這次帶給大家box-shadow的陰影效果如何使用,使用box-shadow陰影效果的注意事項有哪些,下面就是實戰案例,一起來看一下。
大家都知道box-shadow是h5新增屬性,用來實現盒子邊緣有陰影的效果,但經常會看見許多場景裡陰影的樣式各種各樣,並不是簡單的四周有陰影的效果,它們是怎麼實現的呢,今天就跟大家分享兩種陰影實現的方法。
一、曲邊陰影
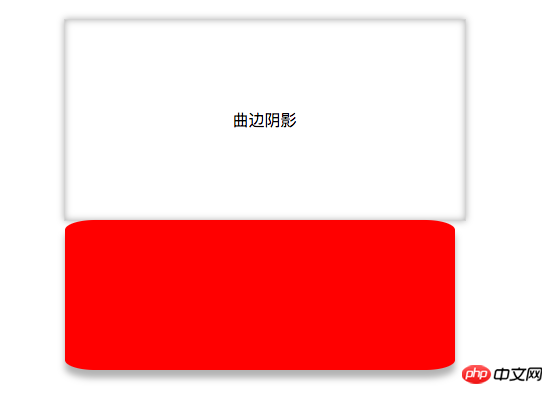
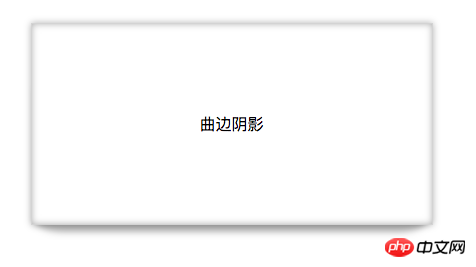
效果圖如下:它不僅是四周有陰影,下部還有一層曲邊的陰影,它的原理其實很簡單,首先盒子本身有陰影,然後在使用另一個有陰影的盒子重疊形成效果圖裡的曲邊陰影。

先說box-shadow的使用語法,它支援多個陰影的書寫,中間用逗號隔開,如下

建立一個盒子,使用box-shadow給盒子一個x軸和y軸方向都是零暈染半徑為10px的外陰影和內陰影。
style{
.box1{
width: 400px;
height: 200px;
background: white;
border: 1px solid lightgrey;
margin: 100px auto;
text-align: center;
line-height: 200px;
box-shadow: 0 0 10px rgba(0,0,0,0.3), 0 0 10px rgba(0,0,0,0.3) inset;
}
}
body{
<p class="box1">
<span>曲边阴影</span>
</p>
}使用after偽類別選擇器在box1子集的後面增加一個虛擬的標籤,由於是一個虛擬標籤,瀏覽器不能識別,需要定義display屬性,給這個標籤也加上陰影,由於是曲面的,所以需要設定border-radius使它有個弧度。然後使用定位將虛擬標籤與原始盒子重疊,並使用z-index改變層級,使它在p的下方。程式碼如下
.box1::after{
display: block; //必须写
content: ""; //必须写
z-index: -1;
width: 390px;
height: 150px;
background: red;
position: absolute;
bottom: 0;
left: 4px;
border-radius: 30px/10px;
box-shadow: 0 8px 10px rgba(0,0,0,0.3);
}當沒有定位時,兩個盒子的排列方式如下:

在定位後就實現了曲邊陰影:結果圖如下:

二、翹邊陰影
#原理與曲邊陰影一樣,使用偽類別選擇器::afteryu , ::before增加兩個虛擬標籤,使用陰影的重疊實現翹邊陰影。
程式碼如下:
.box2::after,.box2::before{
display: block;
content: "";
z-index: -1;
width: 170px;
height: 240px;
background: red;
position: absolute;
bottom: 20px;
left: 38px;
box-shadow: 30px 10px 40px rgba(0,0,0,0.5);
transform: skewX(-15deg);
}
.box2::before{
box-shadow: -20px 10px 40px rgba(0,0,0,0.5);
transform: skewX(15deg);
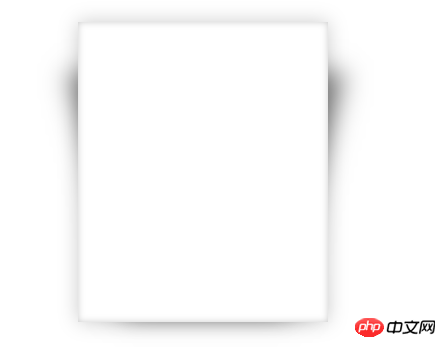
}為了方便我們看,給了紅色背景,沒改變層級時結果如下:

調整兩個盒子的層級,效果如下:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是box-shadow的陰影效果如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




