近年來移動APP的UI設計趨勢總是有些不可捉摸,時而輕描淡寫,時而濃墨重彩,時而冷淡出世,時而擬物俗艷。但如果你對大量熱門時髦產品的設計風格抵近觀察,還是能對2018年的UI設計趨勢做出一些初步的判斷,以下我們總結了九大趨勢:
一、疊加效果

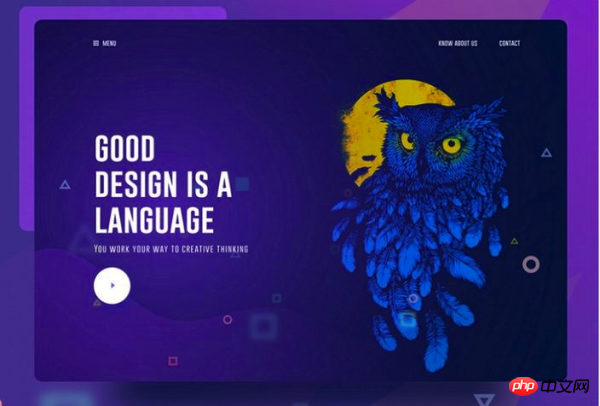
字體、色塊和圖片的疊加可以讓你的UI設計更加吸引眼球,同時也能製造出空間感,在有些案例中,例如直播或天氣APP ,相同元素的疊加,結合陰影的運用,可以讓整個APP介面看起來非常酷炫,令人影響深刻。這也是近年來大量設計師開始使用疊加效果的原因。
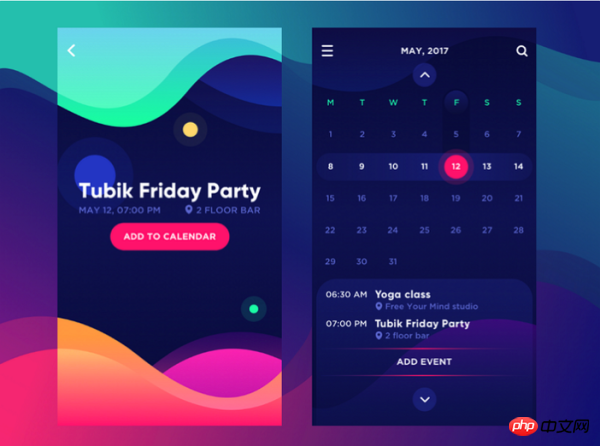
二、顏色漸變、色階

過去幾年中,越來越多的設計師開始在UI設計中使用色彩漸變,從logo、按鈕到整個移動APP的UI都是如此。光是透過對色階的運用,就能生成漂亮,層次豐富且耐看的UI,濃烈而不失簡約,這種設計風格注定將在2018繼續流行。
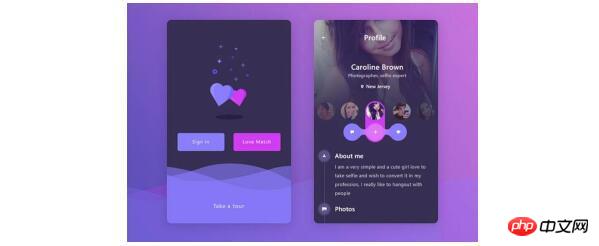
三、半透明

半透明(Opacity)是一劑靈丹妙藥,同樣的元素,改變透明度能取得截然不同的效果,在設計手機APP介面時為不同的元素設定不同的透明度往往能搞出「玻璃感」與「高級感」十足的作品。
四、極簡化的曲線和幾何圖形

相比複雜動蕩的UI設計風格,越來越多的APP介面設計者開始嘗試簡單自然的風格,比起複雜的圖片色彩和按鈕,極簡化的設計能讓使用者專注於APP的功能而不是介面。
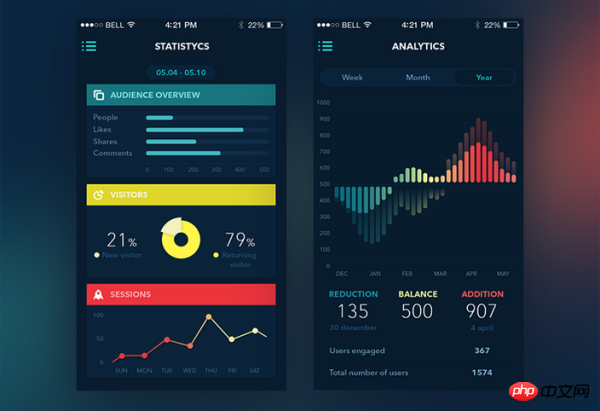
五、用字體和顏色的強烈對比(撞色)來提升可讀性

#猛烈的撞色和字體對比,能夠極大提升介面的可讀性和吸引力。透過不同字號、字體的運用來區分介面訊息的層次,強烈的色彩對比則能讓整個介面散發攝人心魄的魅力。
六、原始插畫介面

客製化的插畫介面從2017年開始流行,手繪式的,或是剪紙效果的插畫風格能讓你的APP看起來更加有趣,而且與眾不同,給用戶留下更深刻的印象。
七、動畫與互動效果
為icon、字體、按鈕或圖片增加動畫或互動效果是最新的流行趨勢,尤其是得到設計大師讚賞的微互動(micro-interaction )設計。
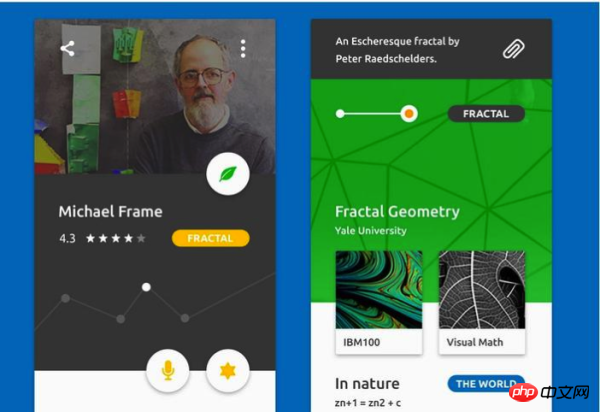
八、支援語音的介面
隨著語音作為人機互動介面的熱度不斷上升,支援語音的APP介面將能幫助使用者簡化一些操作,此外隨著GoogleAndroid P向開發者開放了指紋認證接口,2018年支援指紋認證成為APP介面設計的重要趨勢。
九、混搭也是一種潮流
在具體的設計案例中,設計師往往會糅雜運用多種設計風格,例如疊加+半透+撞色+插畫等等,創造出與眾不同,效果出色的UI設計。




