vue資料雙向綁定是透過資料劫持結合發布者-訂閱者模式的方式來實現的。 本文主要和大家分享Vue資料雙向綁定,我們先來看看效果,希望能幫助大家。
雙向綁定就是視圖上的變化能夠反映到資料上,資料上的變化也能反映在視圖上。如下圖所示:
關鍵點在於data如何更新view,因為view更新data其實可以透過事件監聽即可,例如input標籤監聽 ‘input’ 事件就可以實現了。所以我們著重分析下,當資料改變,如何更新視圖的。
資料更新視圖的重點是如何知道資料變了,只要知道資料變了,那麼接下去的事都好處理。我們可以透過Object.defineProperty()來實作資料改變的監聽。 Object.defineProperty()接受三個參數,第一個是目標對象,也就是你要把這個屬性加到哪個對像上,第二個是屬性名,第三個是一個描述符對象。
如果該屬性為資料屬性,描述符物件就會包含四個屬性:configurable(能否透過delete操作符刪除),enumerable(能否透過for-in遍歷屬性),writable(能否修改屬性)和value(屬性值),前三個預設為false。如果屬性為存取器屬性,描述符物件就會包含四個屬性:configurable(能否透過delete操作符刪除),enumerable(能否透過for-in遍歷屬性),get(在讀取屬性時呼叫的函數)和set(寫入屬性時呼叫的函數),get和set預設為undefined。所以我們可以把資料設定為存取器屬性,這樣資料改變時就會觸發get和set方法,我們可以透過這兩個函數來實現對視圖的更新。
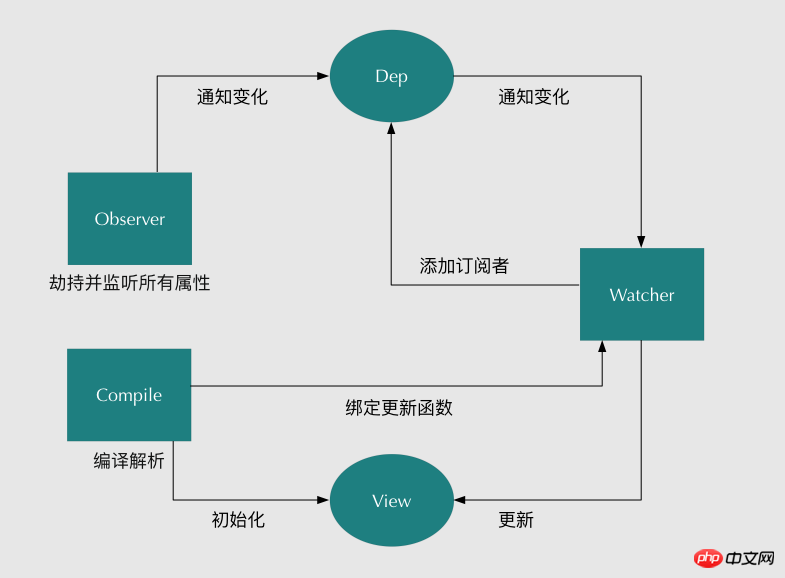
我們已經知道實作資料的雙向綁定,首先要對資料進行劫持監聽,所以我們需要設定一個監聽器Observer,用來監聽所有屬性。如果屬性發上變化了,就需要告訴訂閱者Watcher看是否需要更新。因為訂閱者是有很多個,所以我們需要有一個訊息訂閱器Dep來專門收集這些訂閱者,然後在監聽器Observer和訂閱者Watcher之間進行統一管理的。接著,我們還需要有一個指令解析器Compile,對每個節點元素進行掃描和解析,將相關指令對應初始化成一個訂閱者Watcher,並替換模板資料或綁定對應的函數,此時當訂閱者Watcher接收到對應屬性的變化,就會執行對應的更新函數,從而更新視圖。因此接下去我們執行以下3個步驟,實現資料的雙向綁定:
1.實作一個監聽器Observer,用來劫持並監聽所有屬性,如果有變動的,就通知訂閱者。
2.實作一個訂閱者Watcher,可以收到屬性的變更通知並執行對應的函數,從而更新檢視。
3.實作一個解析器Compile,可以掃描和解析每個節點的相關指令,並根據初始化模板資料以及初始化對應的訂閱器。
流程圖如下:
遍歷data中的所有屬性,同時透過遞歸的方式遍歷這些屬性的子屬性,透過Object.defineProperty()將這些屬性都定義為存取器屬性,存取器屬性自帶get和set方法,我麼透過get和set方法監聽資料變更。
我們需要訊息訂閱器來收集所有的訂閱者,就好像是一個列表,當屬性的get方法被觸發時,需要判斷是否要添加訂閱者,如果需要就在清單中增加一個訂閱者,當set方法被觸發時就通知清單中所有的訂閱者來做回應。
因為我們是在get函數中判斷是否要新增訂閱者的,要想把一個訂閱者加入到列表中我們就需要在初始化這個訂閱者時觸發get函數,我們可以在Dep.target上快取下訂閱者,添加成功後再將其去掉就可以了。 \
compile負責初始化時的編譯解析,遍歷每一個結點,看哪些結點需要訂閱者,也負責後續為訂閱者綁定更新函數。
OK,這就是我讀了部落格後自己的總結與理解。
以上是詳解Vue資料雙向綁定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




