神器1:介面設計與協作的法寶
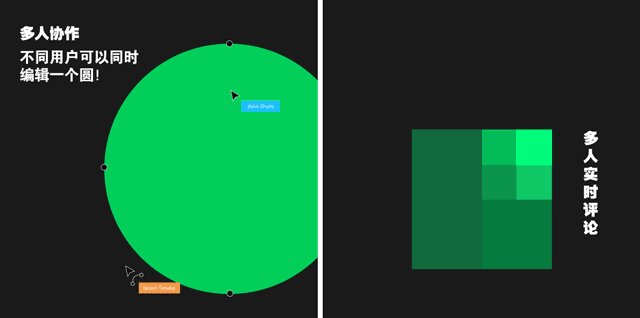
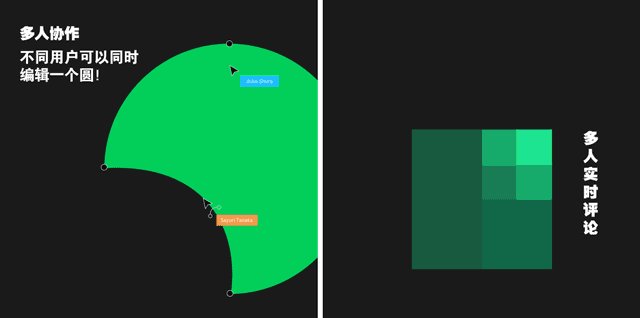
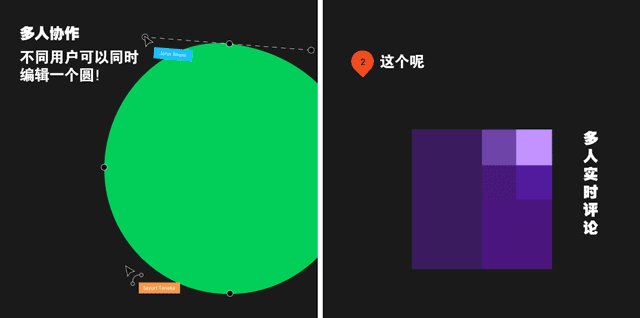
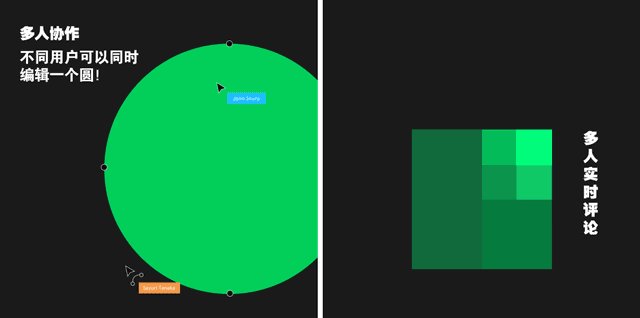
Figma,15年底開始興起的介面設計協作神器,圖形設計功能強大、支援多人編輯與多人即時評論,還可以隨意保存歷史版本,簡直堪稱設計界的Google Docs。隨便截幾張操作動圖讓你感受一下-

網路上有人說它像Photoshop,但其實它不具備影像處理功能,真正有得一拼的反而是Adobe Illustrator、Sketch,都支援複雜的錨點變化──但我們去下載AI也要接近1G記憶體吧? Sketch還只支援Mac系統!
如果你要設計行動廣告介面,強烈建議嘗試一下,可以匯出成jpg、png、svg等多種格式。
另外,純設計稿的雲端協作還有國內的白板、國外的Red Pen。 你可以把你的頁面設計稿上傳,把連結發給上司&同事就可以進行即時的點評甚至是吐槽!
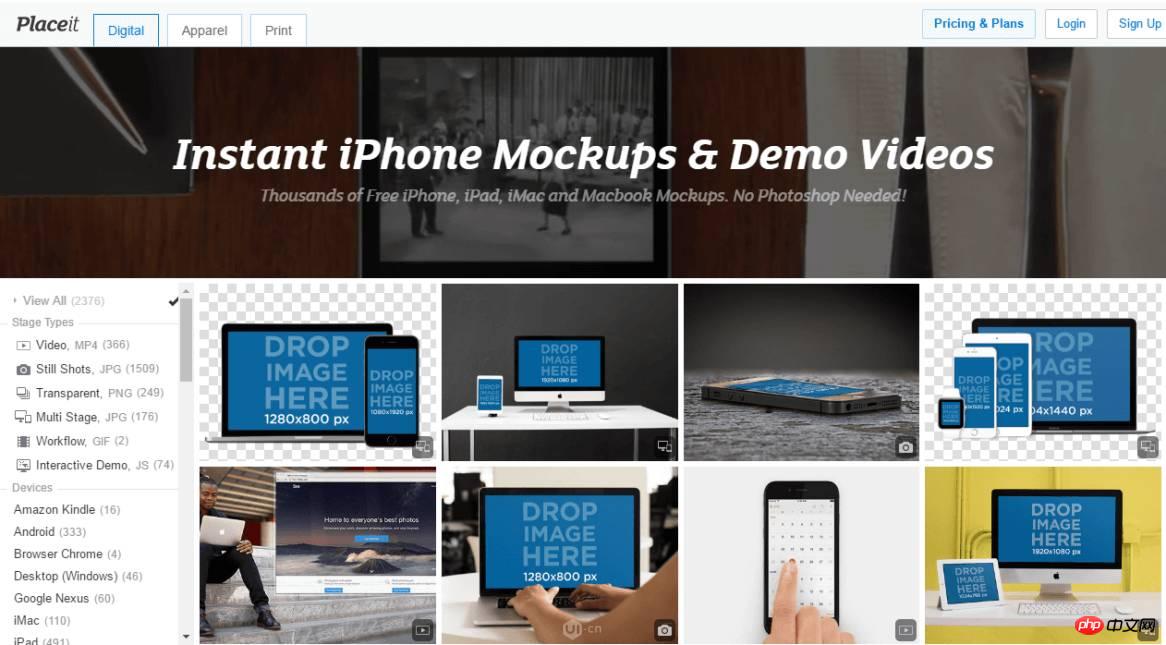
神器2:一秒產生靜態示範圖
有了Place it 這個產生各種靜態頁面示範的工具,如果你又要做那種手握手機、或在電腦裡顯示介面的示範圖,不必到處找素材P圖了,操作示意如下-

挑範本-->上傳圖片-->截取圖片尺寸-->完成!
每個示範用的模板上都附有標準尺寸,你也可以先在PS等軟體處理好尺寸再上傳,立即生成各種手拿iPhone、iMac,開著Macbook的圖片,來示範你設計的靜態圖效果。
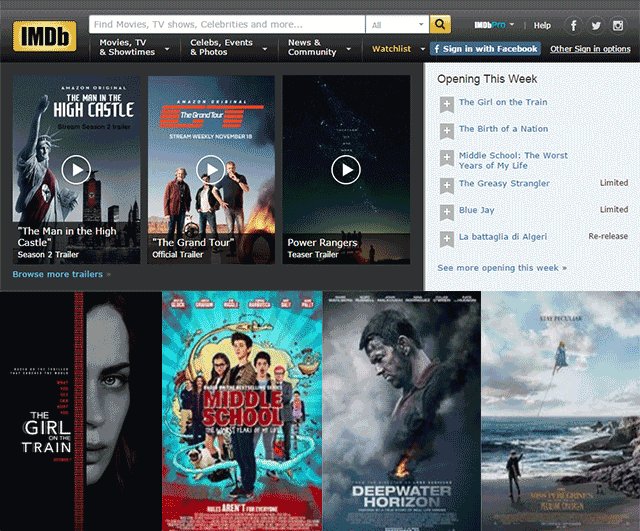
神器3:一流的H5設計參考網站
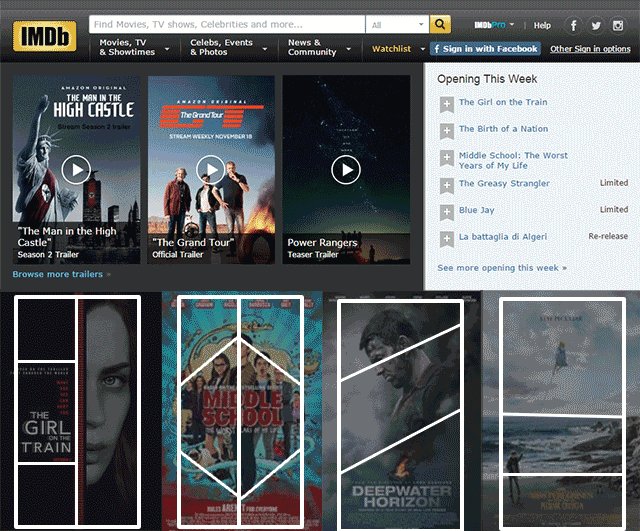
http://www.imdb. com/?ref_=nv_home

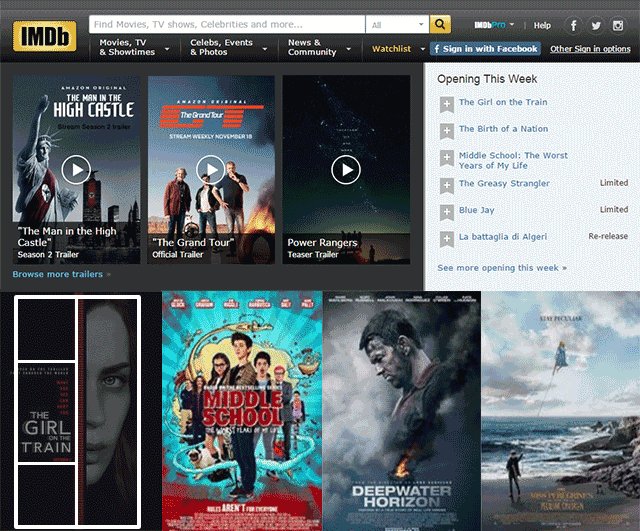
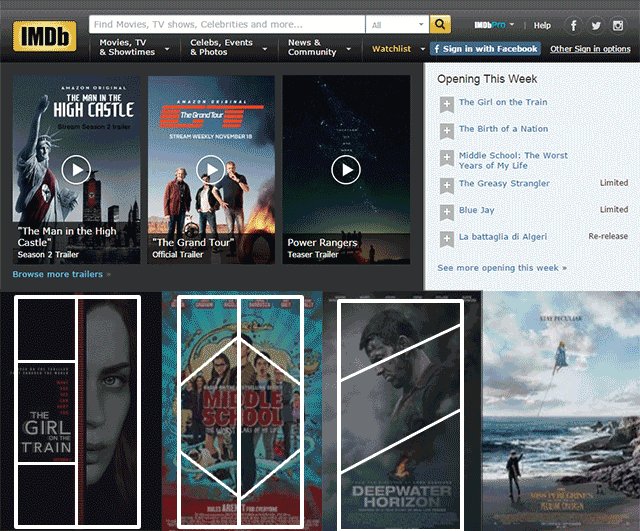
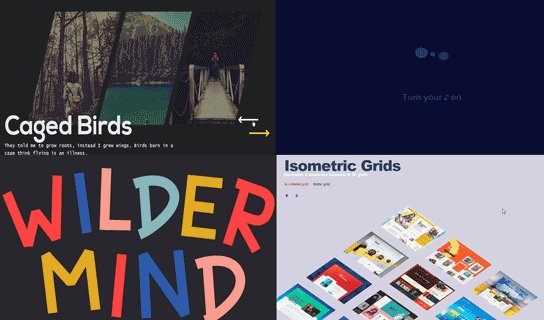
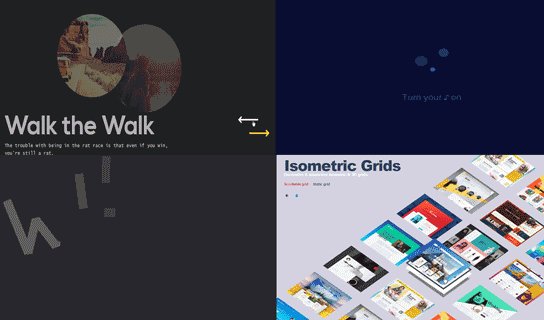
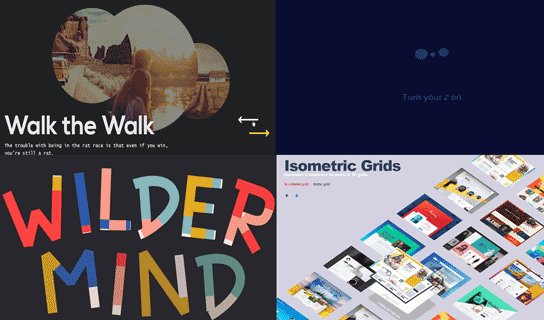
你絕對沒想到,平日我們常看電影評分資訊的IMDb其實是可供我們參考構圖、設計風格的神器!那些海報絕不止於宣傳片,許多都是國際一流設計師的藝術結晶,用來作為構圖以及設計風格的參考再合適不過了。
看上面這張我精心製作的還原設計框架的動圖,你會不會瞬間覺得自己浪費了很多藉鏡大師風範的機會? IMDb上的電影宣傳海報比例跟手機頁面相似,剛好可以用來當做行動頁面設計的絕佳參考來源。
同理,國內的豆瓣電影網也是如此。挑電影的同時,也能學習。
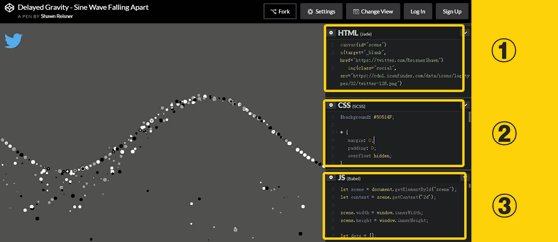
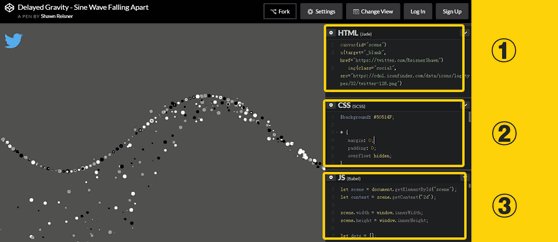
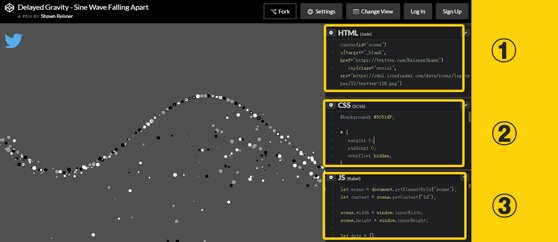
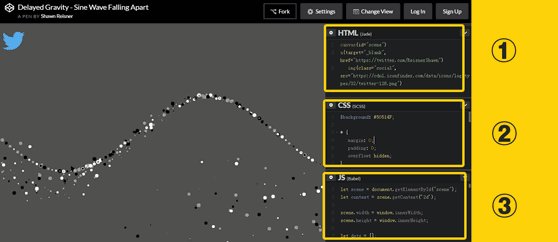
神器4:視覺爆炸的程式碼最完整收錄
#http://codepen.io/



神器5:H5音效的最完整收錄
#http://www.gamepix.com/blog/the-big-list-of- sound-and-music-assets-for-your-html5-game/
這張合輯作了分類,FREE(免費)、FREE/PAID(半免費半收費)、PAID(收費)三種類型,免費的也照樣很好用。
但如果你需要的音效主要針對遊戲,那麼建議你來Open Game Art找,更新快,更可貴的是音頻格式比較全,大部分為熱心網友上傳。
http://opengameart.org
神器6:交互動效的最完整收錄
http://www. elasticode.com/allapps.php
如果想在H5上參考各種豐富的交互動效,可以用Elasticode。它有很多供你借鏡的交互動效,包括按鈕的點擊、頁面切換/跳轉、文字、圖片素材出現/消失、元素變換等等。
【優勢】這些動效著重在使用者體驗的互動上,你可以直接感受互動的過程。
神器7:專業的配色,找大師
專業配色,國內比較多用Adobe Kuler,調色板方便,方案也很多。但如果你英文程度還過得去,可以試試Coolors,配色方案強大,也支援上傳圖片取色。
它還有一個優點:點擊「Generate」(生成),會得到隨機推薦的一套配色方案,你可以拖曳調換顏色位置,調出相近色階列表,調整整體方案的色調、飽和度、亮度、冷暖度。
另外也可以使用Google開發的自動顏色搭配網站Material palette,勾選兩個主色,自動產生色階相近、協調度高的配色清單。
https://www.materialpalette.com
神器8:設計材料最強壓縮

#行動頁面素材壓縮上,推薦騰訊ISUX前端團隊開發的智圖圖片壓縮工具。與眾所周知的tinypng壓縮神器相比,壓縮效果和效率會相對優化(注意:上傳的檔案上限是5MB)。
【優勢】可以轉換成webp格式的圖片(比起PNG和JPEG在不降低圖片品質的同時,減少約三分之一的體積),可以控制圖片輸出質量,而且可以拖曳設定條對比壓縮前後的效果。
神器9:最方便的H5案例搜尋引擎
在行動頁面的設計靈感和創意的借鑒上,推薦199case,這裡對H5進行了具體的分類——行業、形式、節日、風格等,讓我們能更簡單、精準地找到自己想要藉鏡的H5類型。
設計師想找些參考案例,網路上雖很多素材,但是都是不完整的,不成系統的,從這個可以看到完整的鮮活的設計,從加載動效、到交互到分享指引的每個細節都值得借鏡。
神器10:行動頁H5製作工具
功能和服務持續保持市場最高水準。使用iH5製作的H5作品,具有跨平台、快速迭代、持續交付、開發成本低、開源生態系統發達、資料互動開放、易於推廣等優點。
以上是超實用的大神級雲端設計神器!的詳細內容。更多資訊請關注PHP中文網其他相關文章!




