本文主要和大家分享微信小程式「聖誕帽」的實作方法,希望能幫助大家。這兩天朋友圈被「聖誕帽」刷屏,這個小程式連微信官方都出來闢謠了,又一個現象級的玩意兒。從產品角度而言無疑是非常成功,但從技術角度而言是確實習以為常,創意很重要!簡單說一下想法:取得頭像,把頭像畫在Canvas裡面,接著往Canvas裡畫帽子,調整帽子的參數(位置、大小、旋轉),最後儲存為圖片。
先來看看效果

#想法
1.取得使用者頭像
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo
var avatarUrl = userInfo.avatarUrl
}
})這裡有個問題要注意,canvas不支援網路圖片,上面取得的只是頭像圖片位址,所以在這裡要把圖片下載到微信的暫存目錄。程式碼如下:
wx.downloadFile({
url: userInfo.avatarUrl,
success: function (res) {
if (res.statusCode === 200) {
avatarUrl = res.tempFilePath //这里的地址是指向本地图片
}
}
})取得頭像這一步驟用的是微信現成的API 比較方便。
2.繪製使用者頭像
此處封裝了常用的方法,下方avatarImg.w和avatarImg.h是指頭像的大小。
drawAvatar: function (img) {
ctx.drawImage(img, 0, 0, avatarImg.w, avatarImg.h)
}繪製圖片使用drawImage函數
#3.繪製帽子
繪製帽子之前,我定義了一個物件object來保存帽子的參數
var hat = {
url: "../res/hat01.png",
w: 40,
h: 40,
x: 100,
y: 100,
b: 1,//缩放的倍率
rotate: 0//旋转的角度
}接下來開始繪製帽子
drawHat: function (hat) {
ctx.translate(hat.x, hat.y)
ctx.scale(hat.b, hat.b)
ctx.rotate(hat.rotate * Math.PI / 180)
ctx.drawImage(hat.url, -hat.w / 2, -hat.h / 2, hat.w, hat.h)
}這裡要稍微解釋下,是以帽子的中心點為原點進行縮放、旋轉
ctx.translate(hat.x, hat.y) //translate是将画布的中心点移动到指定坐标处
此時的原點已經從(0,0)移動到(x,y),也就是帽子的中心點,帽子長的二分之一和寬的二分之一交會處。
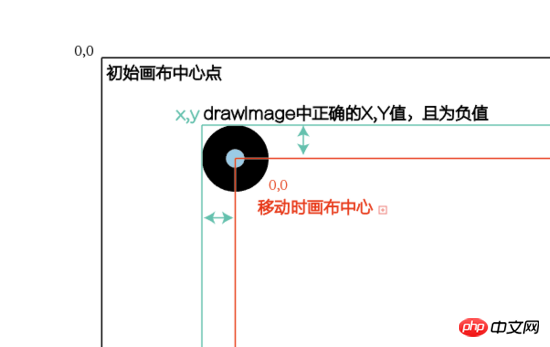
ctx.drawImage(hat.url, -hat.w / 2, -hat.h / 2, hat.w, hat.h)
畫帽子的關鍵是把x,y 移到原點之外,示意圖如下:
## 
#4.改變帽子的參數
移動帽子:
#
moveHat: function (e) {
hat.x = e.touches[0].x
hat.y = e.touches[0].y
that.drawA()
}rotateHat: function (e) {
hat.rotate = e.detail.value //这一块偷懒了,用slider组件 ,滑动取值
that.drawA()
}scaleHat: function (e) {
hat.b = e.detail.value
hat.w = 40 * hat.b
hat.h = 40 * hat.b
that.drawA() ////此处用slider组件 ,滑动取值
}changeHat: function (e) {
hat.url = e.currentTarget.dataset.url //改变帽子的样式
that.drawA()
}5.Canvas匯出圖片
微信官方有提供對應APIsaveToPhoto: function () {
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: 240,
height: 240,
destWidth: 240,
destHeight: 240,
canvasId: 'ctx',
success: function (res) {
//canvas转图片成功回调
}
})
}wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
})
wx.showToast({title: '保存成功'})以上是微信小程式「聖誕帽」的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




