本文主要為大家分享一篇raphael.js如何實現角度與弧度的轉換的方法,具有很好的參考價值,希望對大家有所幫助。一起跟著小編過來看看吧。
#一、角的兩個單位
" 弧度”和“度”是度量角大小的兩種不同的單位。就像“米”和“市尺”是度量長度大小的兩種不同的單位。
在flash裡規定:在旋轉角度(rotation)裡的角,以「度」為單位;而在三角函數裡的角要以「弧度」為單位。這個規定是我們首先要記住的! ! !例如:rotation2-是旋轉“2度”;sin(π/2)-是大小為“π/2弧度”的角的正弦。
二、弧度的定義
所謂「弧度的定義」就是說,1弧度的角大小是怎麼規定的?
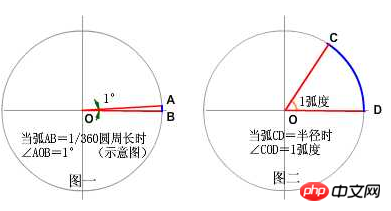
我們知道「度」的定義是,「兩條射線從圓心向圓週射出,形成一個夾角和夾角正對的一段弧。當這段弧長正好等於圓週長的360分之一時,兩條射線的夾角的大小為1度。角正對的一段弧。相似。當所對的弧長等於半徑時,角的大小為1弧度。就是幾弧度。是2π弧度。 π 弧度。弧度=度×π/180
例如:
90°=90×π/180 =π/2 弧度
60°=60×π/180 @ 45×π/180 =π/4 弧度
30°=30×π/180 =π/6 弧度
120°=π/6 弧度 度怎麼算? 180°/π
度怎麼算? 180°/π
例如:
4π/3 弧度=4π/3 ×180°/π
= 240°
也許有些朋友會說,究竟是乘以“π/180 ”,還是「180°/π」很容易搞錯。要化成弧度,就要把π弧度放在分子上-乘以π/180 。另外,1度比1弧度小得多,大約只有0.017453弧度(π/180≈0.017453)。所以把度化成弧度後,數字一定要變小,那麼化弧度時一定是乘以π/180 了。能夠這樣想一想,就不會搞錯了。
在AS程式碼裡把「π」寫成「PI」。又因為“π”、“sin”都是“數學函數”,按規定要在前面加上“Math.”(Math是英語中“數學”Mathematics的縮寫),加上後寫成“Math.PI”、 「Math.sin」。
所以 sin30°就得寫成 Math.sin(30*Math.PI/180)。其中小括弧內的部分是將30°化為弧度,即30×π/180 。
/*\
* Raphael.rad
[ method ]
**
* Transform angle to radians
> Parameters
- deg (number) angle in degrees
= (number) angle in radians.
\*/
R.rad = function (deg) { //角度degrees转化成弧度radians
return deg % 360 * PI / 180;
};
/*\
* Raphael.deg
[ method ]
**
* Transform angle to degrees
> Parameters
- rad (number) angle in radians
= (number) angle in degrees.
\*/
R.deg = function (rad) { //弧度radians转化成角度degrees
return Math.round ((rad * 180 / PI% 360)* 1000) / 1000;
};以上是raphael.js如何實現角度與弧度的轉換的詳細內容。更多資訊請關注PHP中文網其他相關文章!




