的屬性:per.sex =女,此時再次訪問就是 女
#
以上是深入理解js原型鏈的詳細內容。更多資訊請關注PHP中文網其他相關文章!




