本文主要介紹了微信小程式出現wx.navigateTo頁面不跳轉問題的解決方法,簡單分析了微信小程式出現wx.navigateTo頁面不跳轉情況的原因及相應的解決方法,需要的朋友可以參考下,希望能幫助大家。
今天在做微信小程式的時候,做的商品購買流程。流程是這樣的:
商品展示-->商品詳情-->下單頁面-->下單詳情頁面-->付款結果頁面-->跳轉訂單詳情頁面。
但是在付款成功之後,點擊按鈕跳轉,發現怎麼也跳轉不了到訂單詳情頁面,前後log都能打印出來,證明已經執行了wx.navigateTo方法,但是跳轉不成功,而且,坑爹的是也不報錯。
翻閱微信小程式開發文檔,參考連結:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/ui-navigate.html#wxnavigatetoobject
其中有一行提到:

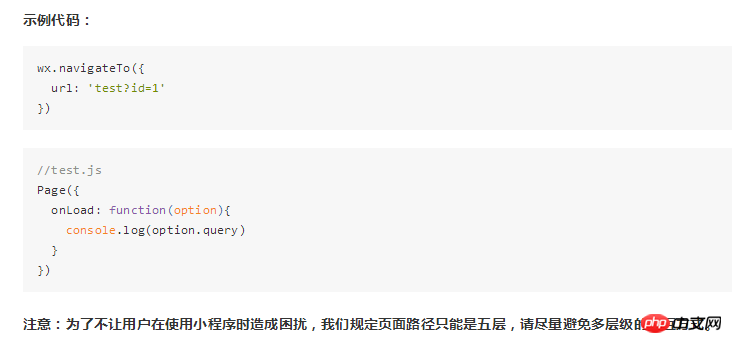
就是這句話:「注意:為了不讓使用者在使用小程式時造成困擾,我們規定頁面路徑只能是五層,請盡量避免多層級的互動方式。這樣的提示。
再貼一下我的頁面跳轉情況:
① 商品展示-->② 商品詳情-->③ 下單頁-->④ 下單詳情頁- ->⑤ 付款結果頁-->⑥ 跳轉訂單詳情頁。
就在最後一步的時候已經跳轉不過去了,此時前面已經使用wx.navigateTo跳轉了五個頁面,剛好達到限制。
然後我試著在下單頁面跳到下單詳情頁面的時候換用:wx.redirectTo()方法跳轉,然後再編譯執行,發現跳到訂單詳情頁面成功。然後我把一些不需要返回之後還回到當前頁面的跳轉換成了wx.redirectTo()來跳轉,解決了wx.navigateTo跳轉不成功的問題。
wx.redirectTo()方法,是開啟新的頁面,並關閉目前的頁面。這個理解可以使用android的啟動模式來理解。就像水桶,可以說一個棧,這個桶子只能裝得下5個西瓜,本來水桶是沒有西瓜的,然後我們打開一個頁面使用wx.navigateTo方法啟動的時候,就往水桶裡邊扔一個西瓜,這樣五個滿了之後,再打開新的頁面,再往水桶裡邊丟西瓜,那肯定是裝不下的了。如果我們使用的是wx.redirectTo(),當我們打開一個新頁面時,也會往桶裡扔一個西瓜,然後會把目前的這個在桶裡的西瓜,吃掉,這樣就留出了空間。
所以,在微信小程式頁面跳轉中,如果當前的頁面,在跳轉之後是不必要的,沒有返回到這個頁面的需求的時候,盡量使用wx.redirectTo()來跳轉開啟新的頁面,避免上述的問題。
相關推薦:
以上是微信小程式出現wx.navigateTo頁面不跳轉解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




